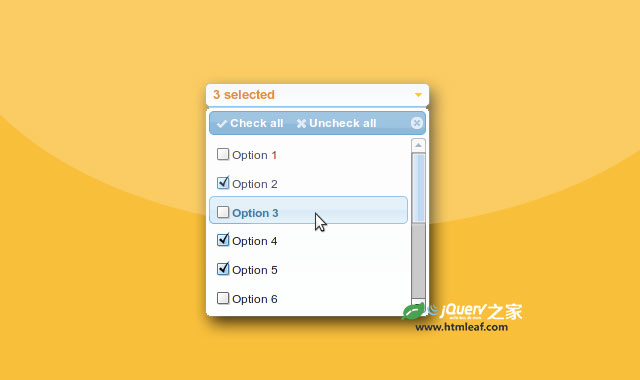
jquery.multiselect.js是一款基于jQuery UI的多项选择下拉列表框组件。该下拉列表功能强大,可以实现多选和单选,可制作打开和关闭下拉框时的炫酷动画效果,提供丰富的回调函数和其它方法。
使用方法
使用该多选下拉列表框插件需要在页面中引入jQuery UI相关文件,jQuery以及插件本身需要的jquery.multiselect.css和jquery.multiselect.js文件。
<link rel="stylesheet" type="text/css" href="css/jquery.multiselect.css" />
<link rel="stylesheet" type="text/css" href="http://libs.useso.com/js/jqueryui/1.10.4/css/jquery-ui.min.css" />
<script type="text/javascript" src="src/jquery.min.js"></script>
<script type="text/javascript" src="http://libs.useso.com/js/jqueryui/1.10.4/jquery-ui.min.js"></script>
<script type="text/javascript" src="src/jquery.multiselect.js"></script>
HTML结构
该下拉列表框的HTML结构为标准的下拉列表框结构,同时需要为它添加multiple属性。
<select id="example" name="example" multiple="multiple">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
</select>
初始化插件
在页面DOM元素加载完毕之后,可以通过multiselect()方法来初始化该下拉列表框插件。
$(document).ready(function(){
$("#example").multiselect();
});
配置参数
可以在初始化插件的时候以对象的方式传入需要的参数:
$("select").multiselect({
header: "请选择一个选项!"
});
| 参数 | 默认值 | 描述 |
| header | true | 是否显示下拉列表框的头部,如果传入的是一个字符串,默认的"check all", "uncheck all" 和 "close"超链接将被字符串替换 |
| height | 175 | checkbox容器区域(滚动区域)的高度,如果设置为“auto”,会自动根据选项的多少来进行计算 |
| minWidth | 225 | 整个组件的最小宽度,设置为“auto”将禁用该属性 |
| checkAllText | Check all | 默认的“Check all”文本 |
| uncheckAllText | Uncheck All | 默认的“Uncheck All”文本 |
| noneSelectedText | Select options | 选项被选择时select box的默认文本 |
| selectedText | # selected | 选项被选择时显示在select box中的文本(如果selectedList设置为false)。#会被自动替换为被选择的选项的序号。如果使用2个#,那么第二个会被看做是可选选项的总数,例如# of # checked。该选项还可以接收一个带3个参数的匿名函数:被选择选项的序号,可用选项的总数和被选择的checkbox的DOM元素 |
| selectedList | false | 被选择选项的列表,如果设置为false表示禁用该功能。 |
| show | 空字符串 | 下拉列表打开时的动画效果,要控制动画的速度,可以传入一个数组:['slide', 500]
|
| hide | 空字符串 | 下拉列表关闭时的动画效果,要控制动画的速度,可以传入一个数组:['slide', 500]
|
| autoOpen | false | 下拉列表是否在初始化后自动展开 |
| multiple | true | 如果设置为false,组件将使用单选按钮代替多选按钮,此时只可以进行单选 |
| classes | 空字符串 | 自定义的class类。可以通过它对选项进行分隔。你需要自定义按钮和下拉列表的CSS样式:/* button */ .ui-multiselect.myClass {}/* menu */ .ui-multiselect-menu.myClass {}
|
| position | 空对象 | 该选项可以将下拉菜单放置在相对于下拉按钮的任何地方:entered, above, below(默认)等。 |
事件
该下拉列表框调用方法的方式如下:
// 绑定事件
$("#multiselect").bind("multiselectopen", function(event, ui){
// 事件处理
});
// 在初始化时传入事件处理函数
$("#multiselect").multiselect({
open: function(event, ui){
// 事件处理
}
});
| 事件 | 描述 |
| create | 组件第一次被创建时触发 |
| beforeopen | 下拉菜单被打开前触发,返回false可以阻止下拉菜单的打开 |
| open | 下拉菜单被打开后触发 |
| beforeclose | 下拉菜单被关闭前触发,返回false可以阻止下拉菜单的关闭 |
| close | 下拉菜单被关闭后触发 |
| checkall | 所有选项被选择或点击头部的“全部选择”按钮时触发 |
| uncheckall | 所有选项都不被选择或点击头部的“全部不选择”按钮时触发 |
| optgrouptoggle | 当optgroup标签被点击时触发。该事件接收原始事件对象作为参数 |
| click | 当checkbox被选择或取消选择时触发 |
方法
当插件被初始化为一个实例之后,可以通过方法名称来调用方法。
$("#multiselect").multiselect("method_name");
| 方法 | 描述 |
| open | 打开下拉菜单 |
| close | 关闭下拉菜单 |
| refresh | 重新加载下拉列表。如果你通过Ajax或操作DOM元素的方法来动态的添加和删除了列表选项,可以通过refresh方法来刷新列表 |
| disable | 禁用下拉列表 |
| enable | 启用下拉列表 |
| checkAll | 全部选择 |
| uncheckAll | 全部不选 |
| isOpen | 返回代表当前下拉列表是否打开的布尔值 |
| getChecked | 返回当前被选择的选项的数组 |
| getButton | 返回按钮元素 |
| widget | 返回下拉列表容器元素 |
| option | 在插件初始化之后设置或获取一个选项。如果修改了选项,它会立刻生效 |
| destroy | 销毁实例 |
jQuery UI MultiSelect Widget插件的github地址为:https://github.com/ehynds/jquery-ui-multiselect-widget
版权声明
文章来源: https://www.uihtm.com/jquery/9162.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!