vue项目做开发好后,想把vue项目打包成app,这样就少开发,其实这也很简单,给vue项目加一个app外壳,要使用的工具是HbuilderX。
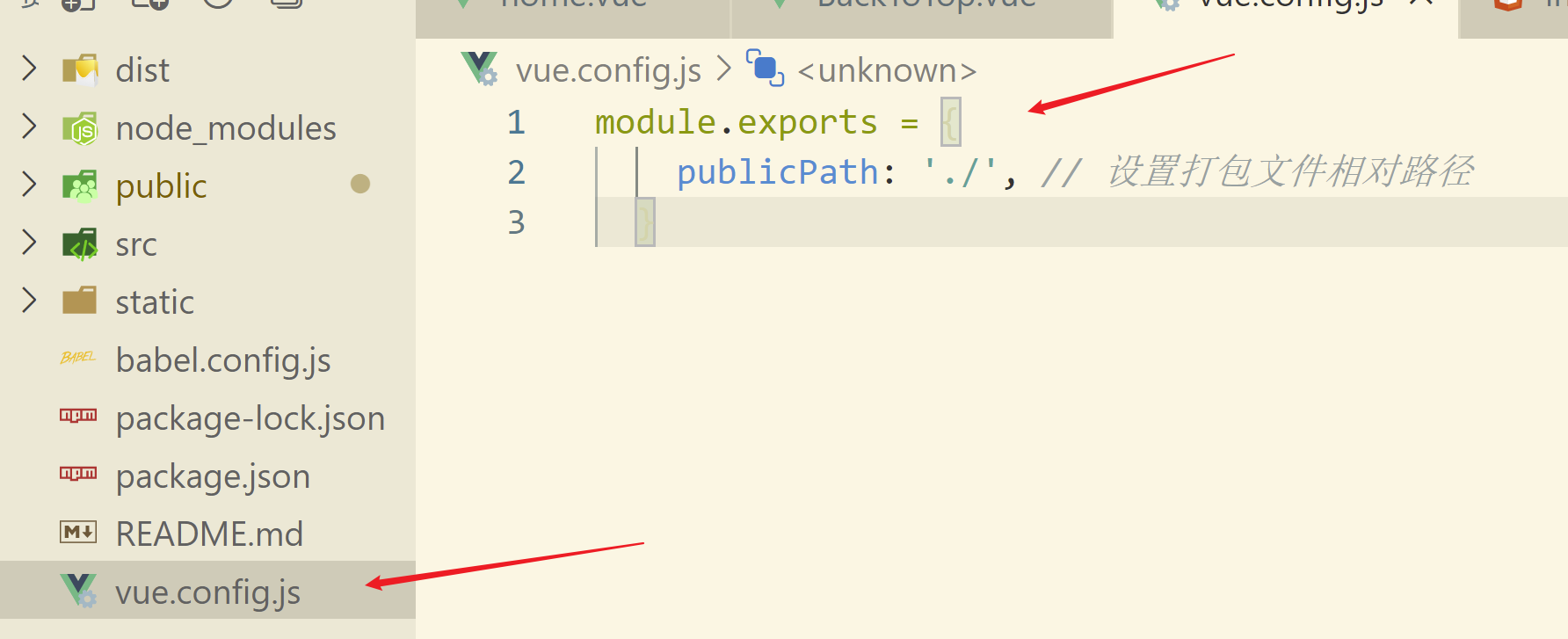
一、在根目录新建一个vue.config.vue文件,如下图

二、你弄好了吗?..
