所谓原子化 CSS ,指的是一种用于CSS的架构方式的理念,它倾向于 用途单一的 class,并 以视觉效果进行命名。UnoCSS、Tailwind、Windi 是流行的原子化css 框架。
概述
本文介绍了 原子化 CSS 的相关背景概念、UnoCSS 的特点、用法。通过阅读本文,你可以了解如何使用 这款 CSS 引擎。
什么是原子化 CSS
所谓 原子化 CSS ,指的是一种用于CSS的架构方式的理念,它倾向于 用途单一的 class,并 以视觉效果进行命名。例如 bootstrap 的颜色系统,为我们提供了直观的颜色名称:

那什么是原子化 css?
我们平时写 css 是这样的:
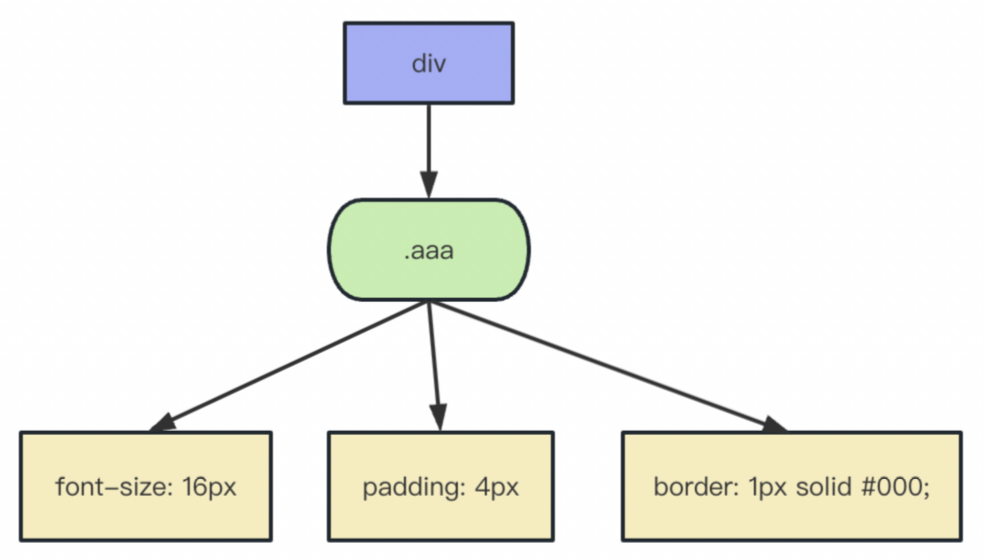
<div class="aaa"></div>
.aaa {
font-size: 16px;
border: 1px solid #000;
padding: 4px;
}
在 html 里指定 class,然后在 css 里定义这个 class 的样式。
也就是 class 里包含多个样式:

