aimaraJS是一款非常实用的纯javascript响应式多级目录树结构插件。该目录树可以动态添加和删除树节点,可以制作多级树结构,每个节点上可以都带有右键上下文菜单,并且每个节点上都可以配置不同的图标。它的特点有:
- 可以创建一个基本的树结构并渲染它。
- 可以实时添加和删除树节点。
- 可以显示不同的树节点图标。
- 在树节点打开和关闭的时候可以自定义事件。
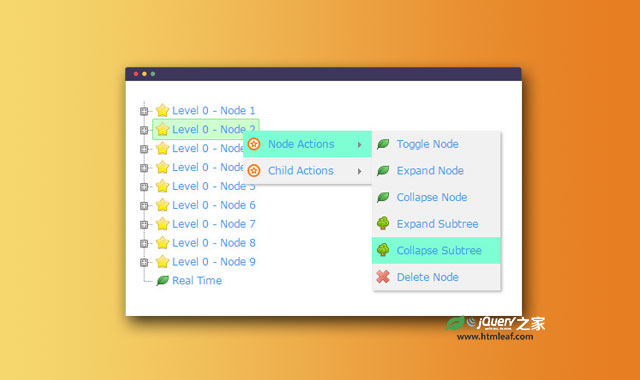
- 每个树节点上都可以制作右键上下文菜单。
使用方法
使用该幻灯片插件需要在页面中引入Aimara.css和Aimara.js文件。
<link rel="stylesheet" href="css/Aimara.css" />
<script src="js/Aimara.js"></script>
HTML结构
可以使用一个空的<div>来作为这个目录树的容器。
<div id="div_tree"></div>
JAVASCRIPT
然后你可以通过下面的方法来初始化该目录树插件。你可以创建一些树节点和子节点,然后渲染它们。节点可以在树被渲染之前或之后添加到树结构中。
<script type="text/javascript">
window.onload = function() {
//创建树结构
var tree = createTree('div_tree','white');
//创建树节点node1
var node1 = tree.createNode('First node',false,'images/star.png',null,null,null);
//node1添加到树结构中
node1.createChildNode('First child node', false, 'images/blue_key.png',null,null);
//渲染树结构
tree.drawTree();
//创建第二个树节点
node1 = tree.createNode('Second node',false,'images/star.png',null,null,null);
node1.createChildNode('Second child node', false, 'images/blue_key.png',null,null);
};
</script>
为树节点创建上下文菜单
可以通过下面的方法来创建一个右键上下文菜单。
var contex_menu = {
'context1' : {
elements : [
{
text : 'Node Actions',
icon: 'images/blue_key.png',
action : function(node) {
},
submenu: {
elements : [
{
text : 'Toggle Node',
icon: 'images/leaf.png',
action : function(node) {
node.toggleNode();
}
},
{
text : 'Expand Node',
icon: 'images/leaf.png',
action : function(node) {
node.expandNode();
}
},
{
text : 'Collapse Node',
icon: 'images/leaf.png',
action : function(node) {
node.collapseNode();
}
},
{
text : 'Expand Subtree',
icon: 'images/tree.png',
action : function(node) {
node.expandSubtree();
}
},
{
text : 'Collapse Subtree',
icon: 'images/tree.png',
action : function(node) {
node.collapseSubtree();
}
},
{
text : 'Delete Node',
icon: 'images/delete.png',
action : function(node) {
node.removeNode();
}
},
]
}
},
{
text : 'Child Actions',
icon: 'images/blue_key.png',
action : function(node) {
},
submenu: {
elements : [
{
text : 'Create Child Node',
icon: 'images/add1.png',
action : function(node) {
node.createChildNode('Created',false,'images/folder.png',null,'context1');
}
},
{
text : 'Create 1000 Child Nodes',
icon: 'images/add1.png',
action : function(node) {
for (var i=0; i<1000; i++)
node.createChildNode('Created -' + i,false,'images/folder.png',null,'context1');
}
},
{
text : 'Delete Child Nodes',
icon: 'images/delete.png',
action : function(node) {
node.removeChildNodes();
}
}
]
}
}
]
}
};
然后通过下面的方法来初始化树结构:
tree = createTree('div_tree','white',contex_menu);
tree.drawTree();
在树结构渲染之后实时添加一个树节点:
tree.createNode('Real Time',false,'images/leaf.png',null,null,'context1');
版权声明
文章来源: https://www.uihtm.com/jquery/8971.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!