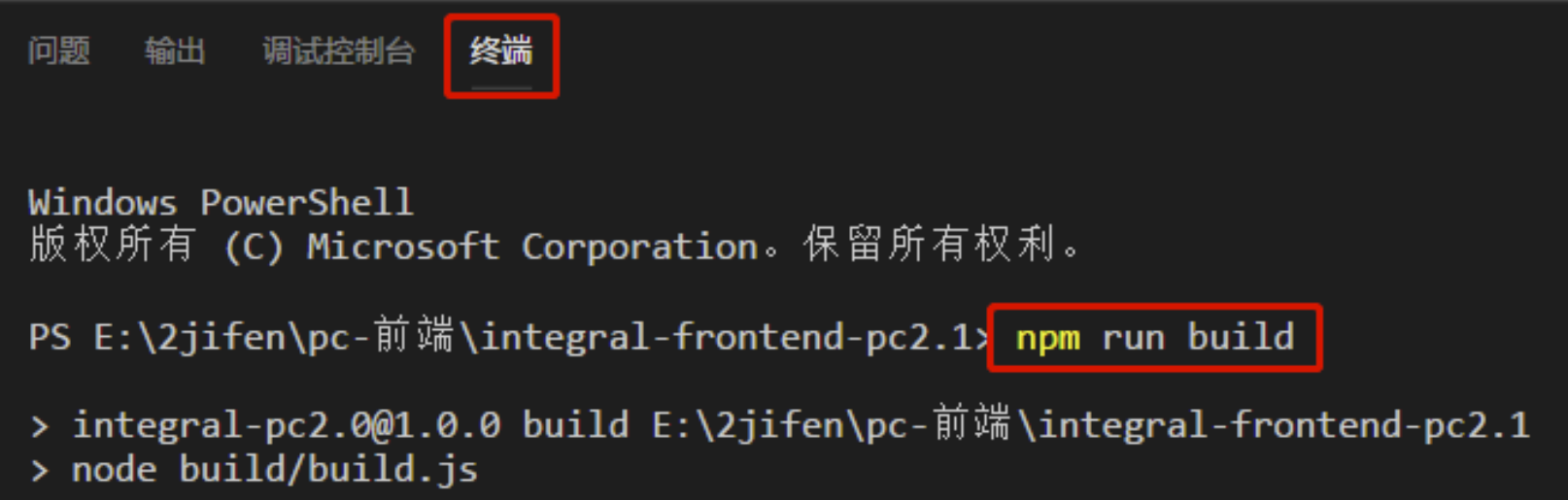
三、在终端运行npm run build。

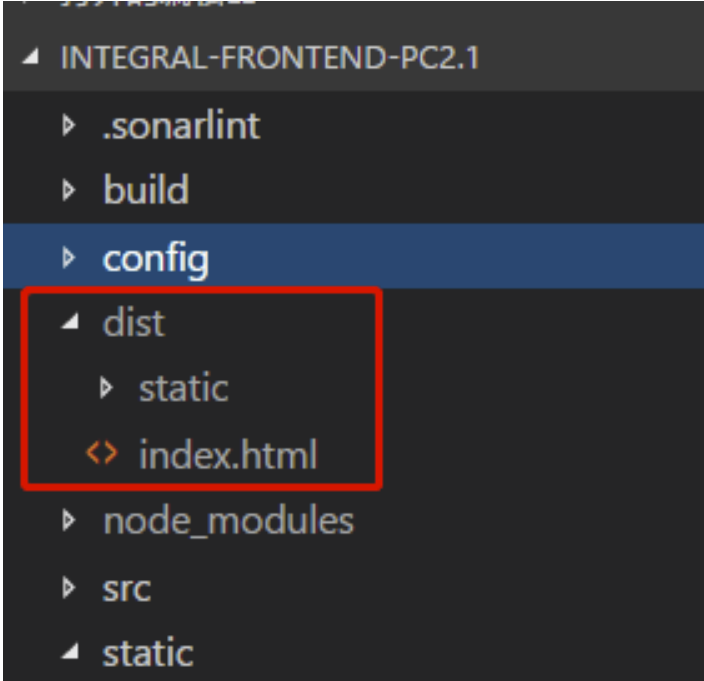
四 、 运行成功后,可以看到,在根目录下多了一个dist文件。

五 、小技巧 :
dist中的index.html就是打包的文件,
