基本方法
$('#demo1').rater('ratingsdemo.php');
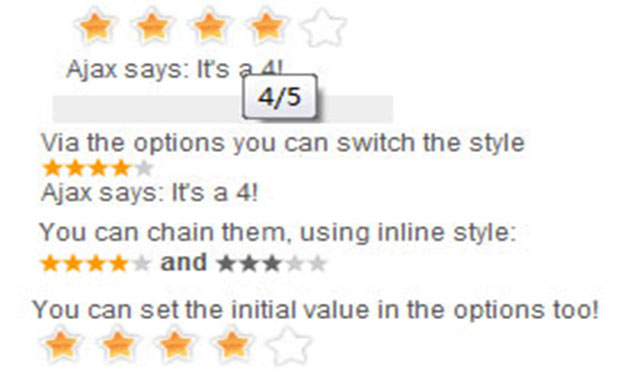
通过参数你可以切换显示样式
$('#demo2').rater('ratingsdemo.php', {style: 'small'});
你可以设置它们为行内(inline)样式
$('#inline1').rater('ratingsdemo.php', {style: 'inline'});
$('#inline2').rater('ratingsdemo.php', {style: 'inline', curvalue:3});
只显示一颗星星,就像一个开关
$('#demo4').rater('ratingsdemo.php', {maxvalue:1, style: 'basic'});
最基本的样式
$('#demo5').rater('ratingsdemo.php', {style: 'basic', curvalue:2});
5颗星星
$('#demo6').rater('ratingsdemo.php', {maxvalue:10, style: 'basic', curvalue:0});
你也可以定制你想要的星星数量
$('#demo6').rater('ratingsdemo.php', {maxvalue:10, style: 'basic', curvalue:0});
或者更多,只需修改一下参数
>$('#demo7').rater('ratingsdemo.php', {maxvalue:20, style: 'small', curvalue:3});
版权声明
文章来源: https://www.uihtm.com/jquery/8390.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!