Jarallax.js是一款效果炫酷的jQuery背景视觉差特效插件。网页背景视觉差是一种网页在滚动时,各种页面元素的动画速度不一样而形成的一种欺骗视觉的技术。这种技术被广泛使用在游戏和移动手机上。
在这个插件中,我们使用了以下的一些资源:
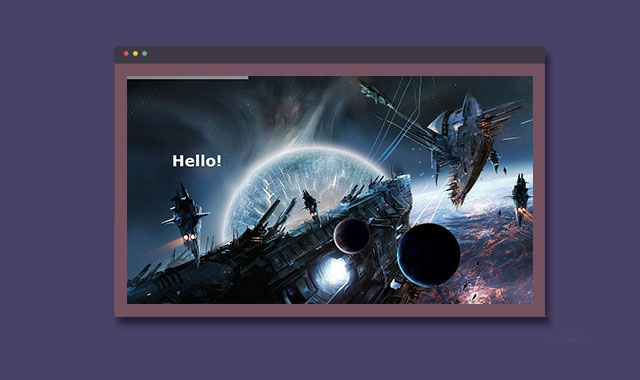
- 背景图片,这张背景图片是从wallbase.cc下载的。
- 动画元素,插件中使用了两个星球作为视觉差动画元素,它们是从jarallax.com下载的。
- Jarallax库文件,你可以从jarallax.com下载它。
- jQuery库文件,你可以从jquery.com下载它。
插件中我们使用两个星球来作为视觉差滚动元素,它们的运动速度将比背景元素的速度慢。先来看CSS样式。
CSS样式
首先是设置一些基本样式。
body {
font-family: arial, sans-serif, verdana;
height:5000px;
color:white;
margin:0;
padding:0;
}
页面高度要设置的足够高,这样才有足够的空间来滚动视觉差元素。这里设置为5000px,你可以根据需要设置。
下面为页面中的元素设置样式,先为p元素设置样式
p{
font-size: 72px;
width: 30%;
position: absolute;
left: 10%;
top: 25%;
padding: 10px 20px;
font-weight: bold;
font-family: Verdana;
text-shadow: 0 1px 1px #000;
}
然后为内容区域设置样式,使它第一时间出现在浏览者的视线中。
.content {
position:fixed;
width:100%;
height:100%;
}
接下来需要为页面中的主要元素设置样式,例如页面顶部的进度条,背景图像和两个星球。
/*The loading bar*/
.bmeter {
position: fixed;
top: 0px;
left: 0px;
width: 0%;
height: 15px;
background-color: #fff;
opacity: 0.5;
z-index: 10;
}
/*The end screen*/
.theend {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background-color: #000;
color: #fff;
padding-top: 45%;
padding-left: 60%;
font-size: 72px;
font-weight: bold;
font-family: Verdana;
text-shadow: 0 1px 1px #000;
opacity: 0;
z-index: 13;
}
.behind, .planet1, .planet2{
display:block;
position:absolute;
}
.behind{
width:100%;
height:110%;
background:url(images/back.jpg) top center no-repeat;
top:0%;
left:0%;
position:absolute;
z-index:-1;
}
.planet1{
width:356px;
height:344px;
background:url(images/bigmoon.png) no-repeat;
left:65%;
top:90%;
}
.planet2{
background:url(images/smallmoon.png) no-repeat;
width:204px;
height:183px;
left:50%;
top:70%;
}
@media only screen and (max-width: 1000px) {
p{
font-size: 48px;
}
.planet2{
left: 40%;
background-size: 80%;
}
.planet1 {
background-size: 80%;
}
.theend {
font-size: 48px;
}
}
.behind包含了背景图像。它的高度设置为110%,这样可以在用户滚动页面时给图片留下足够的高度。
JAVASCRIPT
在完成CSS样式后,我们需要使用Jarallax库来创建视觉差动画效果。
首先要创建一个animations.js文件。在这个文件中将添加所有的视觉差动画。animations.js文件从下面的语句开始:
init = function(){
jarallax = new Jarallax();
这条语句将创建一个init()方法和一个Jarallax class对象。简单的来说,这个方法将在页面加载时被调用,然后在页面滚动时将所有元素运动起来。下面开始填充动画元素:
jarallax.setDefault('#p1, #p2, #p3', {opacity:'0'});
jarallax.setDefault('#p1, #p2, #p3', {marginLeft:'-1000px'});
使用上面的代码将使进度条一开始是不可见的。然后我们要为背景图像添加动画,其他的滚动元素的js代码如下:
jarallax.addAnimation('.planet2',[{progress: "0%", top:"70%"}, {progress: "100%", top: "40%"}]);
jarallax.addAnimation('.planet1',[{progress: "0%", top:"90%"}, {progress: "100%", top: "-5%"}]);
jarallax.addAnimation('.behind',[{progress: "0%", top:"0%"}, {progress: "100%", top: "-10%"}]);