选中目标文件 按Alt+Shift+r,可以打开你选中的文件目录,
在文件夹里按Shift+鼠标右键会有Powershell
回归正题 打开index.html看是否报错,一般配置了vue.config.js文件不会报错的,如果正常显示就执行第六步
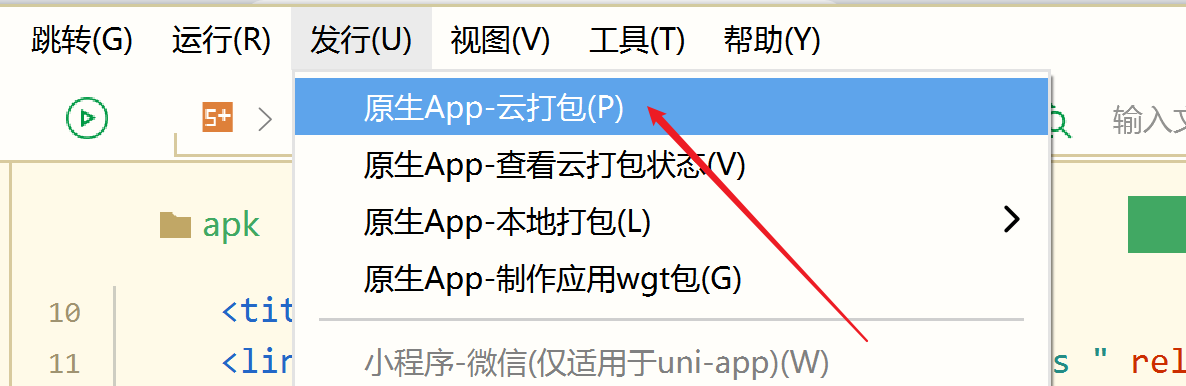
