thinkcmf5阿里云OSS对象云存储插件,参考七牛云存储插件 实现的thinkcmf5的阿里云OSS存储插件,实现了最基础的同步上传到阿里云oss功能,本插件是使用用户浏览器本地直传oss服务器,好处节省用户网站应用服务器资源和宽带,支持多图片上传,同是支付本地和oss之间随意切换不影响原有资源图片。
安装教程
开通阿里云OSS存储服务 https://www.aliyun.com/product/oss
项目安装oss存储SDK包 https://help.aliyun.com/document_detail/85580.html
下载本插件包,aliyun_oss文件夹放在项目public/plugins目录下
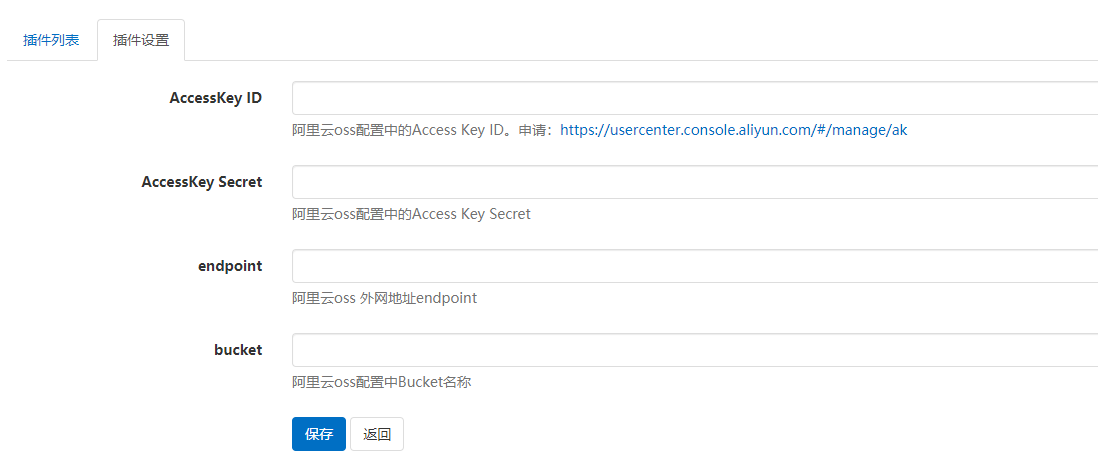
项目管理后台 - 插件中心 - 插件列表 安装OSS上传插件,安装完毕后进行相应设置
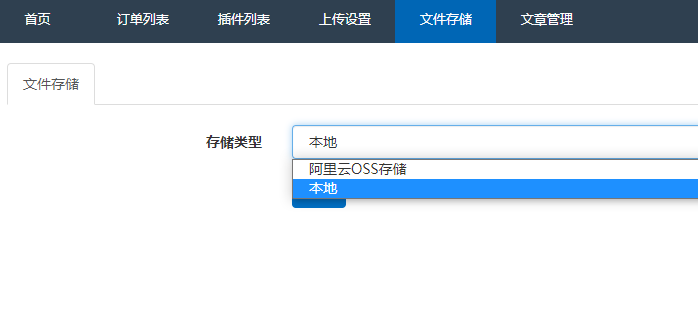
项目管理后台 - 设置 - 文件存储 存储类型选择为阿里云OSS
安装完毕,上传附件的同时也会上传到阿里云OSS外部存储
前台使用cmf_get_image_url()函数获取图片,可自动获取云存储图片路径
使用composer安装oss存储SDK
执行composer require "aliyuncs/oss-sdk-php:~2.3.0"
本插件是把sdk打包成aliyun-oss-php-sdk-2.3.1.phar引用,无法重新composer安装
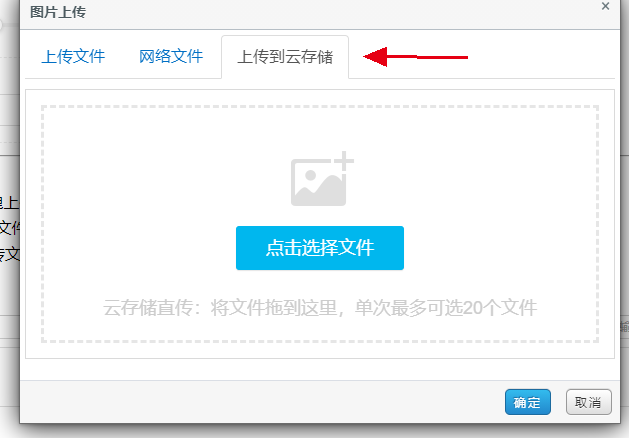
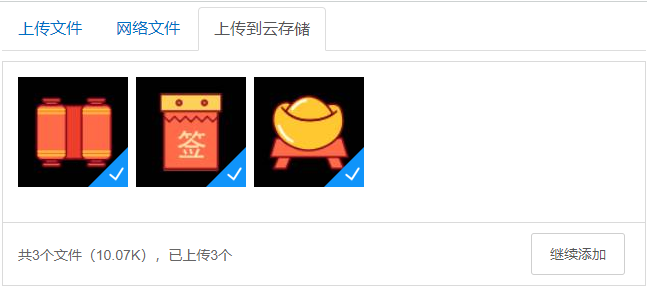
点击图片上传后弹出效果:


