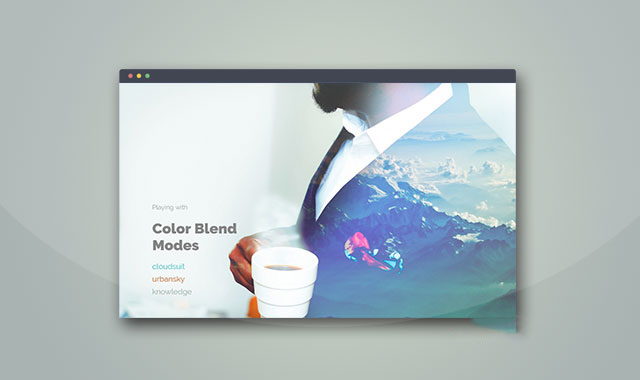
这是一款基于CSS3混合模式的jquery轮播图特效。该特效使用CSS3 的mix-blend-mode来制作混合图片特效,制作出非常炫酷的多图层动画效果。
IE和Edge系列浏览器不支持mix-blend-mode属性,请使用-webkit-内涵的浏览器来查看效果。
使用方法
在页面中引入style.css文件。
<link rel="stylesheet" type="text/css" href="css/style.css" />
HTML结构
在页面中添加下面的DOM元素。
<div class="changer">
<div class="sub">Playing with</div>
<h1>Color Blend Modes</h1>
<div class="demos">
<a data-go="1">cloudsuit</a>
<a data-go="2">urbansky</a>
<a data-go="3">knowledge</a>
</div>
</div>
<div id="container"></div>
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化该基于CSS3混合模式的jquery轮播图特效。
var demos = [];
var cloudsuit = {
one: {
bg: "images/ZnkfwAR.jpg",
bm: "none" },
two: {
bg: "images/ONBXKkS.jpg",
bm: "lighten" },
three: {
bg: "images/qKNpn9G.png",
bm: "multiply" } };
demos.push(cloudsuit);
var urbansky = {
one: {
bg: "images/l1MS7kk.jpg",
bm: "none" },
two: {
bg: "images/6QBLNy6.jpg",
bm: "multiply" },
three: {
bg: "images/bmnzJRs.png",
bm: "none" } };
demos.push(urbansky);
var knowledge = {
one: {
bg: "images/YpTSfYD.jpg",
bm: "none" },
two: {
bg: "images/ziAdjNM.jpg",
bm: "multiply" },
three: {
bg: "images/dnfONso.png",
bm: "none" } };
demos.push(knowledge);
var container = document.getElementById("container");
var active;
var applyDemo = function (number) {
console.log(number);
var go = demos[number - 1];
container.innerHTML = "";
var f1 = document.createElement("div");
f1.setAttribute("id", "f1");
var style = "background-image: url(" + go.one.bg + "); mix-blend-mode: " + go.one.bm + ";";
f1.setAttribute("style", style);
container.appendChild(f1);
var f2 = document.createElement("div");
f2.setAttribute("id", "f2");
var style = "background-image: url(" + go.two.bg + "); mix-blend-mode: " + go.two.bm + ";";
f2.setAttribute("style", style);
container.appendChild(f2);
var f3 = document.createElement("div");
f3.setAttribute("id", "f3");
var style = "background-image: url(" + go.three.bg + "); mix-blend-mode: " + go.three.bm + ";";
f3.setAttribute("style", style);
container.appendChild(f3);
active = number;
document.body.setAttribute("data-demo", number);
};
applyDemo(1);
$('.demos').on('click', 'a', function (event) {
event.preventDefault();
var t = this;
if (active == t.getAttribute("data-go")) return;
$(container).fadeOut({
duration: 1000,
complete: function () {
applyDemo(t.getAttribute("data-go"));
$(container).fadeIn(1000);
} });
});
该基于CSS3混合模式的jquery轮播图特效的codepen网址为:https://codepen.io/caraujo/pen/RWRbXQ
版权声明
文章来源: https://www.uihtm.com/jquery/9824.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!