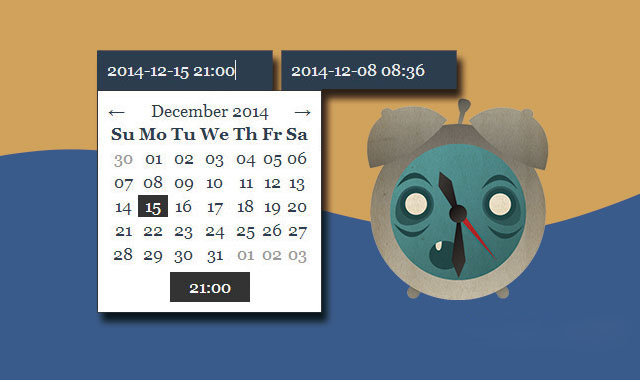
Rome是一款纯js可定制的跨浏览器日期时间选择器插件。该日期时间选择器不依赖于jQuery,但它依赖于moment.js。可以通过CSS文件来自定义该日期时间选择器的外观样式。
安装
可以通过Bower或nmp来安装该日期时间选择器插件。
npm install --save rome
bower install --save rome
使用方法
你可以使用自定义版本的moment.js文件,配合使用rome.standalone.js。
你也可以直接使用rome.js文件,它里面包含了moment.js文件。
如果你想了解moment的国际化的信息,可以查看这里。你还可以点击这里查看moment的使用方法。
API
rome的API中有一些可以使用的公共方法。
rome.find(elem)
返回关联elem的日期时间对象,或返回null。DOM元素只能有一个关联的日期时间对象。
rome(elem, options={})
这个方法创建一个日期对象实例,并使用elem元素来关联它。这个关联对象不能使用.destroy()方法销毁。在后面调用rome(elem)方法将调用这个关联对象,而不是创建一个新的实例。

可用参数
| 参数 | 描述 |
| appendTo | 日期时间选择器的DOM元素被添加到何处。用'parent'作为父元素。 |
| autoClose | 设置为true时,日期时间选择器在选择了一个日期后将自动关闭,(或时间:要求time: true并且date: false)。只使用'time'一个值的时候,只会在时间被选择时改变选择器。 |
| autoHideOnBlur | 当焦点离开输入框时隐藏日期时间选择器。 |
| autoHideOnClick | 当点击后立刻隐藏日期时间选择器。 |
| date | 日期选择器显示天数,并运行在月之间切换。 |
| dateValidator | 校验给定的日期是否有效。接受一个Date参数。 |
| dayFormat | 日期选择器上的天数的格式。 |
| initialValue | 用于初始化日期时间选择器的值。可用String、Date或moment。 |
| inputFormat | 使用input字段来格式化日期字符串。 |
| invalidate | 确保在失去焦点时日期是有效的。 |
| strictParse | 以严格的方式比较inputFormat,只有部分匹配的被丢弃。 |
| max | Disallow dates past max。可用String、Date或moment。 |
| min | Disallow dates before min。可用String、Date或moment。 |
| monthFormat | 月和年的格式字符串。 |
| monthsInCalendar | 在日期选择器中渲染多少个月。 |
| required | 字段是否是必须的或不允许空值。 |
| styles | 日期时间选择器上的CSS样式的名称。 |
| time | 日期时间选取上显示的当前时间,并允许使用下拉列表来改变时间。 |
| timeFormat | 日期时间选择器上的时间字符串格式。 |
| timeInterval | 在下列列表中每个选项的时间间隔的秒数。 |
| timeValidator | Function to validate that a given time is considered valid.Receives a native Date parameter. |
| weekdayFormat | Format used to display weekdays. Takes min (Mo), short (Mon), long (Monday), or an array with seven strings of your choosing. |
| weekStart | Day considered the first of the week. Range: Sunday 0 - Saturday 6 |
默认参数
{
"appendTo": document.body,
"autoClose": true,
"autoHideOnBlur": true,
"autoHideOnClick": true,
"date": true,
"dateValidator": Function.prototype,
"dayFormat": "DD",
"initialValue": null,
"inputFormat": "YYYY-MM-DD HH:mm",
"invalidate": true,
"max": null,
"min": null,
"monthFormat": "MMMM YYYY",
"monthsInCalendar": 1,
"required": false,
"strictParse": false,
"styles": {
"back": "rd-back",
"container": "rd-container",
"date": "rd-date",
"dayBody": "rd-days-body",
"dayBodyElem": "rd-day-body",
"dayConcealed": "rd-day-concealed",
"dayDisabled": "rd-day-disabled",
"dayHead": "rd-days-head",
"dayHeadElem": "rd-day-head",
"dayRow": "rd-days-row",
"dayTable": "rd-days",
"month": "rd-month",
"next": "rd-next",
