这是一款非常优秀的jQuery图片鼠标滑过插件。
浏览器支持
- Opera 10.0+
- Mozilla Firefox 3.0+
- Google Chrome 3.0.195
- Safari 3.1+ (win)
- Internet Explorer 8.0
HTML
<div id="images">
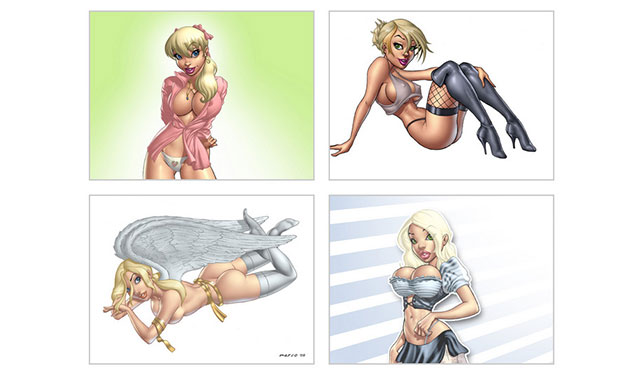
<img src="docs/images/Peach_and_Lime.jpg" alt="Peach and Lime" />
<img src="docs/images/Rock_Chick.jpg" alt="Rock Chick" />
<img src="docs/images/Angel.jpg" alt="Angel" />
<img src="docs/images/More_stripes.jpg" alt="More stripes" />
</div>
调用插件
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('#images img').asexy();
});
//]]>
可用参数
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('selector img').sexy({
width:320,
height:240,
left:0, // can be 'center'
top:0, // can be 'center'
zoom:true, // zoom to size
speed:500, // only in ms
opacity:0.8, // from 0.0 to 1.0
round:60, // don't start new iterration for small different (for linear and zigzag functions)
func:"linear" // available linear, zigzag, vertical, horizontal, x
});
});
//]]>
</script>
版权声明
文章来源: https://www.uihtm.com/jquery/8479.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!