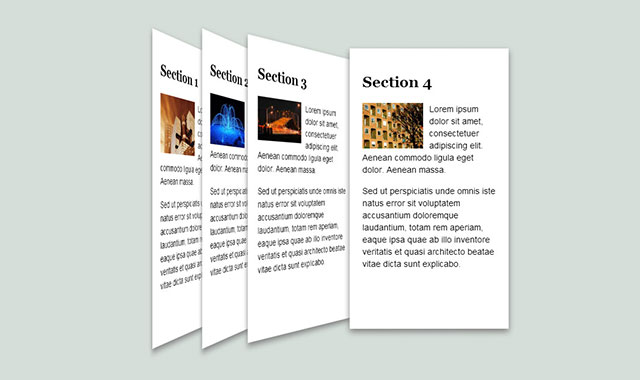
手风琴效果是web2.0新生的一个web组件。手风琴效果被用来在同一时刻显示多篇文章。当文章非常多的时候,手风琴效果就非常有用了。但是用户在实用手风琴效果时也会有些问题,例如使用jQuery UI的手风琴效果,如果你不熟悉jQuery UI,就很难去创建它。这里使用html5和css3创建的手风琴效果,代码简单易懂,效果一流,但是请注意,它只在Chrome和Safari浏览器下工作。
HTML
<div id="accordion">
<article>
<h2>Section 1</h2>
<img src="img/img1.jpg" alt="" width="100" height="88" />
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
</p>
</article>
<article>
<h2>Section 2</h2>
<img src="img/img2.jpg" alt="" width="100" height="75" />
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula eget dolor. Aenean massa. Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi
architecto beatae vitae dicta sunt explicabo.
</p>
</article>
<article>
<h2>Section 3</h2>
<img src="img/img3.jpg" alt="" width="100" height="67" />
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam,
eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
</p>
</article>
<article>
<h2>Section 4</h2>
<img src="img/img4.jpg" alt="" width="100" height="75" />
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
</p>
</article>
</div>
CSS
#accordion {
margin: 100px;
}
#accordion article {
-webkit-transform: perspective(900px) rotateY(60deg);
-webkit-transition: all 0.7s ease-in-out;
background: #fff;
border: 1px solid #f3f3f3;
box-shadow: 0px 5px 15px gray;
float: left;
height: 420px;
margin-left: -180px;
padding: 20px;
width: 220px;
}
#accordion article:first-child {
margin-left: 0px;
}
#accordion article img {
float: left;
padding: 0 10px 5px 0;
}
#accordion article:hover {
-webkit-transform: perspective(0) rotateY(-10deg);
margin: 0 140px 0 -60px;
}
更多信息:http://www.admixweb.com/2011/11/29/tutorial-3d-accordion-with-css3/
版权声明
文章来源: https://www.uihtm.com/jquery/8467.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!