在做购物网站商品详情时,或商城系统商品详情,常常遇到商品相册图集展示,在网上的一些商品展示,都是没有基于bootstrap响应式兼容pc+手机。于是uihtm.com源码网作者亲自写了一个。希望能帮助到大家。
插件的使用方法
1.引用样式
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="css/magnific-popup.css"><!--弹出放大图样式--> <link rel="stylesheet" href="css/my.css">
2.引入js
<script src="js/jquery.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script src="js/jquery.magnific-popup.js"></script><!--弹出放大图组件--> <script src="js/sol.js"></script><!--自定义滚动-->
3.html源码
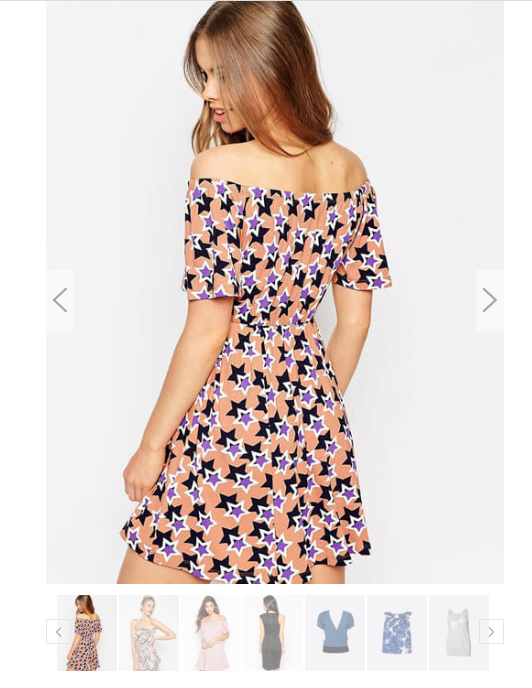
<div class="container"> <div class="row mt-20"> <div class="col-md-5"> <div class="single-product-slider"> <div id='carousel-custom' class='carousel slide' data-ride='carousel'> <div class='carousel-outer'> <!-- me art lab slider --> <div class='carousel-inner'> <div class='item active'> <a href="img/product-1.jpg" data-fancybox="group1"><img src='img/product-1.jpg'alt=''data-zoom-image="img/product-1.jpg"/></a> </div> <div class='item'> <a href="img/product-2.jpg" data-fancybox="group1"><img src='img/product-2.jpg'alt=''data-zoom-image="img/product-2.jpg"/></a> </div> <div class='item'> <a href="img/product-3.jpg" data-fancybox="group1"><img src='img/product-3.jpg'alt=''data-zoom-image="img/product-3.jpg"/></a> </div> <div class='item'> <a href="img/product-4.jpg" data-fancybox="group1"><img src='img/product-4.jpg'alt=''data-zoom-image="img/product-4.jpg"/></a> </div> <div class='item'> <a href="img/product-5.jpg" data-fancybox="group1"><img src='img/product-5.jpg'alt=''data-zoom-image="img/product-5.jpg"/></a> </div> <div class='item'> <a href="img/product-5.jpg" data-fancybox="group1"><img src='img/product-6.jpg'alt=''data-zoom-image="img/product-6.jpg"/></a> </div> <div class='item'> <a href="img/product-7.jpg" data-fancybox="group1"><img src='img/product-7.jpg'alt=''data-zoom-image="img/product-7.jpg"/></a> </div> <div class='item'> <a href="img/product-8.jpg" data-fancybox="group1"><img src='img/product-8.jpg'alt=''data-zoom-image="img/product-8.jpg"/></a> </div> <div class='item'> <a href="img/product-9.jpg" data-fancybox="group1"><img src='img/product-9.jpg'alt=''data-zoom-image="img/product-9.jpg"/></a> </div> </div> <!-- sag sol --> <a class='left carousel-control'href='#carousel-custom'data-slide='prev'><i class="tf-ion-ios-arrow-left"></i></a> <a class='right carousel-control'href='#carousel-custom'data-slide='next'><i class="tf-ion-ios-arrow-right"></i></a> </div> <div class="carousel-thumb-box"> <div class="carousel-thumb-wrap"> <!-- thumb --> <ol class='carousel-indicators mCustomScrollbar meartlab'> <li data-target='#carousel-custom' data-slide-to='0' class='active'> <img src='img/product-1.jpg'alt=''/></li> <li data-target='#carousel-custom' data-slide-to='1'> <img src='img/product-2.jpg'alt=''/></li> <li data-target='#carousel-custom' data-slide-to='2'> <img src='img/product-3.jpg'alt=''/></li> <li data-target='#carousel-custom' data-slide-to='3'> <img src='img/product-4.jpg'alt=''/></li> <li data-target='#carousel-custom' data-slide-to='4'> <img src='img/product-5.jpg'alt=''/></li> <li data-target='#carousel-custom' data-slide-to='5'> <img src='img/product-6.jpg'alt=''/></li> <li data-target='#carousel-custom' data-slide-to='6'> <img src='img/product-7.jpg'alt=''/></li> <li data-target='#carousel-custom' data-slide-to='7' class='active'> <img src='img/product-8.jpg'alt=''/></li> <li data-target='#carousel-custom' data-slide-to='8'> <img src='img/product-9.jpg'alt=''/></li> </ol> </div> <div class="owl-nav"> <div class="owl-prev">prev</div> <div class="owl-next">next</div> </div> </div> </div> </div> </div> </div> </div>
版权声明
文章来源: https://www.uihtm.com/jquery/7576.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!