MessageNotifyPlugin是一款简单的jQuery消息通知显示插件。该jQuery消息通知显示插件能够自动生成最新消息和提醒消息两个消息通知按钮。并且可以设置消息的是否已读状态等。
使用方法
在页面中引入jquery、message.js和message.css样式文件,以及font-awsome字体图标文件。
<link rel="stylesheet" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/message.css">
<script src="js/jquery.min.js"></script>
<script src="js/message.js"></script>
HTML结构
使用一个<div>来作为该消息通知显示框的容器。
<div id="message"></div>
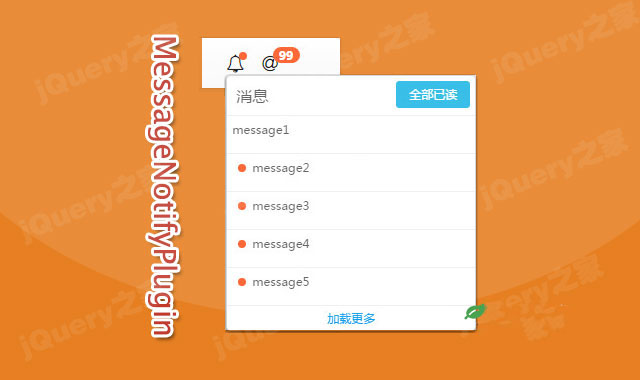
插件的效果截图如下:

初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化该消息通知显示插件。
MessagePlugin.init({
elem: "#message",
msgData: [{text: "message1", id: 1, readStatus: 1},
{text: "message2", id: 2, readStatus: 0},
{text: "message3", id: 3, readStatus: 0},
{text: "message4", id: 4, readStatus: 0},
{text: "message5", id: 5, readStatus: 0},
{text: "message6", id: 6, readStatus: 0}],
msgUnReadData: 99,
noticeUnReadData: 99,
msgClick: function(obj) {
alert("消息点击事件");
},
noticeClick: function(obj) {
alert("提醒点击事件");
},
allRead: function(obj) {
alert("全部已读");
},
getNodeHtml: function(obj, node) {
if (obj.readStatus == 1) {
node.isRead = true;
} else {
node.isRead = false;
}
var html = "<p>"+ obj.text +"</p>";
node.html = html;
return node;
}
});
MessageNotifyPlugin jQuery消息通知显示插件的github地址为:https://github.com/Inaho-yzb/MessageNotifyPlugin
版权声明
文章来源: https://www.uihtm.com/jquery/9663.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!