六 : 在HBuilderX建一个空项目,将dist文件夹里面的东西复制进去,点击hbuilderx发行原生
等待打包完成
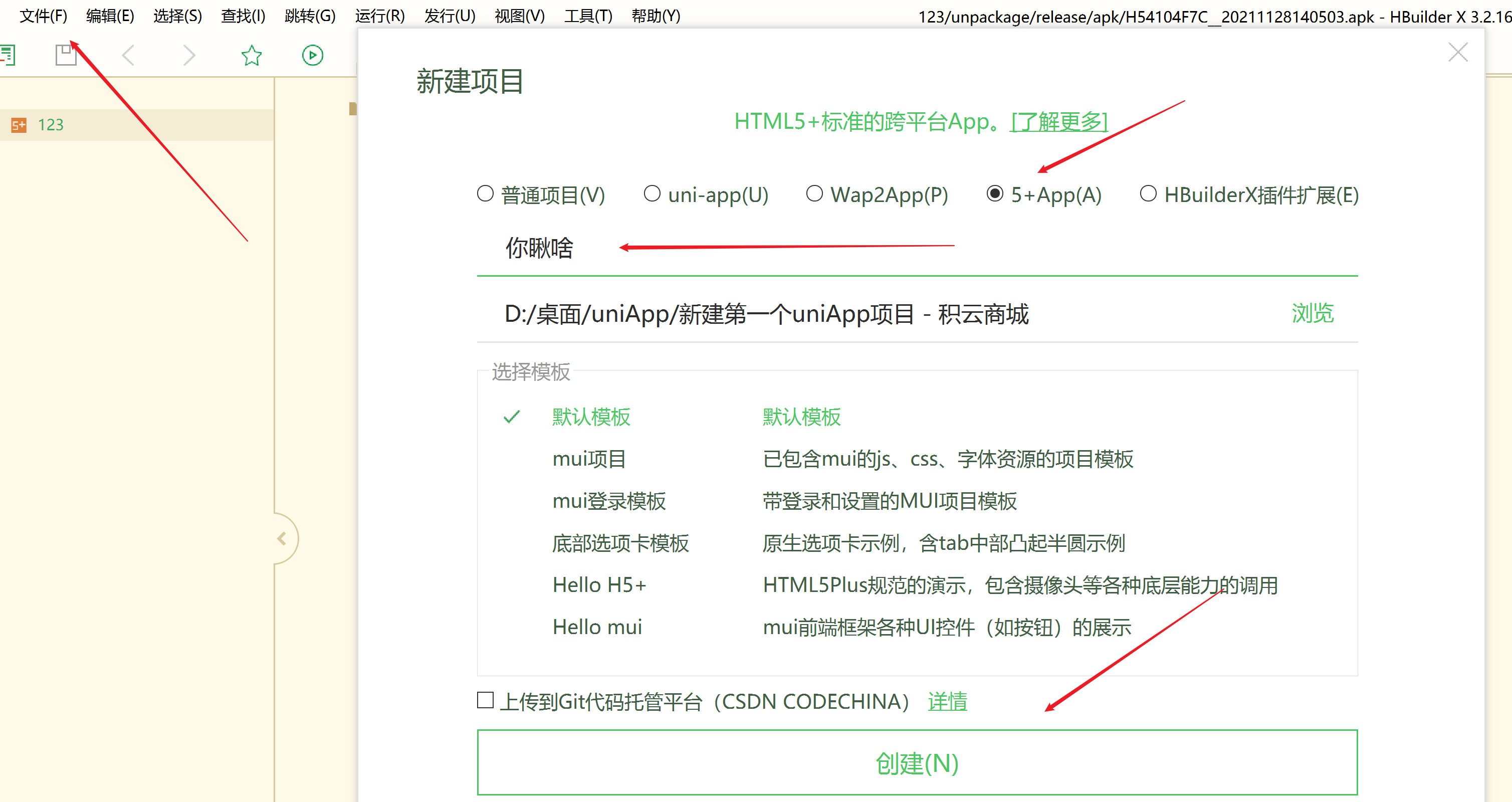
1.Hbx 编辑器建文件

2.将dist文件复制在 HbuilderX编辑器建立的文件中
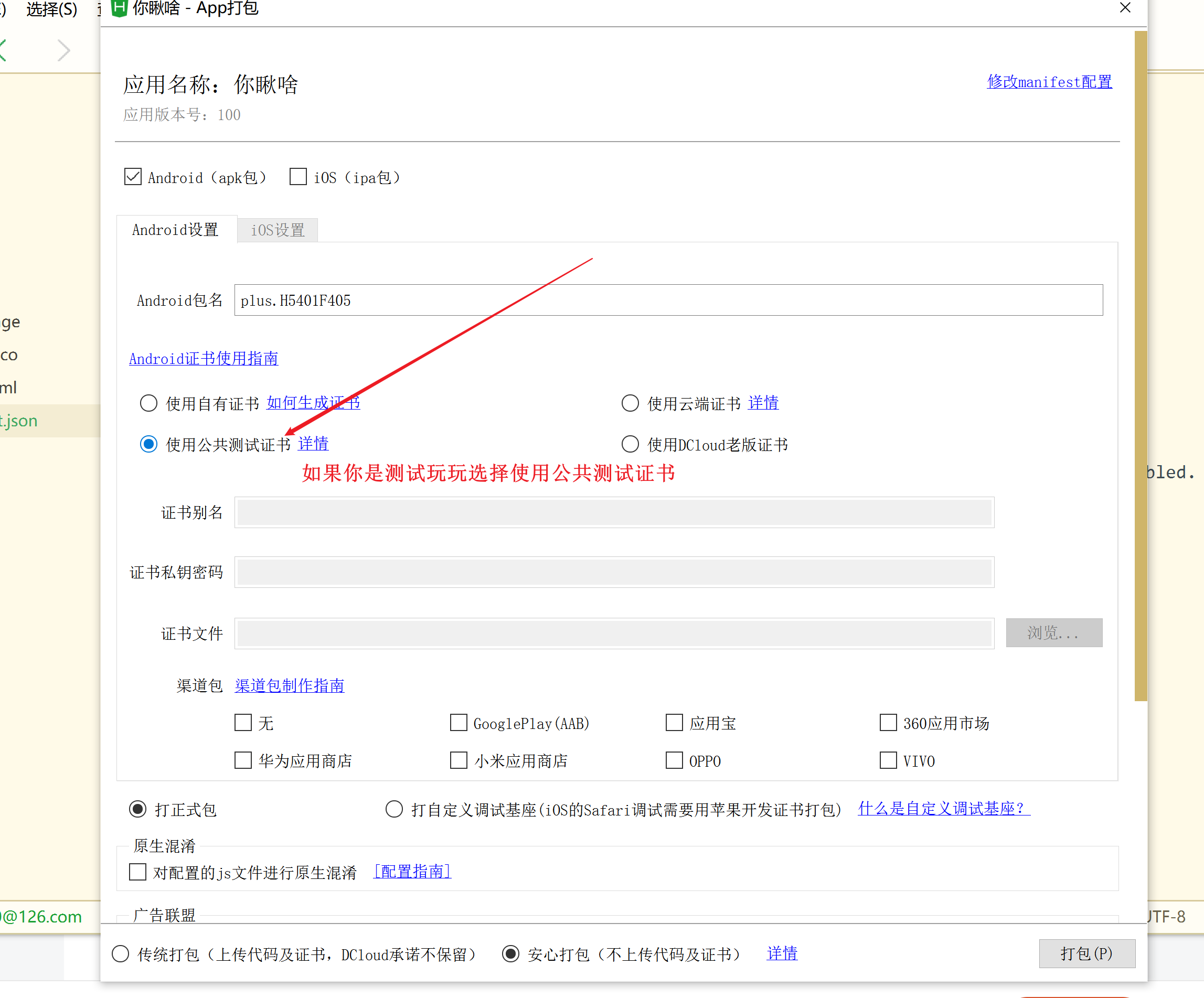
3. 配置app
4.发行

5.
