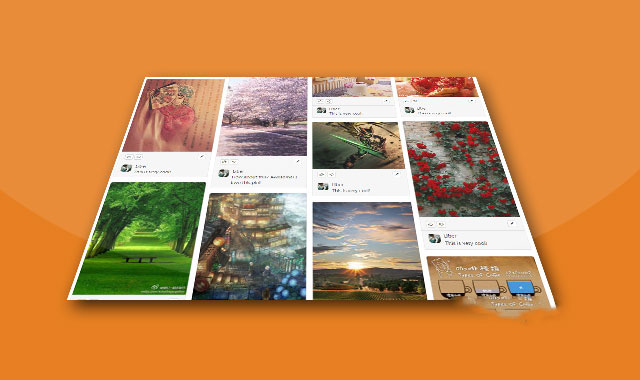
Bootstrap-waterfall是一款基于Bootstrap仿Pinterest网站的网格瀑布流插件。该瀑布流插件支持响应式布局,使用简单,非常实用。

安装
可以通过npm和bower来安装Bootstrap-waterfall插件。
$ npm install bootstrap-waterfall
$ bower install bootstrap-waterfall
使用方法
在页面中引入bootstrap相关文件,以及jquery和bootstrap-waterfall.js文件。
<link href="path/to/css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap-waterfall.js"></script>
HTML结构
使用一个<div>来作为瀑布流的容器。
<div id="waterfall-container">
<!-- Should have markups of the list of pins here -->
</div>
在容器中可以放置列表或一组<div>元素。
<ul class="pin"><img src="" /></ul>
<ul class="pin"><img src="" /></ul>
<ul class="pin"><img src="" /></ul>
或者
<div class="pin"><img src="" /></div>
<div class="pin"><img src="" /></div>
<div class="pin"><img src="" /></div>
例如,如果使用的是无序列表,代码如下:
<ul class="pin list-group">
<li class="list-group-item">
<a href="javascript:;">
<img src="images/1.jpg" />
</a>
</li>
</ul>
<ul class="pin list-group">
<li class="list-group-item">
<a href="javascript:;">
<img src="images/2.jpg" />
</a>
</li>
</ul>
<ul class="pin list-group">
<li class="list-group-item">
<a href="javascript:;">
<img src="images/3.jpg" />
</a>
</li>
</ul>
需要注意的是,<img>标签需要使用一个<div>来包裹并为容器设置一个宽度:
<div class="pin">
<img src="images/3.jpg" />
</div>
.waterfall .pin {
width: 200px;
}
初始化插件
在页面DOM元素加载完毕之后,可以通过waterfall方法来初始化该瀑布流插件。
$(document).ready(function () {
$('#waterfall-container').waterfall();
});
小技巧
你可以将所有的项存储在一个指定类型的<script>标签中:
<script id="waterfall-template" type="text/template">
<ul class="pin"><img src="" /></ul>
<ul class="pin"><img src="" /></ul>
<ul class="pin"><img src="" /></ul>
</script>
这样在刚开始页面加载的时候,浏览器会忽略这些标签。然后在使用的时候,将它们保持到容器的data对象中即可。
$('#waterfall-container').data('bootstrap-waterfall-template', $('#waterfall-template').html());
$('#waterfall-container').waterfall();
Bootstrap-waterfall瀑布流布局插件的egithub地址为:https://github.com/Mystist/bootstrap-waterfall
版权声明
文章来源: https://www.uihtm.com/jquery/9477.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!