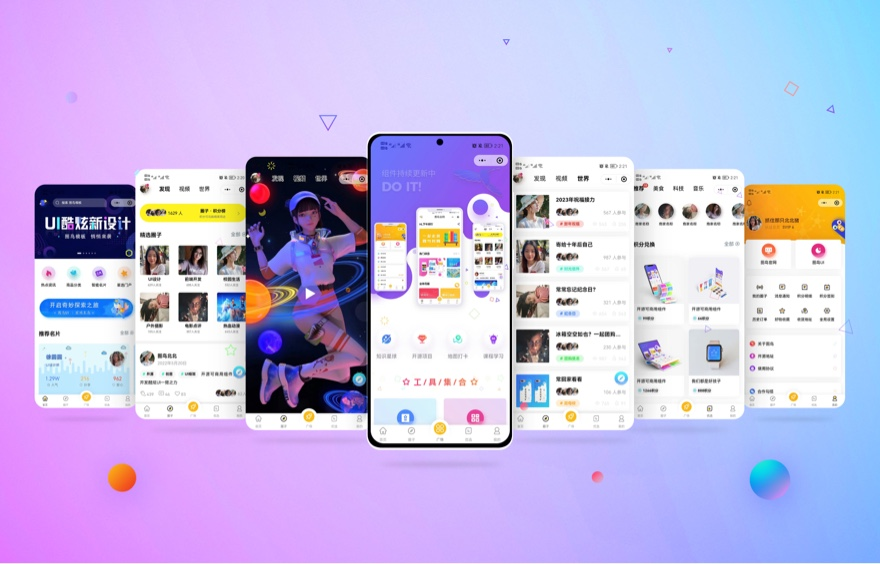
图鸟 UI 是一款基于 uni-app 进行开发的 UI 框架,内含常用表单组件、信息展示组件等,并提供丰富的酷炫页面模板。作者是一个很 nice 的女孩子,优秀的 UI 设计师 / 自由开发者。目前图鸟 UI 以 uni-app 插件的方式提供,已经支持发布到 H5 / App 和微信小程序。
官方:https://ext.dcloud.net.cn/plugin?id=7088?from=thosefree.com

