在用ThinkCMF开发网站时,一般都有快捷Thinkcmf5微信扫码登陆或公众号授权直接登陆,所以开发一个CMF插件兼容两种方式登陆:电脑PC扫码登录和公众号内授权授权。让使用thinkcmf5站长能快速接入微信登陆。


使用说明:
1.微信里打开公众号授权登陆
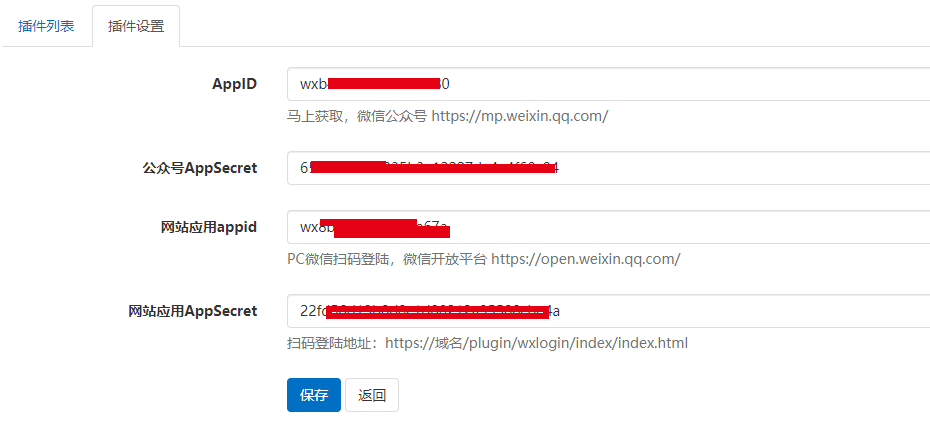
访问地址:/plugin/wxlogin/index/index.html
回调地址:/plugin/wxlogin/index/index.html
thinkcmf5地址:{:cmf_plugin_url('Wxlogin://Index/index')}
代码直接在
/public/plugins/wxlogin/controller/IndexController.php
文件的index函数里面写。
需要写Js的话,写
/var/www/store/public/plugins/wxlogin/view/scripts.html
文件内。
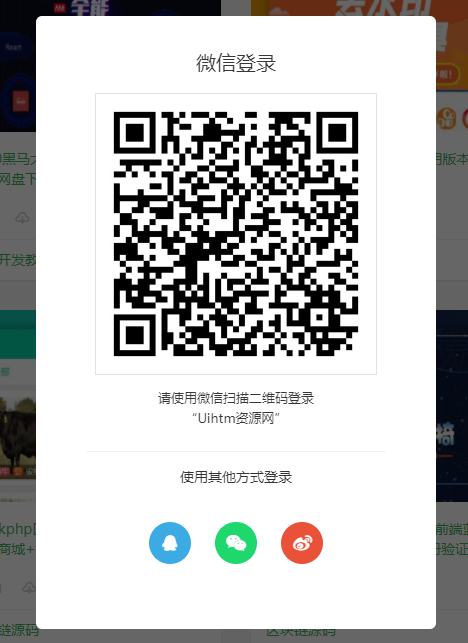
2.PC扫码授权登陆
官方文档:https://developers.weixin.qq.com/doc/oplatform/Website_App/WeChat_Login/Wechat_Login.html
地址:{:cmf_plugin_url('Wxlogin://Index/scan')}
备注:需要https://open.weixin.qq.com/开放平台建网站应用并付费认证
如须不想跳到微信上扫码,可使用js网站内扫码登陆
<script src="https://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<script>
var redirect = window.location.href;
var obj = new WxLogin({
self_redirect:false,//true:手机点击确认登录后可以在 iframe 内跳转到 redirect_uri,false:手机点击确认登录后可以在 top window 跳转到 redirect_uri。默认为 false。
id:"wx-scan",//显示二维码的容器id
appid: "xxxxxx",
scope: "snsapi_login",
redirect_uri: encodeURI('{:cmf_plugin_url("Wxlogin://Index/scan_back","html",true)}'),//重定向地址,需要进行UrlEncode
state: redirect,
style: "",//提供"black"、"white"可选,默认为黑色文字描述
href: ""//自定义样式链接
});
</script>
版权声明
文章来源: https://www.uihtm.com/other/10669.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!