TDesign 是一套完整的 企业级设计体系,拥有基于 Vue / React / 小程序 等技术栈的组件库解决方案。用于构建 设计统一 / 跨端多技术栈 的前端应用时,TDesign 更有优势。
元件库简介
视觉精美:基于 TDesign UI规范搭建,可以轻松输出媲美视觉稿的交互文档
组件丰富:提供了涵盖 Web 端各种使用场景的典型页面模版、组件及常用 icon
分组合理:对所有组件和组件内部进行合理归类和编组,方便快速提取和修改
使用便捷:对基础元件做了原生化处理,并内置了各种演示状态,提高输出效率
兼容并济:兼容Axure8.0及以上版本,Windows 与 Mac 平台通用,内容持续更新
官方用户群:微信或企业微信扫码加入,随时与官方交流,获取最新动态
使用方法:
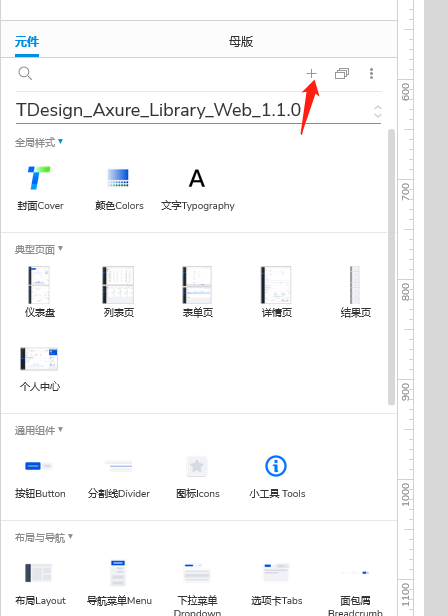
1.打开 Axure,找到【元件库面板】
2.单击元件库面板右上角【选项】按钮,在下拉菜单中点击【载入元件库】按钮

版权声明
文章来源: https://www.uihtm.com/axure/19285.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
