jarallax.addAnimation('.bmeter',[{progress: "0%", width:"0%"}, {progress: "100%", width: "100%"}]);
jarallax.addAnimation('.theend',[{progress: "95%", opacity:"0"}, {progress: "100%", opacity:"0.85"}]);
jarallax.addAnimation('#p1',[{progress: "15%", opacity:"0"}, {progress: "20%", opacity:"1"}]);
jarallax.addAnimation('#p1',[{progress: "20%", opacity:"1"}, {progress: "30%"}]);
jarallax.addAnimation('#p1',[{progress: "30%", opacity:"1"}, {progress: "40%", opacity:"0"}]);
jarallax.addAnimation('#p1',[{progress: "15%", marginLeft:"0"}, {progress: "40%"}]);
jarallax.addAnimation('#p2',[{progress: "45%", opacity: "0"}, {progress: "50%", opacity: "1"}]);
jarallax.addAnimation('#p2',[{progress: "50%", opacity: "1"}, {progress: "60%"}]);
jarallax.addAnimation('#p2',[{progress: "60%", opacity:"1"}, {progress: "70%", opacity:"0"}]);
jarallax.addAnimation('#p2',[{progress: "45%", marginLeft:"0"}, {progress: "70%"}]);
jarallax.addAnimation('#p3',[{progress: "75%", opacity:"0"}, {progress: "80%", opacity:"1"}]);
jarallax.addAnimation('#p3',[{progress: "80%", opacity:"1"}, {progress: "100%"}]);
jarallax.addAnimation('#p3',[{progress: "75%", marginLeft:"0"}, {progress: "100%"}]);
在Jarallax库中,所有的滚动动画元素都要被添加到addAnimation()方法中。要搞清楚如何使用Jarallax来添加滚动动画元素,先来看一个小例子:
jarallax.addAnimation('.planet2',[{progress: "0%", top:"70%"}, {progress: "100%", top: "40%"}]);
在上面的语句中,通过addAnimation()方法,在里面设置了一些参数,如.planet2、progress和一些CSS样式。这里的.planet2代表我们在CSS中创建的小星球。
现在我们要选择一个滚动动画的起点。这里选择的是{progress: "0%", top:"70%"},表示滚动元素将从屏幕高度的70%开始滚动。
同理,我们需要创建滚动动画的结束点。我们使用的是{progress: "100%", top: "40%"},表示滚动元素将在屏幕高度40%的位置停止滚动。
我们也可以使用多个起点和结束点来分割屏幕,就像段落#p1、#p2和#p3那样。
HTML结构
<!DOCTYPE html>
<html>
<head>
<title>Parallax Scrolling Website with Jarallax.js</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<script src="js/jquery.js"></script>
<script src="js/animations.js"></script>
<script src="js/jarallax.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body onload="init()">
<div class="content">
<span class="bmeter"></span>
<span class="behind"></span>
<span class="planet1"></span>
<span class="planet2"></span>
<span class="theend">THE END</span>
<p id="p1">
Hello!
</p>
<p id="p2">
Welcome to the world of 2050.
</p>
<p id="p3">
Get ready for the ultimate battle.
</p>
</div>
</body>
</html>
上面的html结构很简单,但是需要注意以下几点:
- CSS样式和JS文件,例如animations.js、jarallax.js和jquery.js要在<head>中引入。
- animations.js中的初始化函数要在页面加载时被调用,可以通过<body onload="init()">来完成。
- CSS样式和JS文件中的class和id必须要一致。
- 因为需要做到响应式效果,需要在html的第一句写上<!DOCTYPE html>,在html头部必须写上<meta name=”viewport” content=”width=device-width, initial-scale=1.0”>。
版权声明
文章来源: https://www.uihtm.com/jquery/8577.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!