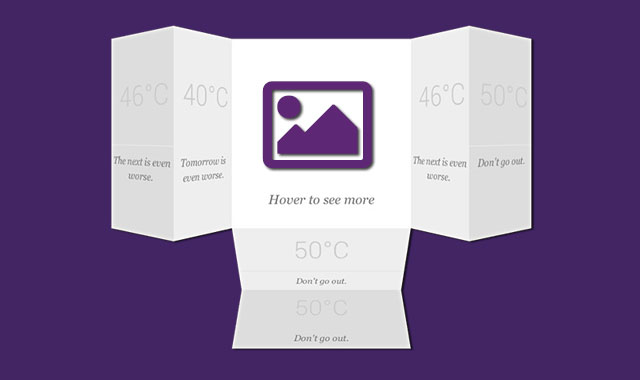
这是一款效果很酷jQuery超酷卡片动态3d翻转特效插件。这个卡片3d翻转插件通过卡片3d翻转来显示更多的信息。这个插件已经在Chrome, Firefox, Safari的桌面和移动浏览器上测试通过,但还没有在IE上做过测试。
这个插件所有的翻转效果都是通过css3来完成,我们使用jQuery来切换class,以使翻转动画能够顺利完成。
为了使卡片序列按预定顺序先后出现,我们使用了时间戳和在每个方向上构建一个组序列。例如:某个方向上有5个“foc-left”卡片,插件将一一循环它们来执行动画。因为基于卡片检测数量的乘法计算,你可以任意添加多张卡片,插件可以自动将它们以特定的序列一一执行动画。
要使用这个插件,需要在html中引入jQuery和jQuery.flipout_cards.js 以及 flipout_cards.css文件。
HTML结构
包装容器的class为foc-main的div是放置翻转卡的地方,所有放置在里面的卡片将被隐藏和用于向外翻转。
<body>
..
<div class="flipout">
<div class="foc-main">
...
</div>
<div class="foc-left">
...
</div>
...
</div>
..
</body>
要定义卡片翻转的方向,可以简单的改变class foc-left,可以改为:“foc-right”, “foc-top” 或 “foc-bottom”。
JAVASCRIPT
jQuery插件将检测所有的卡片,将他们分组压栈。
$(".flipout").flipout_cards({
animation: "flipOut",
beforeOpen: function () {},
afterOpen: function () {},
beforeClose: function () {},
afterClose: function () {}
});
下面是一些可用的参数:
- animation:该参数可以设置动画的类型:“flipOut”, “slideOut” 和 “foldOut”。默认为“flipOut”。
- beforeOpen:该参数是打开卡片动画前的回调函数。默认值为“null”。
- afterOpen:该参数是卡片动画结束后的回调函数。默认值为“null”。
- beforeClose:该参数是卡片动画结束后的回调函数。默认值为“null”。
- afterClose:该参数是卡片动画关闭后的回调函数。默认值为“null”。
几个回调函数的用法如下:
beforeOpen()
$(".flipout").flipout_cards({
beforeOpen: function () {
alert(“About to be opened”)
}
});
afterOpen()
$(".flipout").flipout_cards({
afterOpen: function () {
alert(“Opened Successfully”)
}
});
beforeClose()
$(".flipout").flipout_cards({
beforeClose: function () {
alert(“About to be closed”)
}
});
beforeClose()
$(".flipout").flipout_cards({
afterClose: function () {
alert(“Closed successfully”)
}
});
更多信息可以参考:https://github.com/peachananr/flipout_cards
版权声明
文章来源: https://www.uihtm.com/jquery/8568.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!