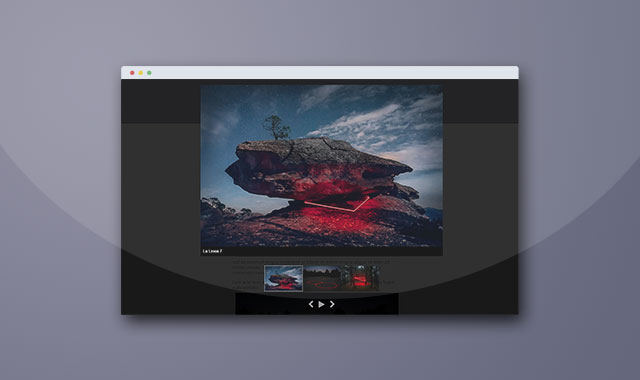
tekitizy_carousel是一款jquery响应式弹出层图片画廊插件。该弹出层图片画廊可以将页面中所有带相同class类的图片制作为一个无限循环的旋转木马效果。它的特点还有:
- 完全响应式。
- 通过图片的alt标签来设置标题。
- 可以控制图片的滑动时间间隔。
- 可以显示/隐藏前后导航按钮。
- 可以显示/隐藏暂停按钮。
- 可以实现自动轮播。
- 可以通过缩略图进行导航。
- 兼容IE9, IE10, Chrome, Safari, Firefox, iPhone, iPad等浏览器。
使用方法
在页面中引入tekitizy.css,jquery.js和tekitizy.js文件。
<link rel="stylesheet" type="text/css" href="css/tekitizy.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/tekitizy.js"></script>
初始化插件
你需要做的是为要在弹出层显示的图片设置统一的class类,然后使用下面的方法来对插件间隙初始化。例如,你为所有的图片设置.postclass类,然后在页面中,<body>标签结束之前,使用下面的代码来初始化插件。
Tekitizy.setup(jQuery, '.post img', {
prevNext: 'true', // Display (true) or Hide (false) Prev and Next button
play: 'true', // Display (true) or Hide (false) Play and Pause button
autoPlay: 'true', // Play (true) or Pause (false) when init Tekitizy Carousel
imageDuration: 2, // Choose the time of each items to be displayed (in seconds)
effect: 'true', // Enable or Disable 'Slide Effect' (Opacity 0 to 1 if disabled)
thumbnails: 'true' // Display (true) or Hide (false) the Navigation with Thumbnails
})
配置参数
tekitizy_carousel弹出层图片画廊插件的可用配置参数有:
-
prevNext:是否显示向前导航按钮。 -
play:是否显示暂停按钮。 -
autoPlay:是否自动进行播放。 -
imageDuration:图片切换的时间间隔。默认为2秒。 -
effect:是滑动效果,还是淡入淡出效果。true为滑动效果,flase为淡入淡出效果。 -
thumbnails:是否显示缩略图。
tekitizy_carousel弹出层图片画廊插件的github地址为:https://github.com/Mateus17/tekitizy_carousel
版权声明
文章来源: https://www.uihtm.com/jquery/9418.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!