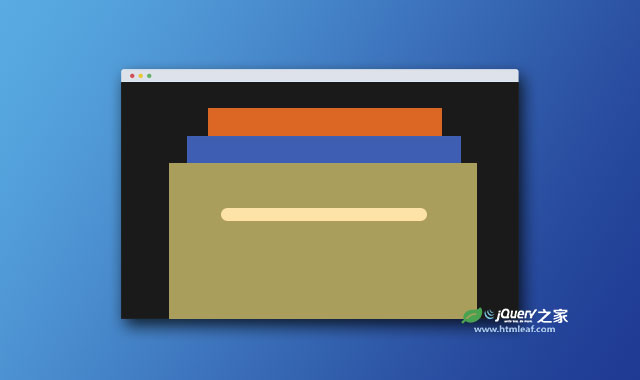
这是一款使用jQuery和CSS3制作的堆叠式Tab选项卡界面设计效果。该设计中所有的面板以不同的尺寸由小到大的堆叠在一起,当点击相应的面板后,这个面板会以过渡动画效果扩展到全屏大小。
制作方法
HTML结构
该选项卡的HTML结构使用的是无序列表,每一个<li>元素是一个面板。最后的div.views-toggle是面板全屏后显示的切换按钮。
<ul class="tabs">
<li class="tabs__item color1">
<h2>Tony<span>...</span></h2>
<p class="tabs__num">...</p>
<p class="tabs__stats">
...
</p>
</li>
...
<div class="views-toggle views-toggle--hidden">
<svg fill="white" viewBox="0 0 24 24">
<path d="M16.59 8.59l-4.59 4.58-4.59-4.58-1.41 1.41 6 6 6-6z"/>
<path d="M0 0h24v24h-24z" fill="none"/>
</svg>
</div>
</ul>
CSS样式
这个Tab选项卡效果的CSS样式中,整个Tab的高度设置为视口的高度,超出部分会被隐藏。每一个Tab面板都使用绝对定位,大小为视口的大小。最终效果中每一个Tab的大小都不一样,这是在jQuery代码中动态完成调整的。
.tabs {
position: relative;
min-height: 100vh;
overflow: hidden;
}
.tabs__item {
will-change: transform, opacity, box-shadow;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
margin-bottom: 50px;
z-index: 1;
padding: 0 50px;
color: white;
box-shadow: 0 30px 60px transparent;
-webkit-transform-origin: center 5%;
-ms-transform-origin: center 5%;
transform-origin: center 5%;
overflow: hidden;
-webkit-transition: all 0.8s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.8s cubic-bezier(0.23, 1, 0.32, 1);
}
其它的都是一些非常简单的设置。
JAVASCRIPT
jQuery代码中,moveTabs函数用于缩放Tab,并移动到指定位置。switchTabs函数是切换Tab的操作处理。
var moveTabs = function (a) {
var transY, scale;
if (a) {
tabs.css({
'opacity': '1',
'box-shadow': '0 30px 60px rgba(0,0,0,0.4)',
'cursor': 'pointer'
});
tabs.each(function (index) {
transY = index * 10;
scale = 0.5 + index / 25;
transform($(this), 'translate3d(0,' + transY + 'vh, 0) scale(' + scale + ')');
});
toggler.addClass('views-toggle--hidden');
} else {
transform(tabs, 'translate3d(0,0,0) scale(1)');
}
};
var switchTabs = function () {
var selected = $(this);
var others = selected.siblings('li');
if (toggled) {
transition(others, 'transform 0.3s cubic-bezier(0.755, 0.05, 0.855, 0.06)');
transform(others, 'translate3d(0, 100%, 0) scale(1)');
transform(selected, 'translate3d(0,0,0) scale(1)');
tabs.css({
'box-shadow': '0 30px 60px rgba(0,0,0,0.4)',
'cursor': 'default'
});
toggled = false;
selected.on('transitionend webkitTransitionend', function () {
toggler.removeClass('views-toggle--hidden');
others.css({ 'opacity': '0' });
transform(others, 'translate3d(0, 100%, 0) scale(0)');
transition(others, 'transform 0.9s cubic-bezier(0.23, 1, 0.32, 1)');
selected.off('transitionend webkitTransitionend');
});
}
};
代码并不复杂,具体请参考下载文件。
版权声明
文章来源: https://www.uihtm.com/jquery/8956.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!