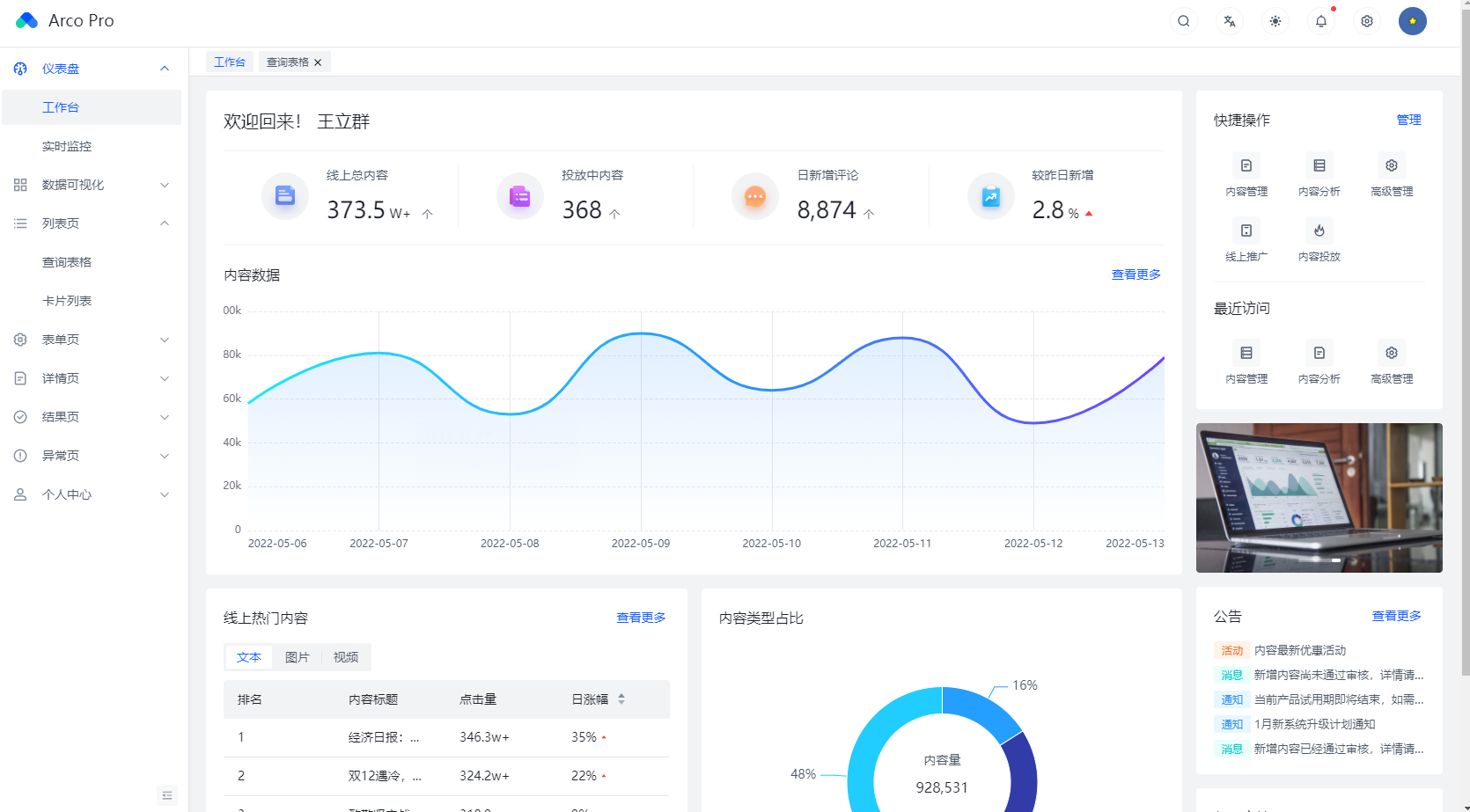
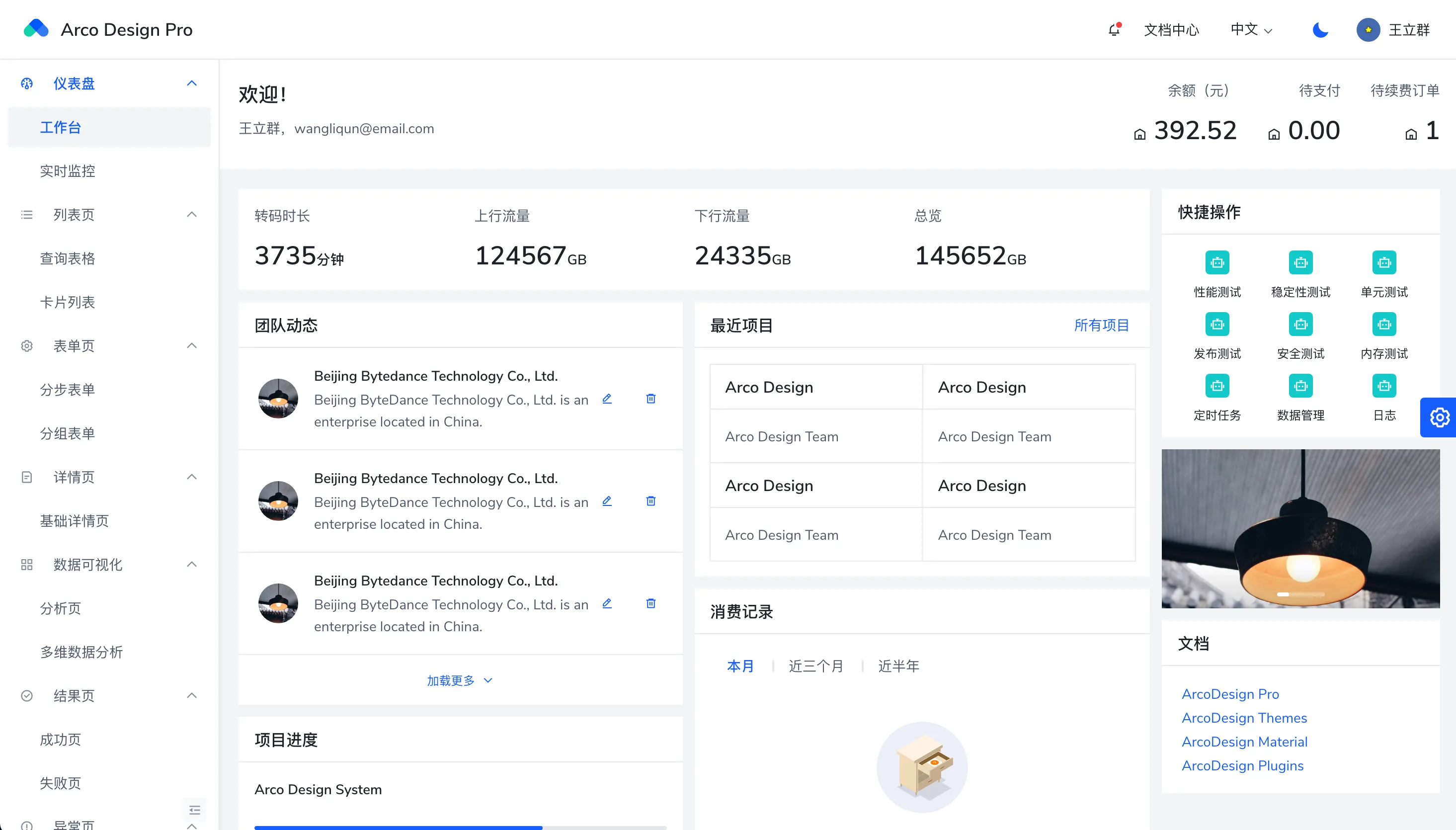
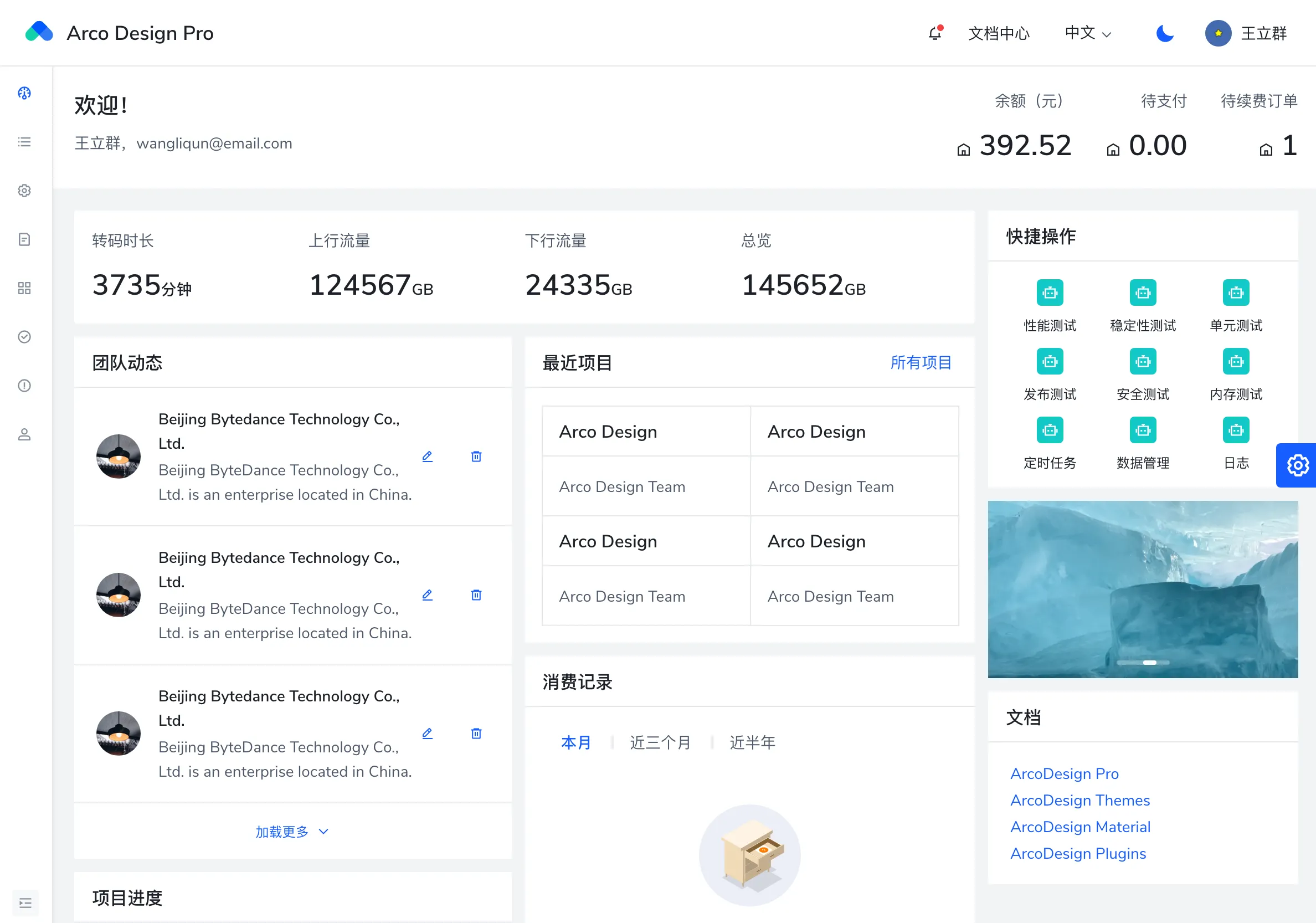
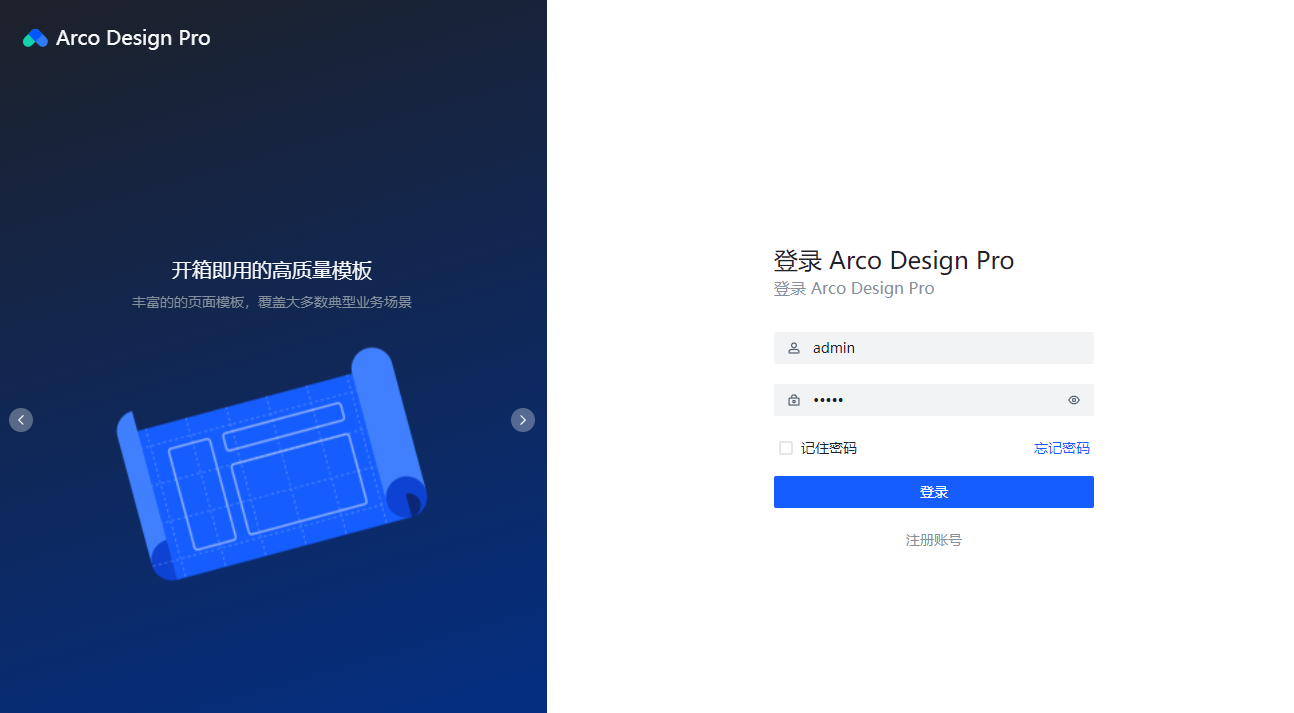
