此套Vue3.x+Ts+Vuex+Antd教程录制于2020年11月,所有内容均为大地讲解,每一讲都是专业技术老师试听后发布的,质量有保证。教程由浅入深,逐步深入,让你快速了解并掌握Vue3.x+ts+Vuex+Antd的使用。
此教程包括:Vue3.x环境搭建、Vue/cli脚手架使用、Vite脚手架使用、Vue目录结构 核心文件分析、Vue模板语法、Vue事件、Vue表单、Vue双休数据绑定、Vue Dom操作以、JavaScript表达式 、条件判断、 计算属性、watch侦听器、Vue3集成Sass、Vue3.x todolist 待办事项、Vue3中的单文件组件、Vue3.x父组件给子组件传值、Props、Props验证、单向数据流、$refs、$parent实现父子组件通信、mitt 实现非父子组件传值、Vue3.x自定义事件、Vue3.x Provide inject 、Vue3.x slots以及 Prop 的Attribute 继承 、禁用 Attribute 继承、Vue3.x自定义组件实现双休数据绑定、Vue3.x中组件的生命周期函数、 this.$nextTick、动态组件 keep-alive、 Vue3.x中全局绑定属性、使用Axios和fetchJsonp请求真实api接口数据、Vue3.x函数防抖实现百度搜索、Vue3.x中的mixin、 Vue3.x Teleport、Vue3.x中的 Composition API、Vue3.x Composition API setup ref reactive toRefs computed watch watchEffect lifecycle详解、Vue3.x中集成Typescript、Vue3.x中 使用Typescript、Vue3.x Composition API中使用Typescript、Vue3.x中的路由 、vue动态路由 get传值 js跳转路由、Vue3.x 路由模式、命名路由、路由重定向、路由别名、Vue3.x 路由嵌套 父子路由、Vuex 、Vuex中的 State Mutation Getters mapGetters Actions Modules、Vuex 结合 Composition API的使用、Vuex Composition AP和非Composition AP中结合Typescript的使用、Vue3.x UI框架ant-design的使用、Vue3.x异步上传图片等...
Vue3.x+Ts+Vuex+antd入门实战视频教程目录结构介绍:
01、Vue3.x简介、搭建Vue3.x环境、创建运行Vue3.x项目、分析Vue3.x目录结构(17分41秒)
一、Vue3.x介绍
二、通过Vue-cli创建我们的项目
三、通过Vite脚手架创建我们的项目
四、Vue3.x 目录结构介绍
五、Vue3.x 开发工具以及插件配置
02、Vue3.x绑定数据、绑定html、绑定属性、循环数据(30分24秒)
一、Vue3.x定义数据绑定数据
二、v-html绑定html
三、v-bind绑定属性
四、v-bind动态参数
五、v-for循环数组
六、v-for循环对象
03、Vue3.x中的事件方法入门、模板语法模板中类和样式绑定(29分50秒)
一、Vue3.x中的事件方法入门
二、v-bind绑定Class
三、v-bind:style 绑定内联样式
04、Vue3.x中的事件方法详解、事件监听、方法传值、事件对象、多事件处理程序、事件修饰符、按键修饰符(24分34秒)
一、监听事件
二、定义方法 执行方法 获取数据 改变数据
三、方法传值、方法的相互调用
四、事件对象
五、多事件处理程序
六、事件修饰符
七、按键修饰符
05、Vue3.x中Dom操作$refs 以及表单( input、checkbox、radio、select、 textarea )结合双休数据绑定实现在线预约功能(26分13秒)
一、监听事件
二、定义方法 执行方法 获取数据 改变数据
三、方法传值、方法的相互调用
四、事件对象
五、多事件处理程序
六、事件修饰符
七、按键修饰符
06、Vue3.x中使用JavaScript表达式 、条件判断、 计算属性和watch侦听(33分9秒)
一、Vue3.x模板中使用JavaScript表达式
二、 v-if v-else v-else-if v-show
三、计算属性
四、计算属性实现数据的筛选
五、watch监听数据变化
07、Vue3.x 实现一个完整的toDoList(待办事项) 以及类似京东App搜索缓存数据功能【前面知识综合练习】(17分42秒)
一、Vue3.x中集成Sass/scsss
二、template标签的使用
三、Vue3.x 实现一个完整的toDoList(待办事项) 以及类似京东App搜索缓存数据功能
08、Vue3.x中的模块化以及封装Storage实现todolist 待办事项 已经完成的持久化(13分21秒)
一、Vue3.x中的模块化以及封装Storage
二、 Storage实现todolist 待办事项 已经完成的持久化
09、Vue3.x中的单文件组件 定义组件 注册组件 以及组件的使用(15分29秒)
10、Vue3.x父组件给子组件传值、Props、Props验证、单向数据流(26分12秒)
一、Vue3.x父子组件介绍
