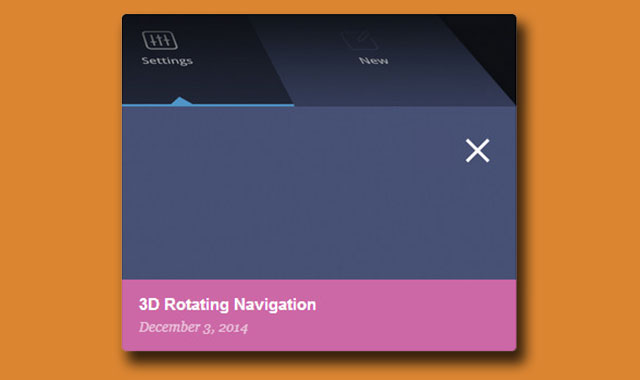
这是一款效果炫酷的jQuery和css3顶部隐藏菜单3d旋转显示特效插件。关于如何制作一些有创意的导航栏效果大家都各有想法。在这款插件中使用了3d旋转的方式来显示隐藏的顶部菜单,效果非常的酷。
这个插件的灵感来自于 Taasky 。它是一个IOS app的侧边栏导航效果。你也可以在 dribbble 找到它。
插件中的使用的svg icons来自于Vlad Cristea,你可以在GraphicBurger免费下载它们。
HTML
使用标签中你可以放置你的页面内容。顶部导航栏将使用无序列表制作,使用标签将它包住。
<header class="cd-header">
<a href="#0" class="cd-logo"><img src="img/cd-logo.svg" alt="Logo"></a>
<a href="#0" class="cd-3d-nav-trigger">Menu<span></span></a>
</header>
<main>
<!-- all your content here -->
</main>
<nav class="cd-3d-nav-container">
<ul class="cd-3d-nav">
<li class="cd-selected">
<a href="#0">Dashboard</a>
</li>
<!-- other list items here -->
</ul>
<span class="cd-marker color-1"></span> <!-- marker for the selected navigation item -->
</nav>
CSS
插件中使用CSS3 Transformations来完成顶部导航栏的3d旋转动画。
让我们通过一种gif图片来看看这个过程:

开始时,我们通过设置translateY(-100%)和visibility(hidden)将顶部导航栏隐藏,同时无序列表将被旋转(rotateX(90deg)和 transform-origin: bottom center)。当用户点击了触发按钮,.nav-is-visible class被添加到“main”、“header”和“nav”元素中。.cd-3d-nav被旋转回0度。并且使用CSS3 Transitions来使动画平滑过渡。
.cd-header {
transition: transform 0.5s;
}
.cd-header.nav-is-visible {
transform: translateY(80px);
}
.cd-3d-nav-container {
/* this is the 3D navigation container */
position: fixed;
top: 0;
left: 0;
visibility: hidden;
/* enable a 3D-space for children elements */
perspective: 1000px;
transform: translateY(-100%);
transition: transform 0.5s 0s, visibility 0s 0.5s;
}
.cd-3d-nav-container.nav-is-visible {
visibility: visible;
transform: translateY(0);
transition: transform 0.5s 0s, visibility 0.5s 0s;
}
.cd-3d-nav {
/* this is the 3D rotating navigation */
transform-origin: center bottom;
transform: rotateX(90deg);
transition: transform 0.5s;
}
main {
transition: transform 0.5s;
}
main.nav-is-visible {
transform: translateY(80px);
}
span .cd-marker被用来作为导航栏下面的滑动指示条。为了改变标记的颜色,我们创建了.color-n class。这些class用于改变.cd-marker的颜色。由于我们设置background-color : currentColor,因此改变这个颜色也会改变背景颜色。另外,我们为 .cd-marker::before元素设置border-bottom-color: inherit,这会使这些元素随父元素的颜色一起变化。
.cd-marker {
background-color: currentColor;
}
.cd-marker::before {
/* triangle at the bottom of nav selected item */
height: 0;
width: 0;
border: 10px solid transparent;
border-bottom-color: inherit;
}
/* these are the colors of the markers - line + arrow */
.color-1 {
color: #9a57bd;
}
.color-2 {
color: #c96aa4;
}
/* other classes here */
JAVASCRIPT
我们使用jQuery来在用户点击触发按钮时添加、移除.nav-is-visible class。另外,当用户选择一个菜单项,span.cd-marker的位置将被改变,所以要使它和被选择的项左对齐,还有添加 .color-n 来改变它的背景色。
jQuery(document).ready(function($){
//toggle 3d navigation
$('.cd-3d-nav-trigger').on('click', function(){
toggle3dBlock(!$('.cd-header').hasClass('nav-is-visible'));
});
//select a new item from the 3d navigation
$('.cd-3d-nav a').on('click', function(){
var selected = $(this);
selected.parent('li').addClass('cd-selected').siblings('li').removeClass('cd-selected');
updateSelectedNav('close');
});
$(window).on('resize', function(){
window.requestAnimationFrame(updateSelectedNav);
});
function toggle3dBlock(addOrRemove) {
if(typeof(addOrRemove)==='undefined') addOrRemove = true;
$('.cd-header').toggleClass('nav-is-visible', addOrRemove);
$('main').toggleClass('nav-is-visible', addOrRemove);
$('.cd-3d-nav-container').toggleClass('nav-is-visible', addOrRemove);
}
//this function update the .cd-marker position
function updateSelectedNav(type) {
var selectedItem = $('.cd-selected'),
selectedItemPosition = selectedItem.index() + 1,
leftPosition = selectedItem.offset().left,
backgroundColor = selectedItem.data('color');
$('.cd-marker').removeClassPrefix('color').addClass('color-'+ selectedItemPosition).css({
'left': leftPosition,
});
if( type == 'close') {
$('.cd-marker').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
toggle3dBlock(false);
});
}
}
$.fn.removeClassPrefix = function(prefix) {
this.each(function(i, el) {
var classes = el.className.split(" ").filter(function(c) {
return c.lastIndexOf(prefix, 0) !== 0;
});
el.className = $.trim(classes.join(" "));
});
return this;
};
});
版权声明
文章来源: https://www.uihtm.com/jquery/8520.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!