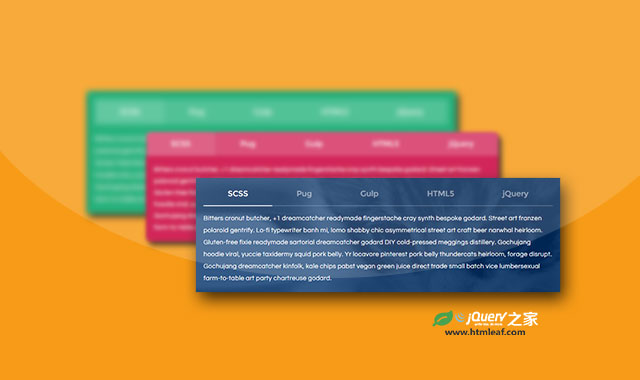
colorfulTab是一款简单实用的超酷多彩jQuery Tabs选项卡插件。该选项卡插件提供多种颜色主题,可以制作背景图片动画,甚至可以自定义你自己的颜色主题。非常实用。
使用方法
实用该Tabs选项卡插件需要在页面中引入colorfulTab.min.css文件,jquery和colorfulTab.min.js文件。
<link type="text/css" rel="stylesheet" href="css/colorfulTab.min.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/colorfulTab.min.js"></script>
HTML结构
该Tabs选项卡的基本HTML结构如下:
<div class="colorful-tab-wrapper" id="examplaTab">
<!-- Tab Menu -->
<ul class="colorful-tab-menu">
<li class="colorful-tab-menu-item active" data-color="#000">
<a href="#tab1">Tab 1</a>
</li>
<li class="colorful-tab-menu-item" data-color="#353535">
<a href="#tab2">Tab 2</a>
</li>
<li class="colorful-tab-menu-item" data-color="#d5d5d5">
<a href="#tab3">Tab 3</a>
</li>
</ul>
<!-- Tab Content -->
<div class="colorful-tab-container">
<div class="colorful-tab-content active" id="tab1">...</div>
<div class="colorful-tab-content" id="tab2">...</div>
<div class="colorful-tab-content" id="tab3">...</div>
</div>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过colorfulTab()方法来初始化该选项卡插件。
$("#examplaTab").colorfulTab();
配置参数
$("#examplaTab").colorfulTab({
theme:"flatline",
backgroundImage:"true",
overlayColor: "#002F68",
overlayOpacity: "0.8"
});
-
theme:选项卡的主题。可取值有:'elliptic','flatline'。 -
backgroundImage:是否实用背景图片动画。 -
overlayColor:遮罩层颜色。 -
overlayOpacity:遮罩层透明度。
使用backgroundImage参数时需要为每一个Tab通过data-background属性指定背景图片。
<ul class="colorful-tab-menu">
<li class="colorful-tab-menu-item" data-background="image.jpg">
...
</ul>
自定义主题
你可以自定义自己的主题:在SCSS文件中编写自己的主题样式代码:
.custom-theme{
.colorful-tab-menu{
/* custom style */
}
.colorful-tab-menu-item{
/* custom style */
}
.colorful-tab-container{
/* custom style */
}
.colorful-tab-content{
/* custom style */
}
}
然后在初始化插件时通过theme参数来调用主题:
$("#exampleTab").colorfulTab({
theme:"custom-theme"
});
colorfulTab选项卡插件的github地址为:https://github.com/knyttneve/colorfulTab。
版权声明
文章来源: https://www.uihtm.com/jquery/9239.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!