这是一款可以使任何文字和图片列表进行水平和垂直滚动的jQuery插件。该jquery图片滚动插件的特点和一些注意事项如下:
- 使用非常简单。
- 可以在任何形式的列表。
- 列表中的元素可以是文字、图片等等。
- 列表中的元素不能是固定定位,或者是相同的元素。
- 列表元素可以水平或垂直滚动。
- 可以使列表简单滚动或无限循环滚动。
- 可以手动滚动列表,也可是设置为自动滚动。
- 可以设置可见列表项的数量。
- 可以设置每次滚动的步长。
- 可以设置开始滚动的列表项。
- 可以在同一个页面中重复使用该插件。
- 可以设置滚动速度和滚动的"easing"效果。
- 它支持触摸屏设备。
使用方法
工作原理
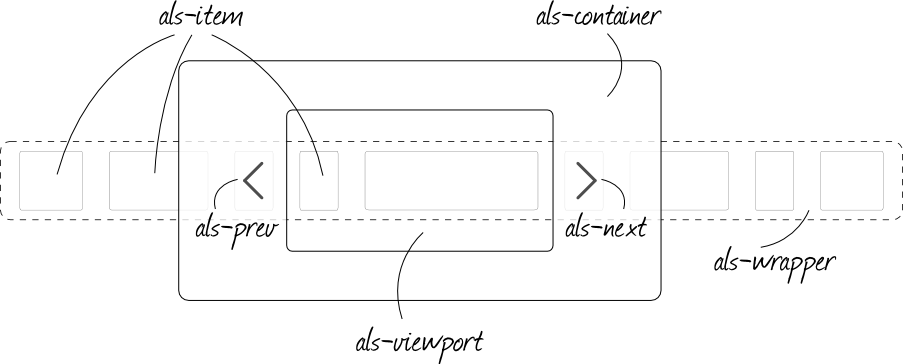
先用一张图来描述该jQuery插件的工作原理。

基本HTML结构
在下面给出html结构中.als-container、.als-viewport、.als-wrapper和.als-item是必须的结构。.als-prev和.als-next是可选的。
CSS样式
建议使用下面的CSS样式作为该列表滚动jQuery插件的通用样式,然后再各种情况设置不同元素的样式。
/*****************************************************
* generic styling for ALS elements: outer container
*****************************************************/
.als-container {
position: relative;
width: 100%;
margin: 0px auto;
z-index: 0;
}
/****************************************
* viewport styling
***************************************/
.als-viewport {
position: relative;
overflow: hidden;
margin: 0px auto;
}
/***************************************************
* wrapper styling
**************************************************/
.als-wrapper {
position: relative;
/* if you are using a list with
- */
list-style: none;
}
/*************************************
* item: single list element
************************************/
.als-item {
position: relative;
display: block;
text-align: center;
cursor: pointer;
float: left;
}
/***********************************************
* prev, next: buttons styling
**********************************************/
.als-prev, .als-next {
position: absolute;
cursor: pointer;
clear: both;
}
调用插件
首先要引入必要的文件。
然后可以按下面的方法调用该插件:
可配置参数
- visible_items (number):列表中可见列表项的数量。接收整数值,默认值为3。
- scrolling_items (number):列表元素滚动的步长。接收整数值,默认值为1。
- orientation (string):定义列表的方向。可以是水平或垂直。接收值: "horizontal" 和 "vertical",默认值为:"horizontal"。
- circular (string):定义列表滚动的类型:简单或无限循环。接收值: "yes" and "no",默认值为:"no"。
- autoscroll (string):定义列表滚动的状态:手动还是自动。接收值:"yes" and "no",默认值为:"no"。
- interval (number):定义当设置为自动模式时滚动间隔的时间。接收值:integers,默认值:5000。
- direction (string):定义当设置为自动模式时的滚动方向。接收值:"left" 和 "right"(水平滚动)或 "up" 和 "down"(垂直滚动)。默认值: "left" ("up")。
- start_from (number) :设置列表中的第一个可见元素。接收值:integers,如果该数字大于列表项总数和可见列表项之间的差值,将被置为0。默认值为0(第一个元素)。
- speed (number) :设置滚动的速度。接收值:integers,默认值:600。
- easing (string):设置滚动动画的easing效果。接收值: "swing" 和 "linear"。默认值: "swing"。
多参数应用举例
在这个例子中我们有4个可见列表元素,滚动步长为2,滚动方向为水平方向,无限循环滚动并且自动循环模式,时间间隔为6秒,滚动速度为400毫秒,easing效果为 "linear" ,列表从右向左滚动,开始列表项为第二个元素。
$("#my-als-list").als({ visible_items: 4, scrolling_items: 2, orientation: "horizontal", circular: "yes", autoscroll: "yes", interval: 6000, speed: 400, easing: "linear", direction: "right", start_from: 1 });
版权声明
文章来源: https://www.uihtm.com/jquery/8614.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!





 banana
banana





















