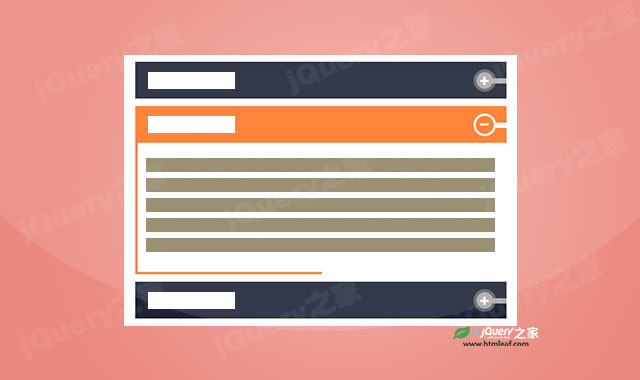
这是一款bootstrap垂直手风琴菜单效果。该bootstrap垂直手风琴菜单效果利用CSS 伪元素来制作一些漂亮的装饰效果,使原生的bootstrap手风琴更加漂亮。
使用方法
在页面中引入bootstrap相关文件,以及jquery和fontawesome.min.css文件。
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="css/fontawesome.min.css" rel="stylesheet" type="text/css">
<script src='js/jquery.min.js'></script>
<script src="js/bootstrap.min.js"></script>
HTML结构
该bootstrap垂直手风琴菜单效果的HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Section 1
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, ...</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Section 2
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, ...</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Section 3
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet,...</p>
</div>
</div>
</div>
</div>
</div>
</div>
CSS样式
然后为该bootstrap垂直手风琴添加下面的CSS代理来进行效果美化。
a:hover,a:focus{
text-decoration: none;
outline: none;
}
#accordion .panel{
border: none;
border-radius: 0;
box-shadow: none;
margin: 0 30px 10px 30px;
overflow: hidden;
position: relative;
}
#accordion .panel-heading{
padding: 0;
border: none;
border-radius: 0;
position: relative;
}
#accordion .panel-title a{
display: block;
padding: 15px 20px;
margin: 0;
background: #fe7725;
font-size: 18px;
font-weight: 700;
letter-spacing: 1px;
color: #fff;
border-radius: 0;
position: relative;
}
#accordion .panel-title a.collapsed{
background: #1c2336;}
#accordion .panel-title a:before,
#accordion .panel-title a.collapsed:before{
content: "\f068";
font-family: fontawesome;
width: 30px;
height: 30px;
line-height: 25px;
border-radius: 50%;
background: #fe7725;
font-size: 14px;
font-weight: normal;
color: #fff;
text-align: center;
border: 3px solid #fff;
position: absolute;
top: 10px;
right: 14px;
}
#accordion .panel-title a.collapsed:before{
content: "\f067";
background: #ababab;
border: 4px solid #626262;
}
#accordion .panel-title a:after,
#accordion .panel-title a.collapsed:after{
content: "";
width: 17px;
height: 7px;
background: #fff;
position: absolute;
top: 22px;
right: 0;
}
#accordion .panel-title a.collapsed:after{
width: 19px;
background: #ababab;
}
#accordion .panel-body{
border-left: 3px solid #fe7725;
border-top: none;
background: #fff;
font-size: 15px;
color: #1c2336;
line-height: 27px;
position: relative;
}
#accordion .panel-body:before{
content: "";
height: 3px;
width: 50%;
background: #fe7725;
position: absolute;
bottom: 0;
left: 0;
}
版权声明
文章来源: https://www.uihtm.com/jquery/9661.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!