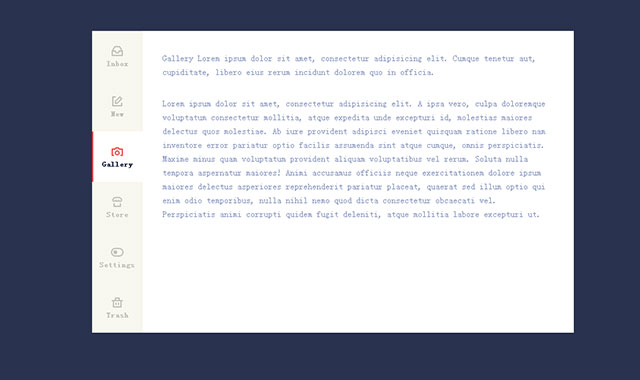
这是一款使用十分方便的、为移动设备定制的、可在水平和垂直两个方向上显示的jQuery和css3响应式tab选项卡插件。
在你要显示很多不同的内容时,tab选项卡导航方式是十分有用的。常见的方式是在同一个页面中显示不同的选项,并通过标签可以进行导航。另一个有用的地方是后台管理界面,在这里用户通常需要快速的切换各种管理界面。
这个tab选项卡插件的代码是否简单,使用一点CSS和jQuery来切换tabs的高度。这个插件的特点在于使用小屏幕的设备:为了让用户在小屏幕上可以看到所有的tab按钮,我们将tab选项卡制作为水平导航方式,超出屏幕的部分可以使用滚动条滑动显示。

HTML结构
html结构包括两个无序列表:.cd-tabs-navigation 和 .cd-tabs-content。第一个导航按钮,第二个内容。它们被包装到 div .cd-tabs中。
Inbox Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum recusandae rem animi accusamus quisquam reprehenderit sed voluptates, numquam, quibusdam velit dolores repellendus tempora corrupti accusantium obcaecati voluptate totam eveniet laboriosam?
Inbox Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum recusandae rem animi accusamus quisquam reprehenderit sed voluptates, numquam, quibusdam velit dolores repellendus tempora corrupti accusantium obcaecati voluptate totam eveniet laboriosam?
CSS样式
我们使用CSS媒体查询技术来改变tab选项卡的水平或垂直显示方式。这个插件是基于移动设备优先的。给元素设置overflow:auto来隐藏一部分无序列表-超出显示屏幕的部分,然后使用-webkit-overflow-scrolling: touch 来为移动设备制作一个平滑的滚动条。

.cd-tabs nav {
overflow: auto;
-webkit-overflow-scrolling: touch;
/*...*/
}
CSS和jQuery代码相当简单,你可以下载文件自行研究一下。
版权声明
文章来源: https://www.uihtm.com/jquery/8515.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!