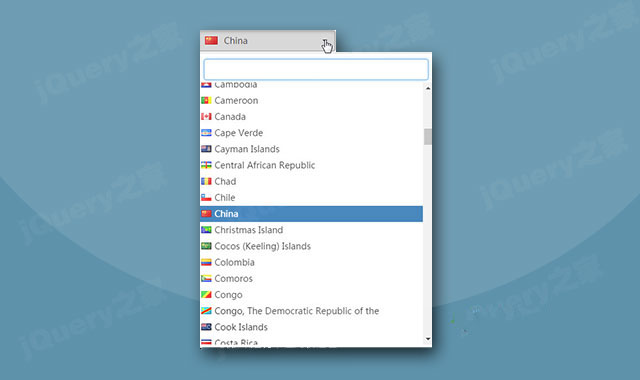
countrypicker.js是一款jquery选择国家下拉列表框插件。countrypicker.js带有搜索功能和显示国旗功能。通过简单的设置,既可以生成带既定国家的下拉列表框。
使用方法
在页面中引入jquery和bootstrap相关文件,以及bootstrap-select相关文件和countrypicker.js文件。
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/bootstrap-select.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-select.min.js"></script>
<script src="js/countrypicker.min.js"></script>
HTML结构
使用一个<select>元素来作为该国家选择下拉列表框的HTML结构即可。
<select class="selectpicker countrypicker"></select>
注意必须带上class类selectpicker countrypicker。
如果需要下拉列表框带有搜索功能,可以添加data-live-search属性。
<select class="selectpicker countrypicker"
data-live-search="true">
</select>
如果需要显示国旗,可以添加data-flag属性。
<select class="selectpicker countrypicker"
data-live-search="true"
data-flag="true">
</select>
你还可以通过data-default属性来设置默认选择的国家。
<select class="selectpicker countrypicker"
data-live-search="true"
data-default="China"
data-flag="true">
</select>
countrypicker.js jquery选择国家下拉列表框插件的github地址为:https://github.com/Saganic/country-picker
版权声明
文章来源: https://www.uihtm.com/jquery/9597.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!