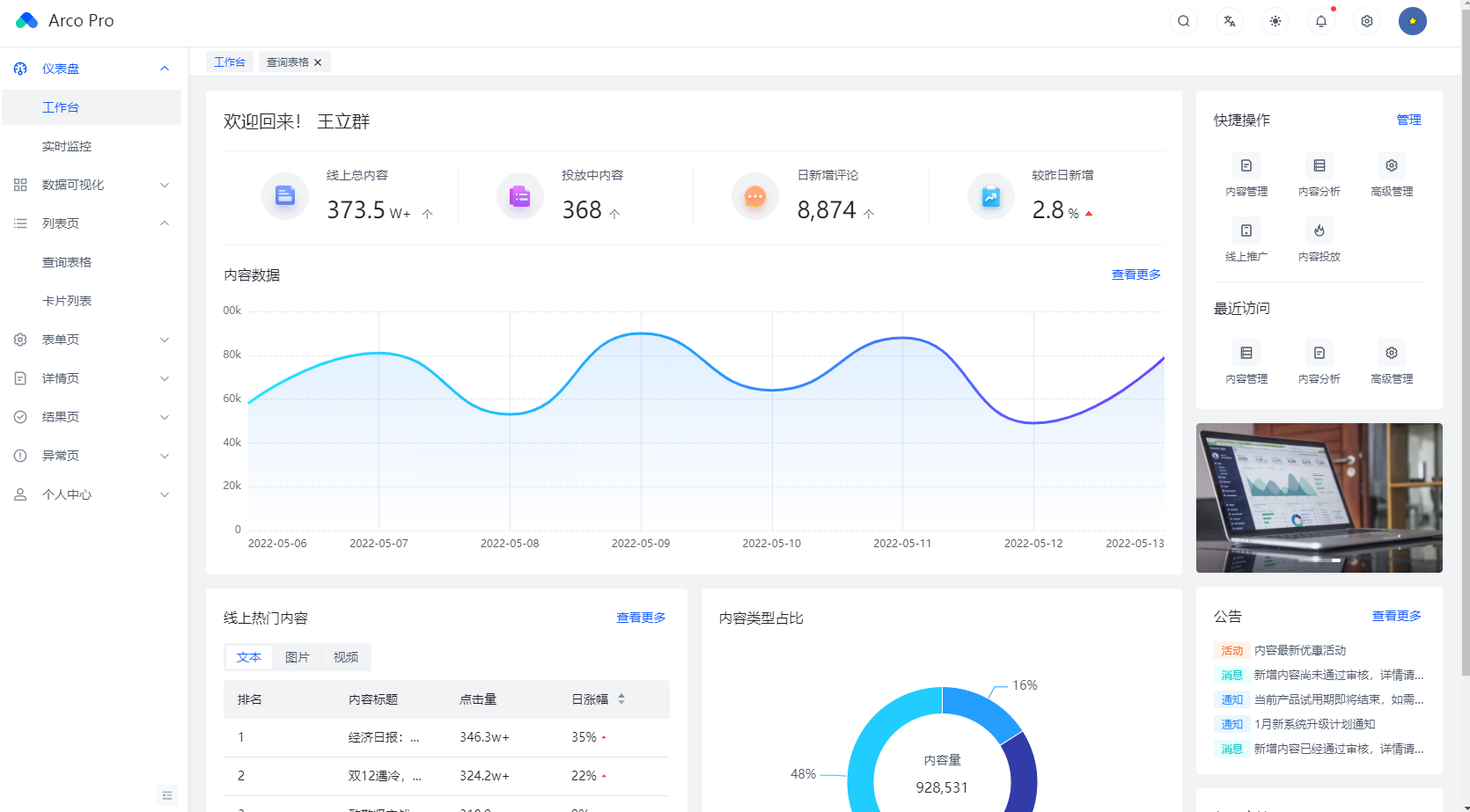
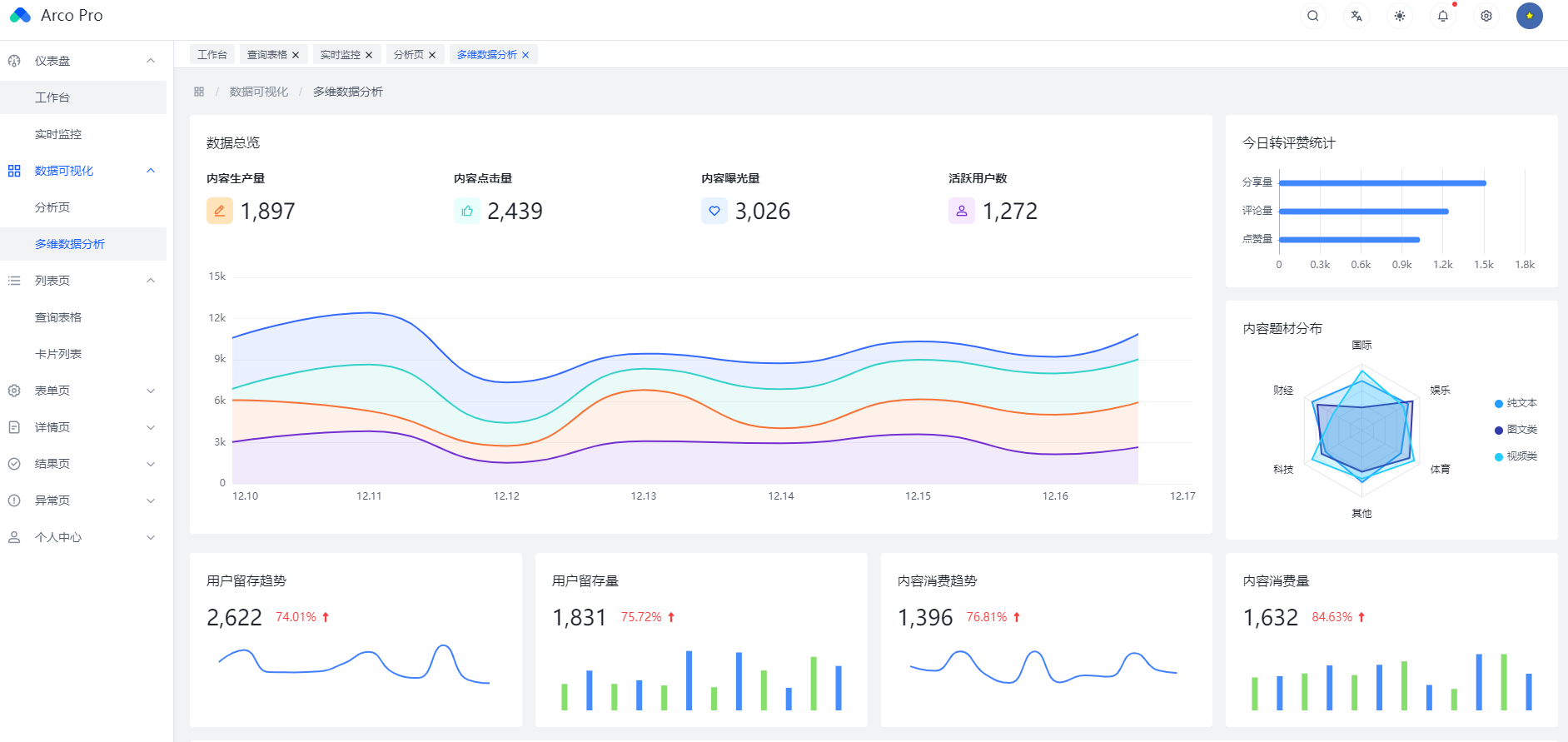
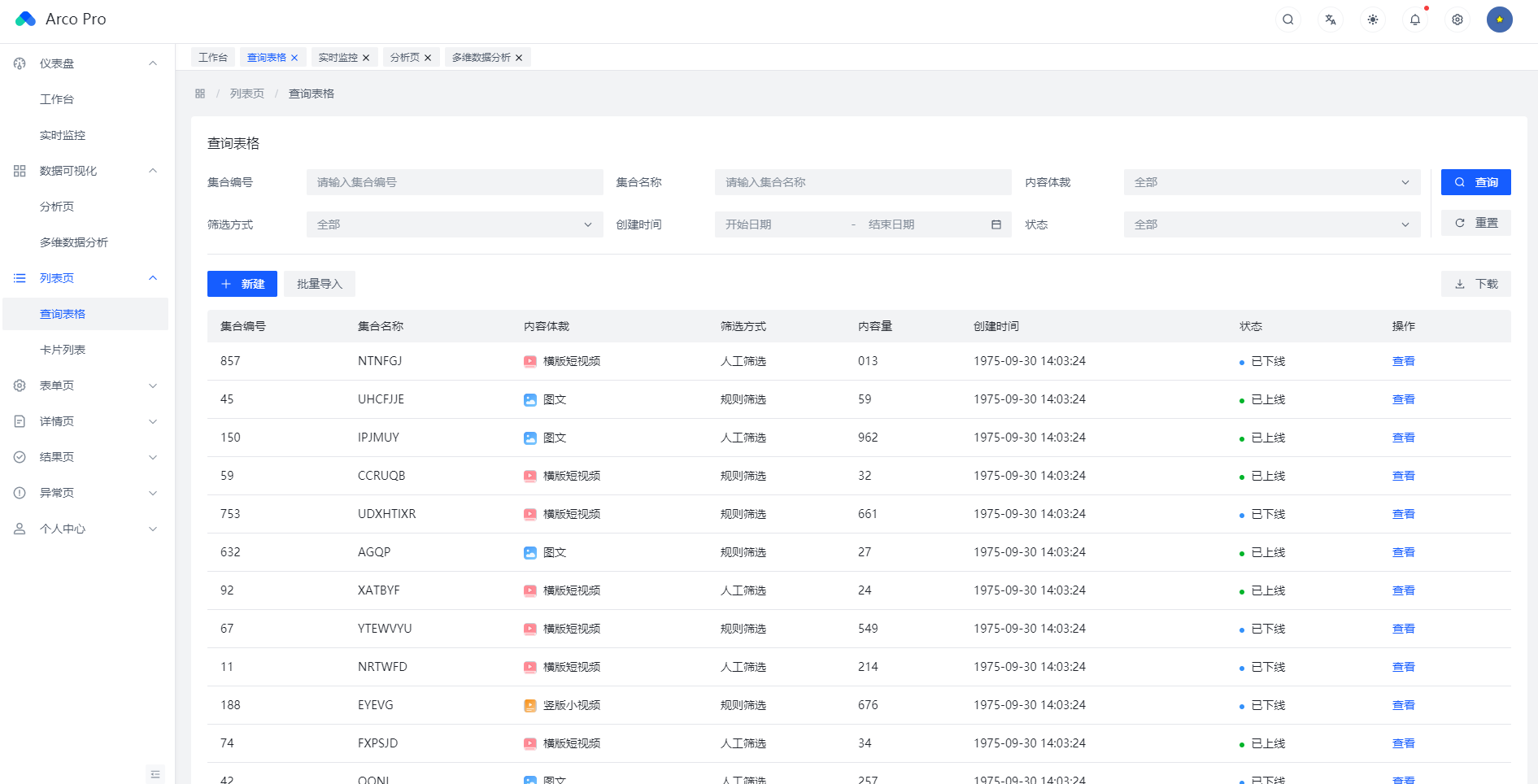
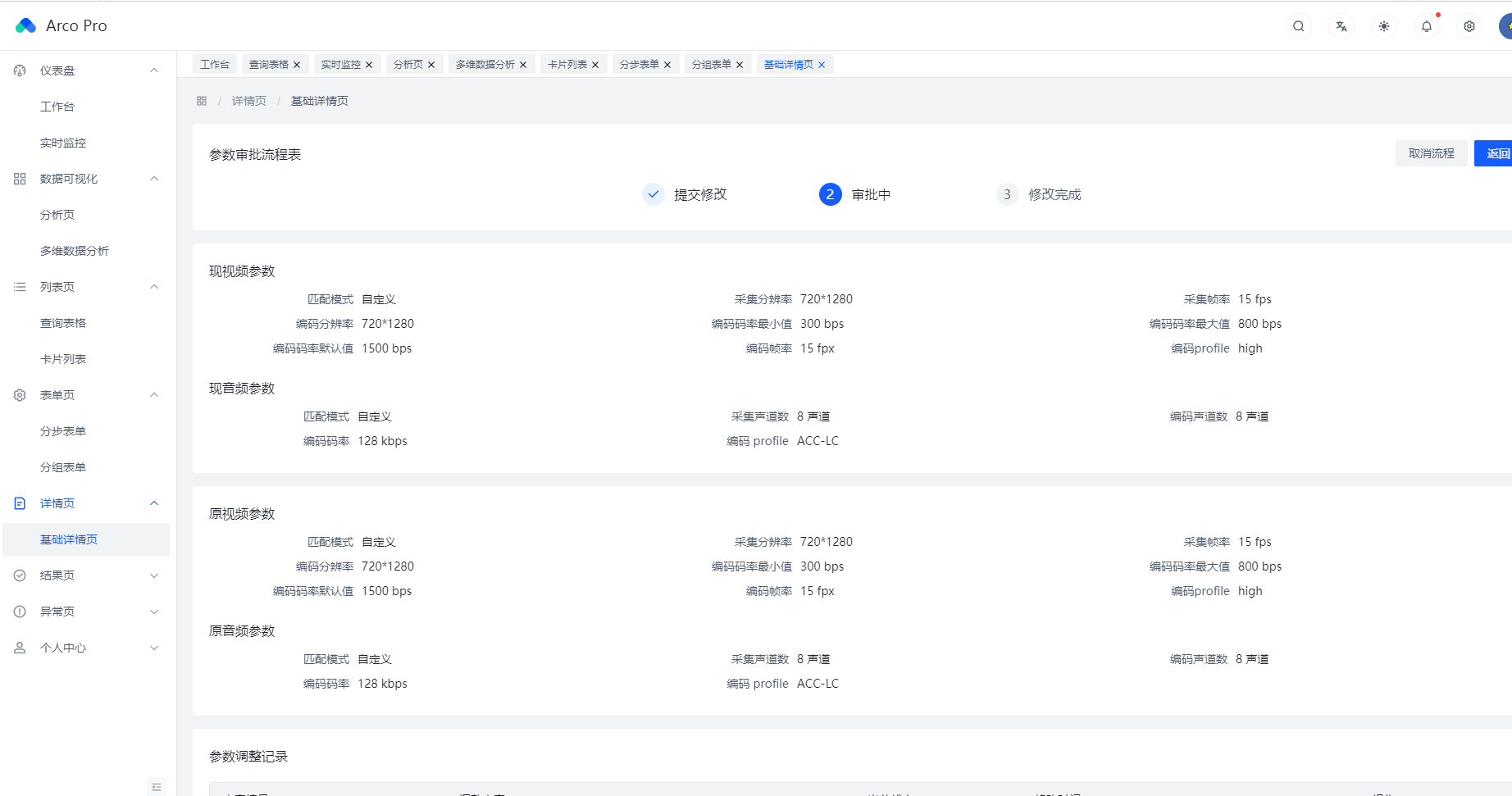