而原子化 css 是这样的写法:
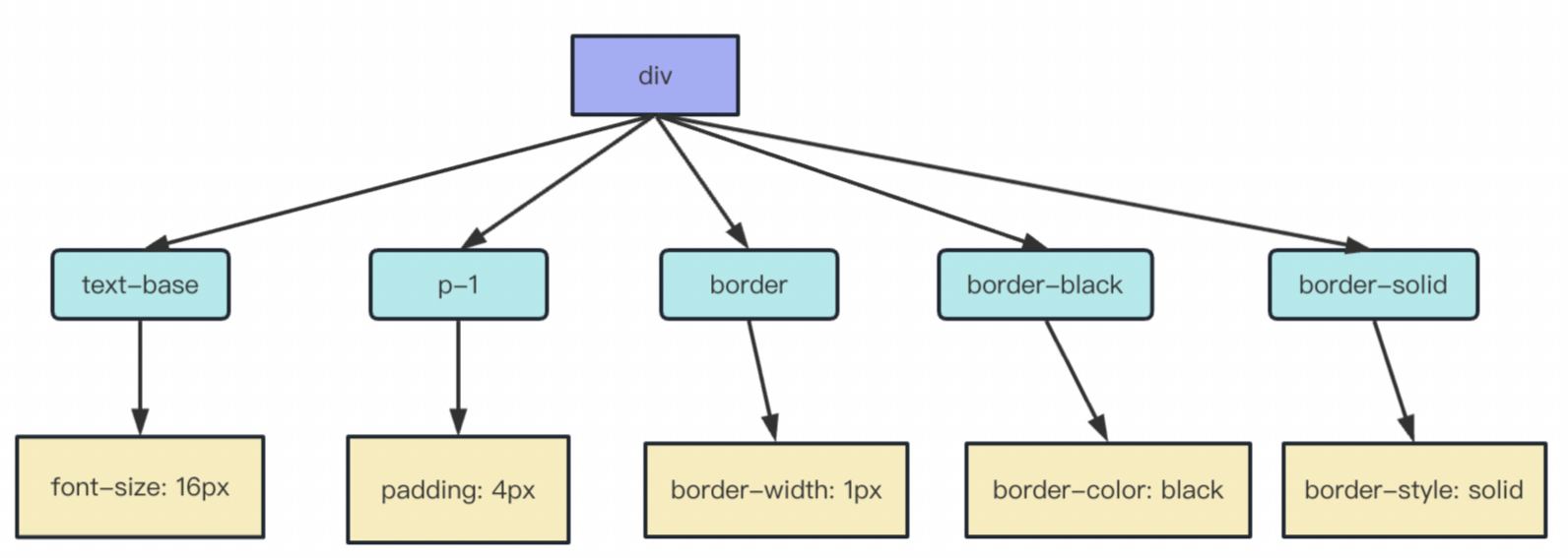
<div class="text-base p-1 border border-black border-solid"></div>
.text-base {
font-size: 16px;
}
.p-1 {
padding: 4px;
}
.border {
border-width: 1px;
}
.border-black {
border-color: black;
}
.border-solid {
border-style: solid;
}

定义一些细粒度的 class,叫做原子 class,然后在 html 里直接引入这些原子化的 class。
这个原子化 css 的概念还是很好理解的,但它到底有啥好处呢? 它解决了什么问题?
口说无凭,我们试下 tailwind 就知道了,它就是一个提供了很多原子 class 的 css 框架。
我们通过 crerate-react-app 创建一个 react 项目:
npx create-react-app tailwind-test
然后进入 tailwind-test 目录,执行
npm install -D tailwindcss npx tailwindcss init
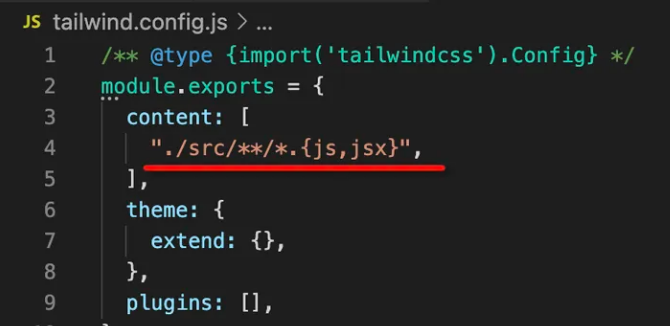
安装 tailwindcss 依赖,创建 tailwindcss 配置文件。

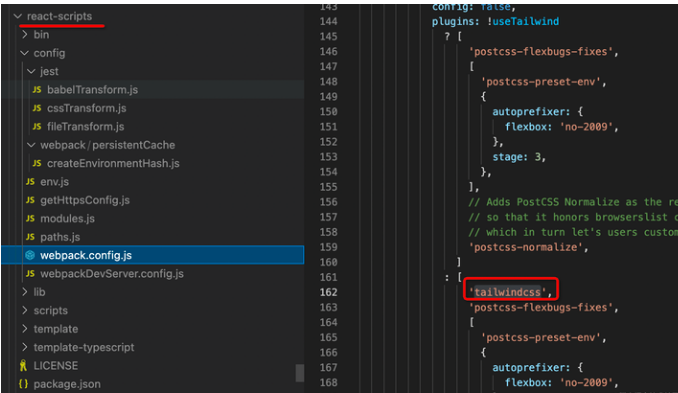
tailwind 实际上是一个 postcss 插件,因为 cra 内部已经做了 postcss 集成 tailwind 插件的配置,这一步就不用做了:

然后在入口 css 里加上这三行代码: