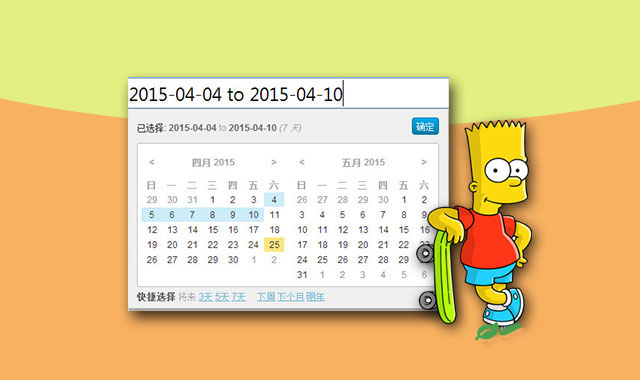
jQuery Date Range Picker是一款允许用户选择一个日期时间范围的jQuery日期选择器插件。整个日期选择器插件使用CSS来渲染样式,可以非常容易的使用CSS来定制它的皮肤。它的兼容性非常好,支持IE6+的IE浏览器。该日期选择器的特点有:
- 支持IE6+, Firefox, Chrome, Safari和其他标准的HTML5浏览器。
- 支持多种语言。
- 使用CSS来渲染样式。
- 容易使用和定制。
- 支持多种时间格式。
使用方法
使用该日期选择器插件需要 jQuery 1.3.2+和Moment 2.2.0+的支持。
<link rel="stylesheet" href="daterangepicker.css" />
<script src="moment.min.js"></script>
<script src="jquery.daterangepicker.js"></script>
调用插件
$('#dom-id').dateRangePicker(configObject);
配置参数
该日期选择器的默认配置参数如下:
{
format: 'YYYY-MM-DD',
separator: ' to ',
language: 'auto',
startOfWeek: 'sunday',// or monday
getValue: function()
{
return this.value;
},
setValue: function(s)
{
this.value = s;
},
startDate: false,
endDate: false,
minDays: 0,
maxDays: 0,
showShortcuts: true,
time: {
enabled: false
},
shortcuts:
{
//'prev-days': [1,3,5,7],
'next-days': [3,5,7],
//'prev' : ['week','month','year'],
'next' : ['week','month','year']
},
customShortcuts : [],
inline:false,
container: 'body',
alwaysOpen:false,
singleDate:false,
batchMode:false,
beforeShowDay: [function],
dayDivAttrs: [],
dayTdAttrs: [],
applyBtnClass: ''
}
- format (String):Moment的日期格式。点击这里查看Moment文档。
- separator (String):日期字符串之间的分隔符。
- language (String):预定义的语言是"en"和"cn"。你可以使用这个参数自定义语言。也可以设置为"auto"来让浏览器自己检测语言。
- startOfWeek (String):"sunday" 或 "monday"。
- getValue (Function):当从DOM元素中获取日期范围时会调用该函数,函数的上下文被设置为datepicker DOM。
- setValue (Function):当向DOM元素中写入日期范围时调用该函数。
-
startDate (String or false):定义用户允许的最早日期,格式和
format相同。 -
endDate (String or false):定义用户允许的最后日期,格式和
format相同。 - minDays (Number) :该参数定义日期范围的最小天数,如果设置为0,表示不限制最小天数。
- maxDays (Number):该参数定义日期范围的最大天数,如果设置为0,表示不限制最大天数。
- showShortcuts (Boolean) :先生或隐藏shortcuts区域。
- time (Object):如果允许该参数就会添加时间的范围选择。
- shortcuts (Object):定义快捷键按钮。
- customShortcuts (Array):定义自定义快捷键按钮。
-
inline (Boolean):使用
inline模式渲染该日期选择器,而不是overlay模式。如果设置为true,则要一起设置container参数。 - container (String, css selector || DOM Object) :要进行渲染的日期选择器DOM元素。
-
alwaysOpen (Boolean):如果使用
inline模式,你可能希望在页面加载时就渲染日期选择器。该参数设置为true时会隐藏"close"按钮。 -
singleDate (Boolean):设置为
true可以选择单个的日期。 - batchMode (false / 'week' / 'month'):自动批处理模式。
事件
当该日期选择器在DOM中选择某个日期范围时会触发三个事件。
$('#dom-id')
.dateRangePicker()
.bind('datepicker-change',function(event,obj)
{
console.log(obj);
// obj will be something like this:
// {
// date1: (Date object of the earlier date),
// date2: (Date object of the later date),
// value: "2013-06-05 to 2013-06-07"
// }
})
.bind('datepicker-apply',function(event,obj)
{
console.log(obj);
})
.bind('datepicker-close',function()
{
console.log('close');
});
API
在你调用$(dom).dateRangePicker()之后:
$(dom).data('dateRangePicker')
.setDateRange('2013-11-20','2013-11-25'); //set date range, two date strings should follow the `format` in config object
.clear(); // clear date range
.close(); // close date range picker overlay
.open(); // open date range picker overlay
.destroy(); // destroy all date range picker related things
该插件的作者是中国人,可以通过longbill.cn@gmail.com联系他。
插件在github上的地址:https://github.com/longbill/jquery-date-range-picker
版权声明
文章来源: https://www.uihtm.com/jquery/8734.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!