jQueryDatePicker是一款基于moment.js的jQuery日期选择器插件。该日期选择器插件使用moment.js来解析,校验和格式化日期时间,并提供ES5和ES6两种版本。
使用方法
使用该日期选择器需要引入jquery和moment.min.js文件,以及插件所依赖的calendar.css文件,至于js文件有ES5和ES6两个版本,你可以使用其中的任意一个。
<link rel="stylesheet" type="text/css" href="css/calendar.css">
<script src="path/to/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.13.0/moment.min.js"></script>
<script src="js/es6.js"></script>
HTML结构
可以使用一个<input>元素来作为日期选择器的容器。
<input type="text" placeholder="Date picker" id="singleDateRange">
初始化插件
在页面DOM元素加载完毕之后,可以通过DatePicker()方法来初始化该焦点图插件。
$('#singleDateRange').DatePicker({
startDate: moment()
});
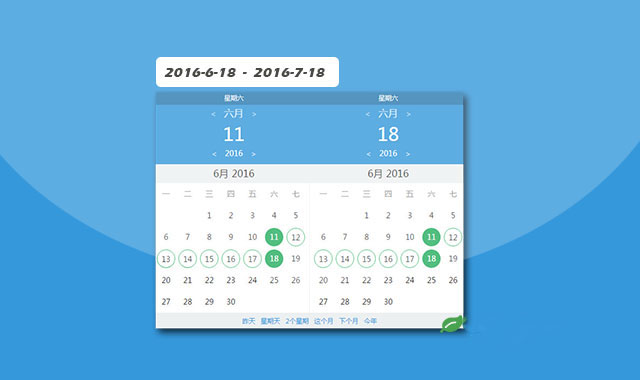
该日期选择器也可以作为日期范围选择器来使用,使用下面的方法来对它进行初始化:
$('#rangedate').DatePicker({
type: 'rangedate',
startDate: moment().subtract(1, 'week'),
endDate: moment(),
ranges: [{
label: "Yesterday",
startDate: moment().subtract(1, 'day'),
endDate: moment().subtract(1, 'day')
}, {
label: 'Sunday',
startDate: moment().startOf('week'),
endDate: moment()
}, {
label: '2 Weeks',
startDate: moment().startOf('week').subtract(1, 'week'),
endDate: moment()
}, {
label: 'This Month',
startDate: moment().startOf('month'),
endDate: moment()
}, {
label: 'Last Month',
startDate: moment().startOf('month').subtract(1, 'month'),
endDate: moment().startOf('month')
}, {
label: 'This Year',
startDate: moment().startOf('year'),
endDate: moment().startOf('moth')
}]
});
配置参数
jQueryDatePicker日期选择器插件可用的配置参数如下:
{
type: 'date', // || rangedate
startDate: moment(), //startDate
endDate: moment(), //endDate
locale: 'ru',
format: 'YYYY.MM.DD', //Display date format
delimiter: '-', // display visual delimiter for rangedate type picker
ranges: [], //ranges
modalMode: false, //display center on screen
firstDayOfWeek: 1, //for rus weekday fix)
onShow: () => {},
onHide: () => {}
}
-
type:日期选择器的类型。可以是'date'(单日期选择器)或'rangedate'(日期范围选择器)。 -
startDate:开始日期。 -
endDate:结束日期。 -
locale:本地化语言。 -
format:显示的日期格式。 -
delimiter:日期范围选择器中两个日期之间的分隔线。 -
ranges:日期范围。 -
modalMode:模态窗口模式。 -
firstDayOfWeek:每个星期的第一天。 -
onShow:回调函数。 -
onHide:回调函数。
jQueryDatePicker日期选择器插件的github地址为:https://github.com/webislife/jQueryDatePicker。
版权声明
文章来源: https://www.uihtm.com/jquery/9260.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!