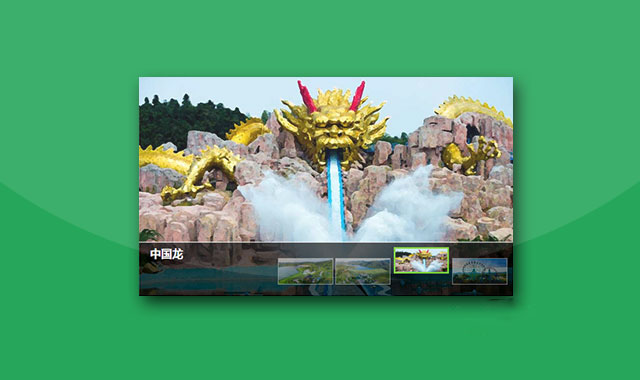
这是一款带缩略图的jquery焦点图特效代码。该焦点图通过鼠标滑过缩略图来进行前后导航,效果简朴,兼容IE8,非常实用。
使用方法
在页面中引入jquery和jquery.slides.js文件,以及样式文件style.css。
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="path/to/jquery.min.js" type="text/javascript"></script>
<script src="path/to/jquery.slides.js" type="text/javascript"></script>
HTML结构
该焦点图的HTML结构如下:
<div class="slider_box" id="slider_name">
<div class="mask"></div>
<ul class="silder_con">
<li class="silder_panel"><a href="#" target="_blank" class="f_l"><img src="images/1.jpg" width="600" height="375" /></a></li>
<li class="silder_panel"><a href="#" target="_blank" class="f_l"><img src="images/2.jpg" width="600" height="375" /></a></li>
<li class="silder_panel"><a href="#" target="_blank" class="f_l"><img src="images/3.jpg" width="600" height="375" /></a></li>
<li class="silder_panel"><a href="#" target="_blank" class="f_l"><img src="images/4.jpg" width="600" height="375" /></a></li>
</ul>
<div class="silder_intro">
<h3>铭珠彩湖</h3>
</div>
<div class="silder_intro">
<h3>黄金沙滩</h3>
</div>
<div class="silder_intro">
<h3>中国龙</h3>
</div>
<div class="silder_intro">
<h3>观景摩天轮</h3>
</div>
<ul class="silder_nav dec">
<li><a href="#" target="_blank"><img src="images/1.jpg" width="110" height="48" /></a></li>
<li><a href="#" target="_blank"><img src="images/2.jpg" width="110" height="48" /></a></li>
<li><a href="#" target="_blank"><img src="images/3.jpg" width="110" height="48" /></a></li>
<li><a href="#"><img src="images/4.jpg" width="110" height="48" /></a></li>
</ul>
</div>
版权声明
文章来源: https://www.uihtm.com/jquery/9423.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!