图鸟 UI 的技术特性
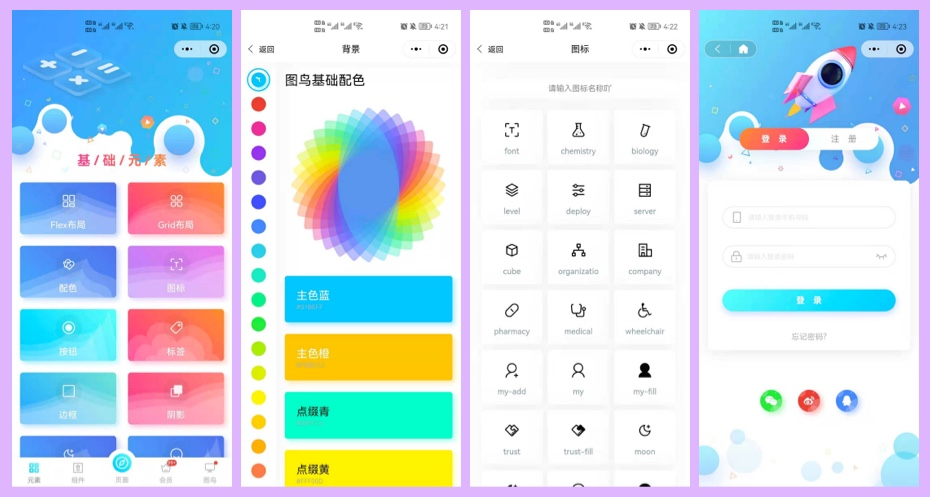
漂亮的 UI 配色体系,包含4种色深模式,同时包含4套渐变配色
300+风格统一的图标,后续还会增加
30+精选组件,可以快速进行开发
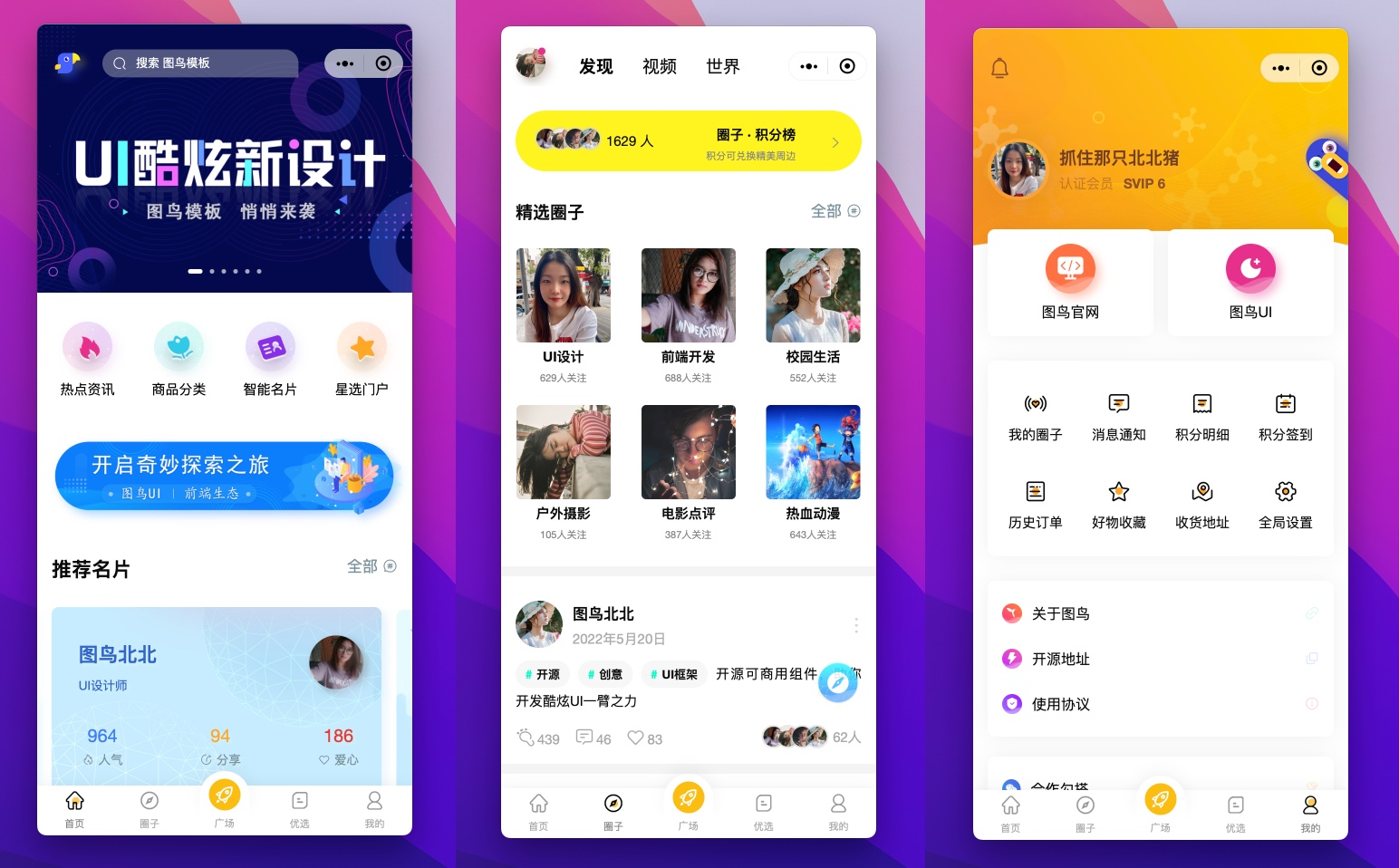
提供风格酷炫的常用页面模板
提供设计素材源文件

开发上手体验和使用建议
我第一眼在 uni-app 看到图鸟 UI 就被酷炫的风格吸引了,因为这样的 UI 组件库不多见,这样成熟的 UI 风格,完全可以直接用在商业项目中了。
使用方法
图鸟 UI 是以 uni-app 的插件方式分发,就算下载了源码,也需要在 HbuilderX 上导入来使用。导入了必要的文件后,只需要几步就能跑起来:
1.在项目根目录中的main.js中,引入 TuniaoUI 的JS库:
// 引入全局TuniaoUI import TuniaoUI from 'tuniao-ui' Vue.use(TuniaoUI)
2.引入TuniaoUI 提供的vuex:
// 引入store
import store from './store'
...
const app = new Vue({
store,
...App
})
// 引入TuniaoUI提供的vuex简写方法
let vuexStore = require('@/store/$t.mixin.js')
Vue.mixin(vuexStore)
3.最后再引入图标文件、基础样式文件和主题,就ok了。
可直接使用的页面模板
图鸟 UI 提供了很多可以直接使用的页面模板,这些模板风格完整一致,通用型强,在开始敲代码开发前,可以扫码体验图鸟官方的几个小程序,都是基于图鸟 UI 开发,,能省去大量的开发时间。

版权声明
文章来源: https://www.uihtm.com/uni-app/19070.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!























