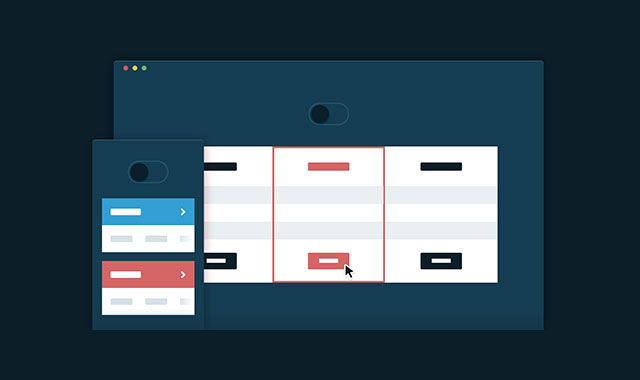
这是一款 超酷jQuery和css3价格表3d旋转特效插件。在插件中设计了3种不同样式的价格表,还集成了jQuery和css3弹性3d图片翻转分组展示特效用于将价格表从一面旋转到另一面。
在小屏幕上,我们使用另一种方案:将所有的价格表垂直排列,然后将价格表的内容水平排列,超出屏幕部分使用水平滚动条,这样,用户可以在同一个屏幕上比较3个表格的内容,利于用户体验。
HTML结构
html结构包含两个部分:div.cd-pricing-switcher包含用于过滤的按钮。ul.cd-pricing-list包含价格表。在.cd-pricing-list中的每一个列表项都嵌套一个二级的ul元素(用于旋转的那一面)。
<div class="cd-pricing-container">
<div class="cd-pricing-switcher">
<p class="fieldset">
<input type="radio" name="duration" value="monthly" id="monthly" checked>
<label for="monthly">Monthly</label>
<input type="radio" name="duration" value="yearly" id="yearly">
<label for="yearly">Yearly</label>
<span class="cd-switch"></span>
</p>
</div> <!-- .cd-pricing-switcher -->
<ul class="cd-pricing-list">
<li>
<ul class="cd-pricing-wrapper">
<li data-type="monthly" class="is-visible">
<header class="cd-pricing-header">
<h2>Basic</h2>
<div class="cd-price">
<span class="cd-currency">$</span>
<span class="cd-value">30</span>
<span class="cd-duration">mo</span>
</div>
</header> <!-- .cd-pricing-header -->
<div class="cd-pricing-body">
<ul class="cd-pricing-features">
<li><em>256MB</em> Memory</li>
<!-- other features here -->
</ul>
</div> <!-- .cd-pricing-body -->
<footer class="cd-pricing-footer">
<a class="cd-select" href="http://www.htmleaf.com/">Select</a>
</footer> <!-- .cd-pricing-footer -->
</li>
<li data-type="yearly" class="is-hidden">
<!-- pricing table content here -->
</li>
</ul> <!-- .cd-pricing-wrapper -->
</li>
<li class="cd-popular">
<ul class="cd-pricing-wrapper">
<li data-type="monthly" class="is-visible">
<!-- pricing table content here -->
</li>
<li data-type="yearly" class="is-hidden">
<!-- pricing table content here -->
</li>
</ul>
</li> <!-- .cd-pricing-wrapper -->
<li>
<ul class="cd-pricing-wrapper">
<li data-type="monthly" class="is-visible">
<!-- pricing table content here -->
</li>
<li data-type="yearly" class="is-hidden">
<!-- pricing table content here -->
</li>
</ul> <!-- .cd-pricing-wrapper -->
</li>
</ul> <!-- .cd-pricing-list -->
</div> <!-- .cd-pricing-container -->
CSS样式
在小屏幕上,.cd-pricing-footer被设置为position: absolute,并将其放在.cd-pricing-header上。按钮被设置为display: block和height: 100%,这样按钮有和表格底部相同高度的尺寸。并对 .cd-pricing-header使用 pointer-events: none来使按钮可点击。
.cd-pricing-header {
height: 80px;
pointer-events: none;
}
.cd-pricing-body {
overflow-x: auto;
/* smooth scrolling on touch devices */
-webkit-overflow-scrolling: touch;
}
.cd-pricing-footer {
position: absolute;
top: 0;
left: 0;
height: 80px;
width: 100%;
}
.cd-select {
display: block;
height: 100%;
/* hide button text on mobile */
overflow: hidden;
text-indent: 100%;
white-space: nowrap;
color: transparent;
}
在大屏幕上(屏幕尺寸大于1170px),CSS样式十分简单,你可以参照css文件上的注释。
重要提示:我们创建3个class来定制三个价格表(所有的class都被阴影到.cd-pricing-container 元素上)。
- cd-full-width-为.cd-pricing-container元素设置100%宽度,max-width: none(默认情况下我们设置宽度为90%和max-width为1170px)。
- cd-tables-have-margin-为价格表添加一个右边的margin。
- cd-secondary-theme-用于实现不同的颜色theme。
在demo中我们创建了组价格表样式:第一组为默认的样式;第二组使用了.cd-full-width和.cd-second-theme class;第三组使用了.cd-tables-have-margin class。
JAVASCRIPT
为使价格表旋转,你可以查看jQuery和css3弹性3d图片翻转分组展示特效的使用方法。
版权声明
文章来源: https://www.uihtm.com/jquery/8542.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!