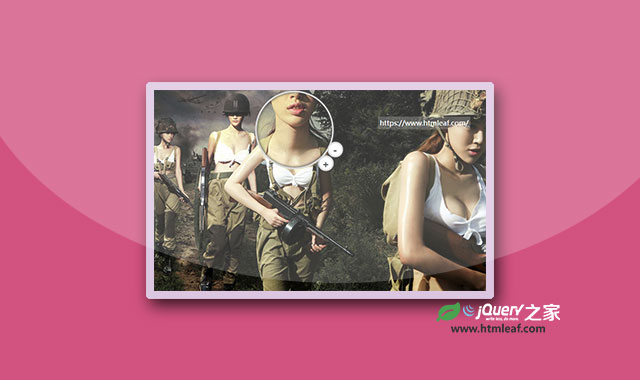
jfMagnify是一款可以放大任何HTML元素的jQuery放大镜插件。该放大镜插件不仅可以放大图片,还可以放大任何的HTML元素,例如超链接,文本等。
该放大镜插件的原理是通过克隆元素和它的子元素,并将克隆的元素进行放大应用到放大镜中。
使用方法
使用该放大镜插件需要在页面中引入jquery和jquery.jfMagnify.js以及jquery UI文件。
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery.jfMagnify.js"></script>
HTML结构
放大镜效果中的所有元素都要放置在一个容器中进行管理。
<div class="magnify">
<div class="magnify_glass"></div>
<div class = "element_to_magnify">
<img src="image1.jpg" draggable="false"/>
</div>
</div>
CSS样式
你需要为该放大镜添加下面的必要的CSS样式:
.magnify {
position: relative;
width: 900px;
height: 675px;
}
.magnify_glass {
z-index: 100;
position: absolute;
overflow: hidden;
}
.element_to_magnify {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
}
#elementBeingMagnified {
}
.magnified_element {
}
初始化插件
在页面DOM元素加载完毕之后,你可以通过jfMagnify()方法来初始化该放大镜插件。
$(".magnify").jfMagnify();
配置参数
-
center:居中放大区域。可选值还有:top和left,默认值为true。 -
scale:放大倍数,默认是2X。 -
containment:定义放大镜的容器。默认是它的直接父元素。 -
magnifyGlass:定义放大镜元素。默认是.magnify_glass。 -
magnifiedElement:被克隆元素的额外class名称。可以在css中通过该class来找到该元素。默认为.magnified_element。 -
magnifiedZone:你希望放大的元素所在的区域。默认是.magnify_glass。 -
elementToMagnify:要放大的元素。默认是.element_to_magnify。
例如可以如下所示在初始化时传入配置参数:
$(".magnify").jfMagnify({
center: true,
scale:2,
containment:'magnify',
magnifyGlass : '.magnify_glass',
magnifiedElement: '.magnified_element',
magnifiedZone:'.magnify_glass',
elementToMagnify : '.element_to_magnify',
});
所有的配置参数也可以在父容器中使用data-*属性来设定。
<div class="magnify"
data-center = "true"
data-scale ="2"
data-containment =".magnify"
data-magnify-glass = ".magnify_glass"
data-magnified-element = ".magnified_element"
data-magnified-zone =".magnify_glass"
data-element-to-magnify = ".element_to_magnify" >
方法
-
destroy():销毁插件。$(".magnify").data("jfMagnify").destroy(); -
scaleMe(number):动态增加或减少放大倍数。var scaleNum = 2; $('.plus').click(function(){ scaleNum += .5; if (scaleNum >=3) { scaleNum = 3; }; $(".magnify").data("jfMagnify").scaleMe(scaleNum); }); -
update():该方法用于更新或移动放大镜。$('.magnify_glass').animate({ 'top':'60%', 'left':'60%' },{ duration: 1200, progress: function(){ $(".magnify").data("jfMagnify").update(); }, ease: "easeInQuint" });
jfMagnify放大镜插件的github地址为:https://github.com/fonstok/jfMagnify
版权声明
文章来源: https://www.uihtm.com/jquery/9172.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!