二、父组件给子组件传值
三、子组件通过Props接收父组件的数据
四、Props验证
五、单向数据流
11、Vue3.x父组件主动获取子组件的数据和执行子组件方法 、子组件主动获取父组件的数据和执行父组件方法(15分8秒)
一、Vue3.x父组件通过$refs主动获取子组件的数据和执行子组件方法
二、子组件主动$parent获取父组件的数据和执行父组件方法
12、Vue3.x组件自定义事件 以及mitt 实现非父子组件传值(24分48秒)
一、Vue3.x组件自定义事件
二、Vue3.x组件自定义事件实现子组件给父组件传值
三、Vue3.x组件自定义事件验证
四、vue3.x第三方插件mitt 实现非父子组件传值
13、Vue3.x自定义组件上面使用v-mode双休数据绑定 以及 slots以及 Prop 的Attribute 继承 、禁用 Attribute 继承(30分30秒)
一、自定义组件使用`v-model`实现双休数据绑定
二、自定义组件slots
三、Prop 的Attribute 继承
四、禁用 Attribute 继承
14、Vue3.x中组件的生命周期函数(lifecycle)、 this.$nextTick、动态组件 keep-alive、Vue实现Tab切换(27分28秒)
一、Vue3.x中组件的生命周期函数
二、动态组件 keep-alive
三、this.$nextTick的使用
四、Vue实现Tab切换
15、Vue3.x中全局绑定属性、使用Axios和fetchJsonp请求真实api接口数据、函数防抖实现百度搜索(33分29秒)
一、Vue3.x中全局绑定属性
二、Vue3.x全局绑定Axios Storage
三、使用Axios和fetchJsonp请求真实api接口数据
四、调用百度真实api接口实现百度搜索、以及函数防抖
16、Vue3.x中的Mixin实现组件功能的复用 、全局配置Mixin(16分43秒)
一、Vue3.x中的Mixin
二、Mixin实现组件功能的复用
三、全局配置Mixin
17、Vue3.x Teleport、使用Teleport自定义一个模态对话框的组件(19分42秒)
一、Vue3.x Teleport
二、使用Teleport自定义一个模态对话框的组件
18、【Composition Api】Vue3.x Composition API setup ref reactive toRefs 详解(上)(23分8秒)
19、【Composition Api】Vue3.x Composition API setup ref reactive toRefs computed watch watchEffect lifecycle详解(下)(35分19秒)
20、【Composition Api】Vue3.x Composition API 以及 Provider Inject(18分46秒)
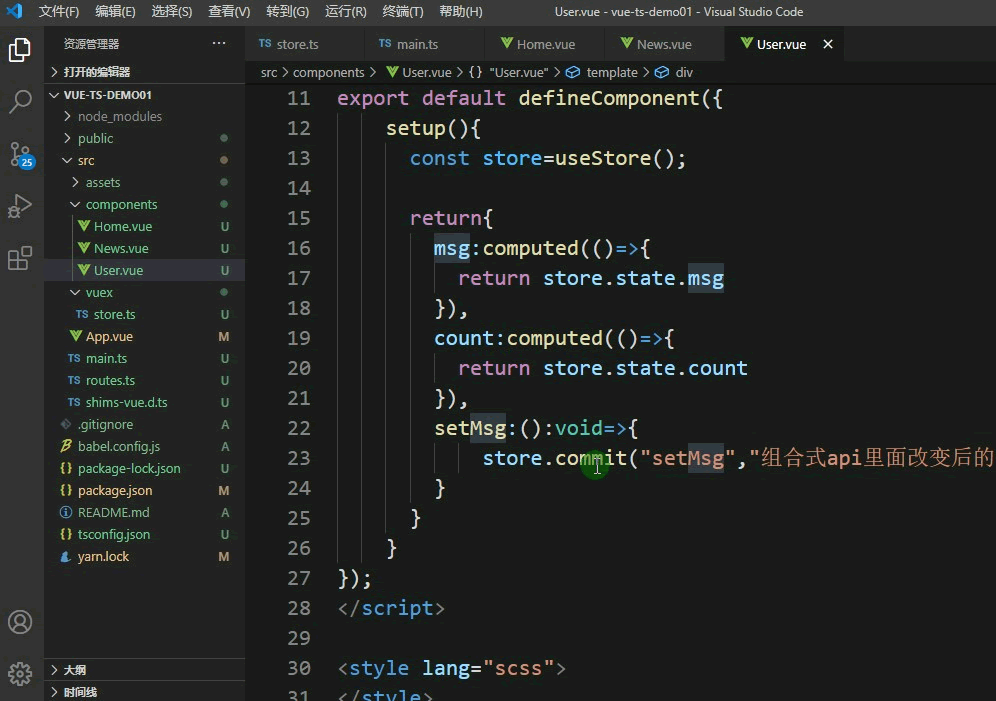
21、【Vue3+Typescript】Vue3.x中集成Typescript 使用Typescript(上)(24分16秒)
22、【Vue3+Typescript】Vue3.x Composition API中使用Typescript(下)(22分2秒)
23、【Vue-Router】Vue3.x中的路由 路由配置(1)(15分37秒)
24、【Vue-Router】Vue3.x中的路由 vue动态路由 get传值 js跳转路由(18分30秒)
25、【Vue-Router】Vue3.x中的路由 路由模式、命名路由、路由重定向、路由别名(20分9秒)
26、【Vue-Router】Vue3.x中的路由 路由嵌套 父子路由(18分54秒)
27、【Vuex】Vuex 的使用 State、 Mutation 、mapState 实现多个页面共享状态(27分4秒)
28、【Vuex】Vuex 中的 State Mutation Getters mapGetters Actions Modules(33分51秒)
29、【Vuex】Vuex 结合 Composition AP的使用(16分33秒)
30、【Vuex】Vuex Composition AP和非Composition AP中结合Typescript的使用(17分51秒)
31、【Vue+Antd】Vue3.x UI框架ant-design 组件库介绍 安装 使用(19分43秒)
32、【Vue+Antd】Vue3.x UI框架ant-design Layout布局 、路由配置、栅格系统实现Bootstrap官网首页布局(25分14秒)
33、【Vue+Antd】Vue3.x UI框架ant-design input raido select checkbox 日期DatePicker的使用以及双向数据绑定获取表单数据(29分45秒)
34、【Vue+Antd】Vue3.x UI框架ant-design Upload上传组件结合Nodejs后端实现图片上传(29分18秒)


版权声明
文章来源: https://www.uihtm.com/vuejs/15958.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!