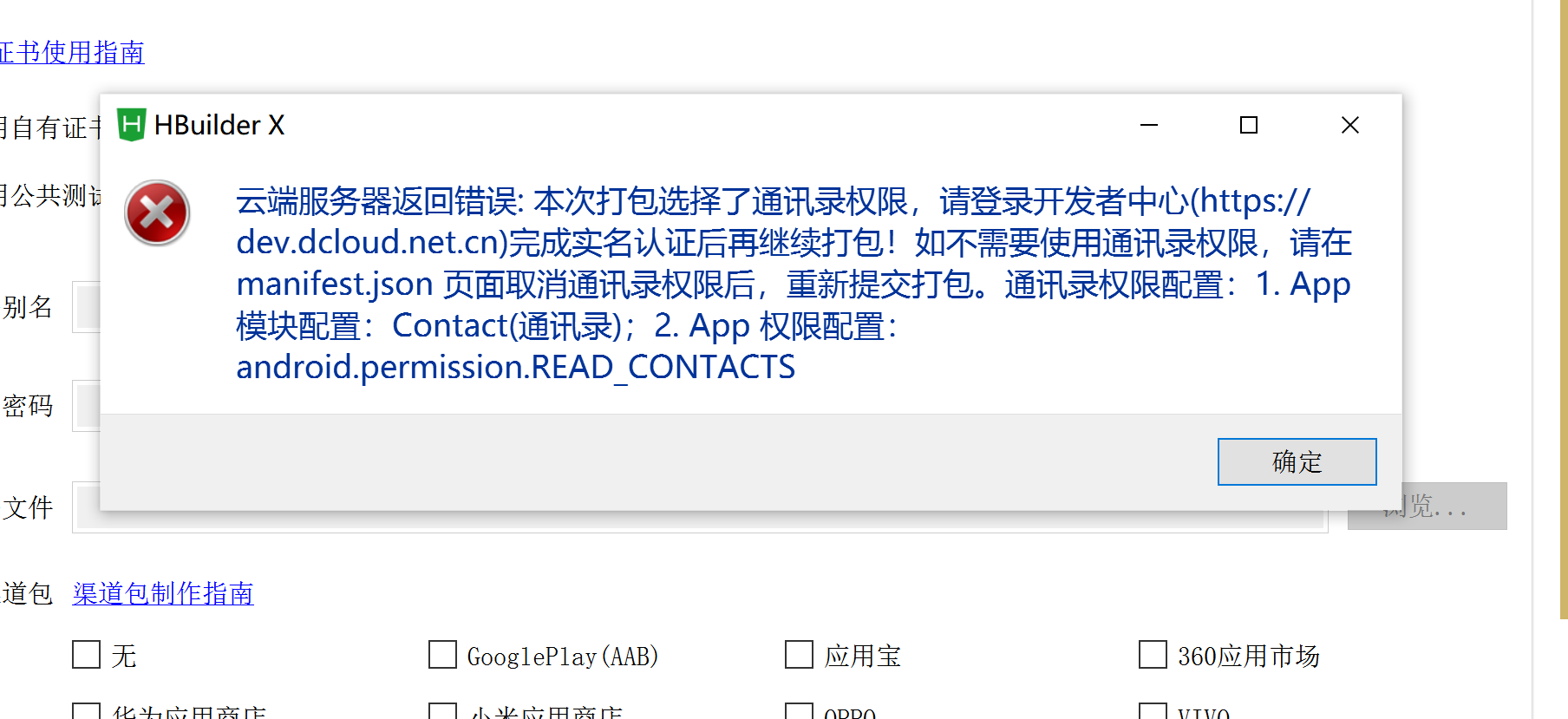