配置参数


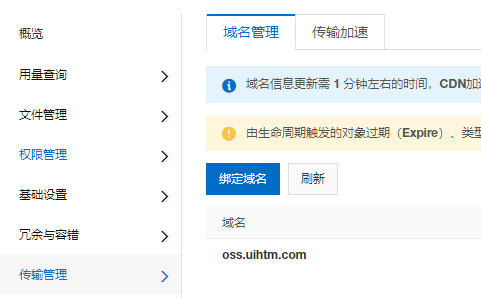
阿里云oss设置
1.读写权限:公共读
2.必须使用绑定自定义域名,阿里云提供域名打开和图片会自动下载,无法实时预览图片

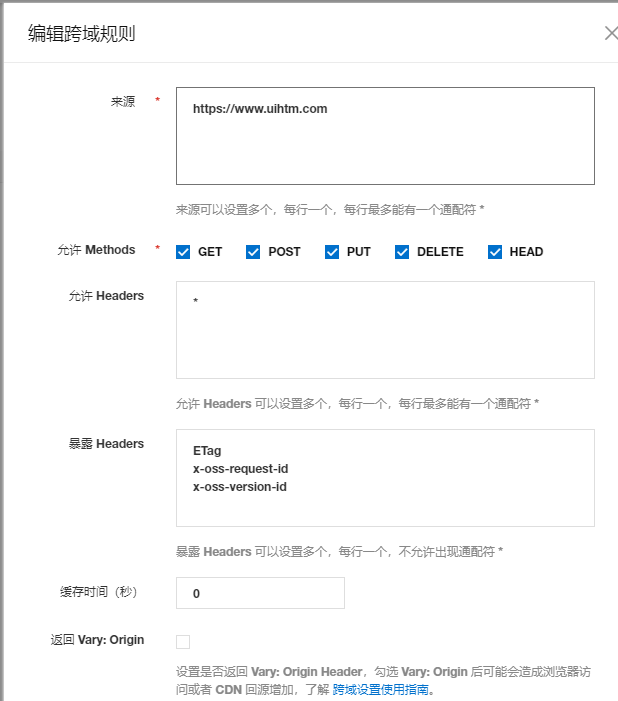
3.跨域设置:解决 JavaScript 的跨域访问问题

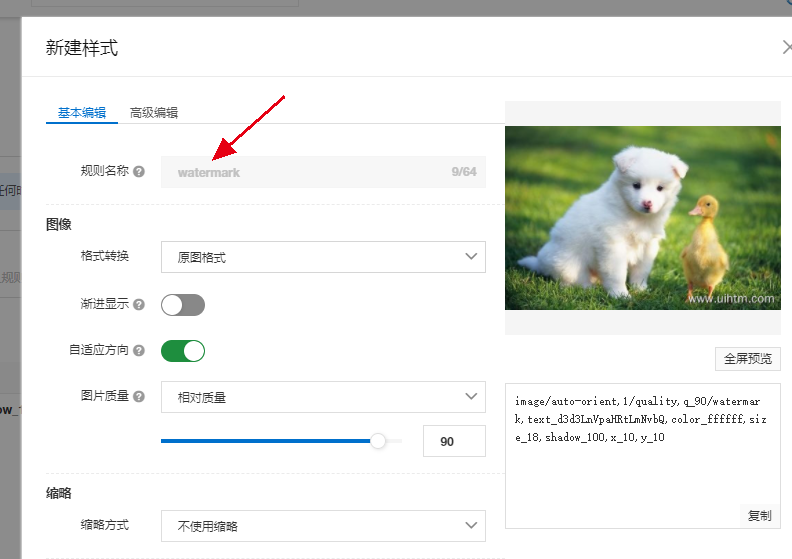
4.新建水印名称:watermark

更新日志:
使用webuploader.js上传组件,支付多图片和拖拽上传
支持本地和oss随意切换,无法设置cmf里:设置-文件存储-阿里云oss存储
增加jquery的md5和sha1文件随便命名,保持上传文件名唯一
增加回调文件资源自动写入cmf表记录
更换成js前端构造加密方式
版权声明
文章来源: https://www.uihtm.com/thinkphp/10631.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
