"positioned": "rd-container-attachment",
"selectedDay": "rd-day-selected",
"selectedTime": "rd-time-selected",
"time": "rd-time",
"timeList": "rd-time-list",
"timeOption": "rd-time-option"
},
"time": true,
"timeFormat": "HH:mm",
"timeInterval": 1800,
"timeValidator": Function.prototype,
"weekdayFormat": "min",
"weekStart": moment().weekday(0).day()
}
方法
当你使用rome(elem)方法创建了日期时间选择器后,你将获得一个cal对象实例。下面是一些可用的方法,大部分方法返回都返回日期时间对象,使之可以链式编程。
-
.show():显示日期时间选择器。如果是和
input关联,日期时间选择器会绝对定位在它的下方。 - .hide():隐藏日期时间选择器。
-
.id:为
Rome对象自动生成唯一的标识符。 - .container:包裹日期时间选择器的DOM元素。
- .associated:和日期时间选择器对象关联的DOM元素。它是你用于创建日期时间选择器的input元素或它的父元素。
-
.getDate():使用原生的
Date对象返回当前的日期。当input元素是空的时候,如果required: false将获得null。 -
.getDateString(format?):返回日期时间选择器上定义的当前日期,并用
options.inputFormat或你选择的格式来格式化该日期。当input元素是空的时候,如果required: false将获得null。 -
.getMoment():返回当前日期时间选择器的
moment对象的一个副本。当input元素是空的时候,如果required: false将获得null。 -
.destroy():从DOM中移除日期时间选择器矢量,并移除所有的关联事件。 The only responsive API method becomes the
.restoremethod described below, the rest of the API becomes no-op methods. After emitting thedestroyedevent, all event listeners are removed from the instance. -
.destroyed:如果日期时间选择器处于销毁状态返回
true。 - .restore(options?):使用提供的参数恢复日期时间选择器。关联的DOM元素不能被改变。
-
.options(options?):如果提供了一个options对象,它将销毁日期时间选择器对象,并用提供的options来重新初始化选择器。效果和在调用了
.destroy()方法之后立刻调用.restore(options)方法。 -
.options.reset():重置默认的参数。 Effectively the same as calling
.options({})while preserving theappendTooption. - .emitValues():Emits all of the data events listed below. Mostly used internally, should be avoided in consumer-land.
-
.setValue(value):使用
value来设置当前的日期时间。 Takes string, Date, or moment. Mostly used internally, and it doesn't emit any events. -
.refresh():强制刷新日期时间选择器。This method will redraw the month and update the dates that can be selected in accordance with
dateValidatorandtimeValidator.
事件
Rome日期时间选择器也提供了一些可用的事件。这些事件是通过一个事件源contra发布创建使用。
| 事件 | 参数 | 描述 |
| ready | [options] | 日期时间选择器已经被.restore。 |
| destroyed | [] | 日期时间选择器已经被.destroy。 |
| data | [value] | 可能被日期时间选择器更新的日期。值由.getDateString()提供。 |
| year | [year] | 可能被日期时间选择器更新的年份。值由moment.year()提供。 |
| month | [month] | 可能被日期时间选择器更新的月份。值由moment.month()提供。 |
| day | [day] | 可能被日期时间选择器更新的天数。值由moment.date()提供。 |
| time | [time] | 可能被日期时间选择器更新的时间。值由时间字符串提供。 |
| show | [] | 日期时间选择器已经被显示。 |
| hide | [] | 日期时间选择器已经被隐藏。 |
关于该日期时间选择器的更多资料请参考:https://github.com/bevacqua/rome
版权声明
文章来源: https://www.uihtm.com/jquery/8682.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!