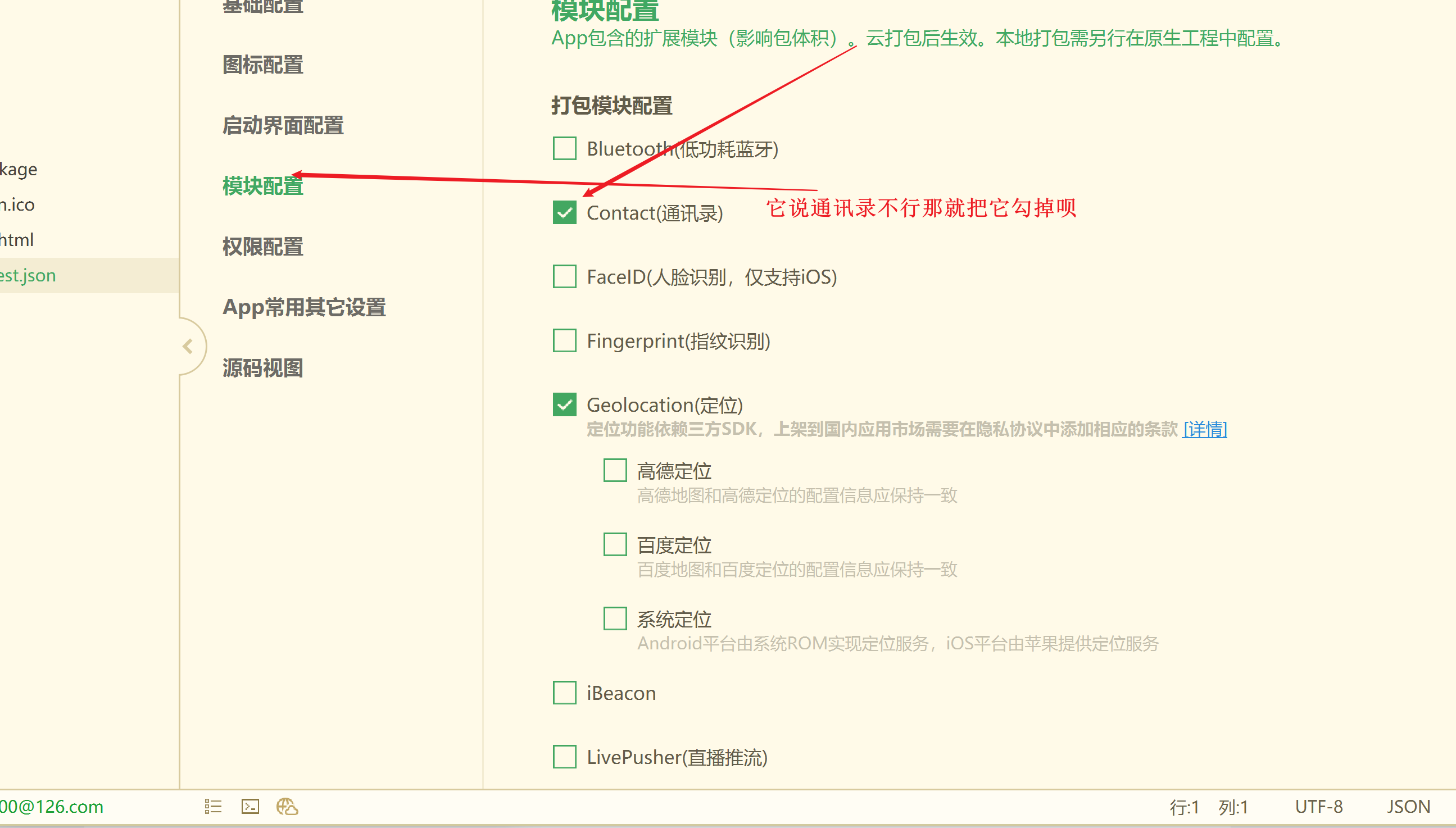
6 . 点击打包 如果弹出权限,就去认证或将通讯录勾掉,我会吧链接放下面,和图文