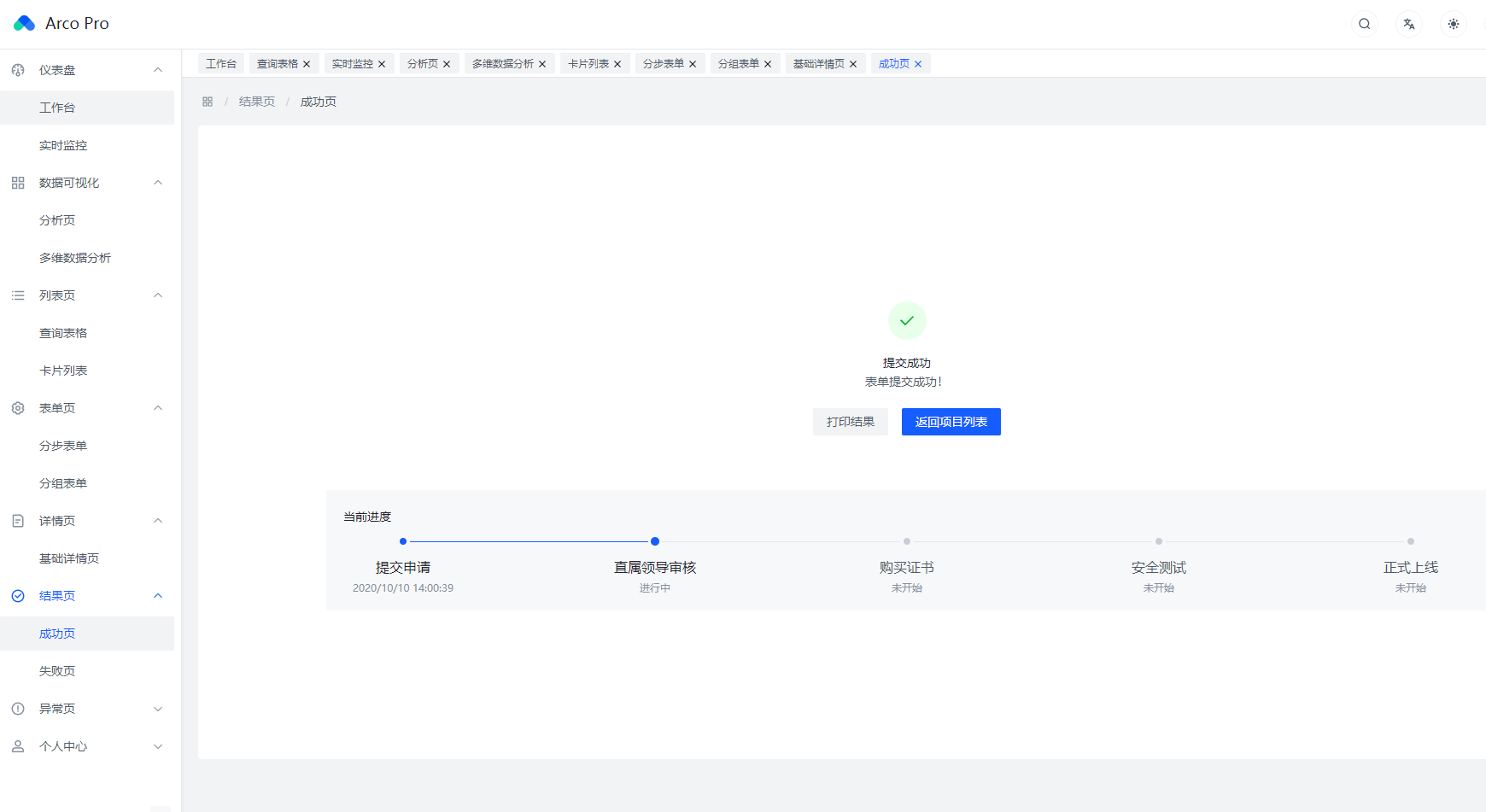
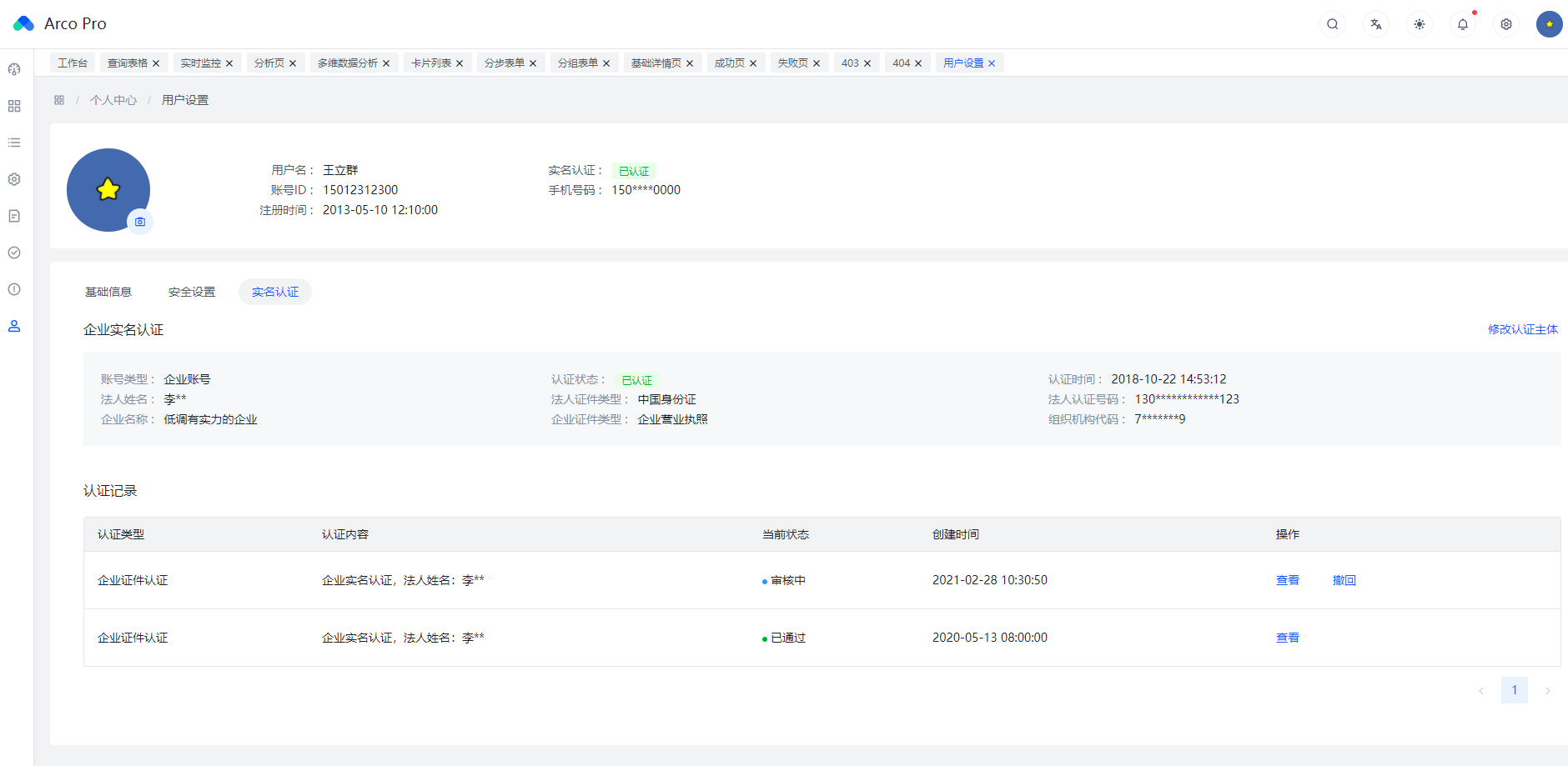
Arco Design Pro基于vue3开箱即用中后台模板方案源码,基于vue3+vite+typescript构建开发,有完成的功能模块,70+多种组件,以及完整的后台列表等功能开箱即用。
Vue 版本 vue >= 3.2.0 node>= 14.18.0 注意: Vue3 不支持IE浏览器环境,如果需要可以增加 polyfill。
安装
# npm npm install --save-dev @arco-design/web-vue # yarn yarn add --dev @arco-design/web-vue
开发模式运行
yarn dev
目录结构
├── README.md ├── package.json ├── index.html ├── src │ ├── api # 请求接口 │ ├── assets # 静态资源 │ └── style 全局样式 │ ├── components # 通用业务组件 │ ├── config # 全局配置(包含echarts主题) │ └── settings.json # 配置文件 │ ├── directives # 指令集(如需,可自行补充) │ ├── filters # 过滤器(如需,可自行补充) │ ├── hooks # 全局hooks │ ├── layout # 布局 │ ├── locale # 国际化语言包 │ ├── mock # 模拟数据 │ ├── views # 页面模板 │ ├── router # 路由配置 │ ├── store # 状态管理中心 │ ├── types # Typescript 类型 │ └── utils # 工具库 │ └── App.vue # 视图入口 │ └── main.ts # 入口文件 └── tsconfig.json
版权声明
文章来源: https://www.uihtm.com/vue/18838.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!