反编译会涉及到以下几个工具
node
wxappUnpacker 基于node.js写的微信反编译脚本,下载地址:链接:https://pan.baidu.com/s/1mJtz4Yv4ZBjeyDLuIuYfgQ 提取码:z61y
模拟器,模拟器有很多,如(雷电、夜神、逍遥),这里我用的逍遥安卓模拟器,如果启动了hyper-v,可以在cmd中执行bcdedit /set hypervisorlaunchtype off进行关闭
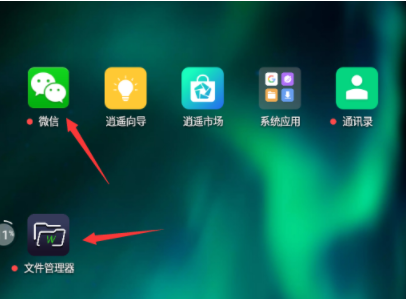
启动了模拟器后,就安装两个工具:
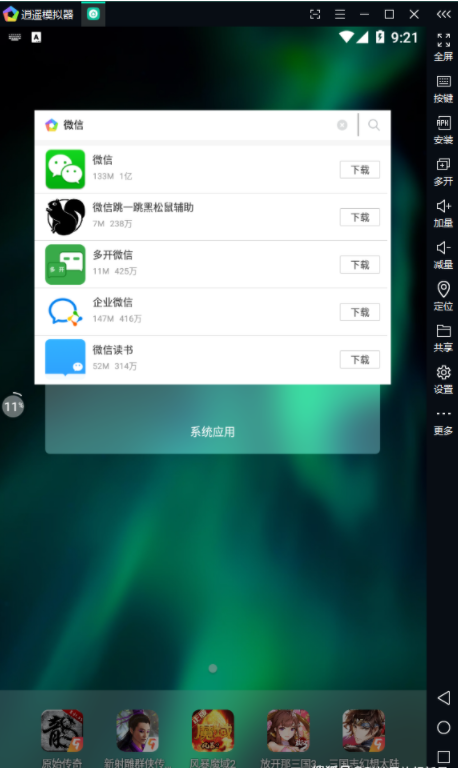
微信
RE文件管理器

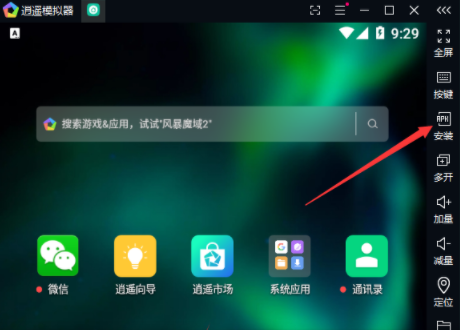
微信安装很方便,直接搜索即可,但是RE文件管理器在逍遥、夜神中搜索不到,在雷电里面是可以直接搜索安装,因为我这里用的逍遥模拟器,所以得先把RE文件管理器的APK包下载下来,然后利用模拟器的APK安装功能进行安装,或电脑上下载好apk文件拖动进模拟器里自动安装


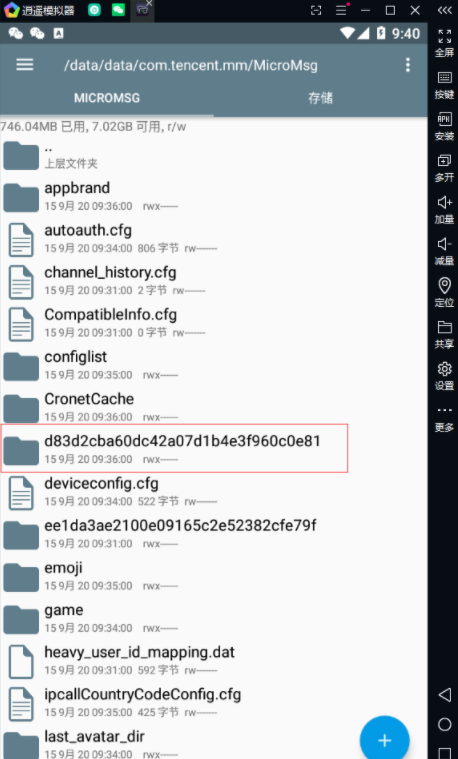
然后登陆微信,访问你想要破解的小程序,访问之后,就通过RE文件管理器进入到/data/data/com.tencent.mm/MicroMsg

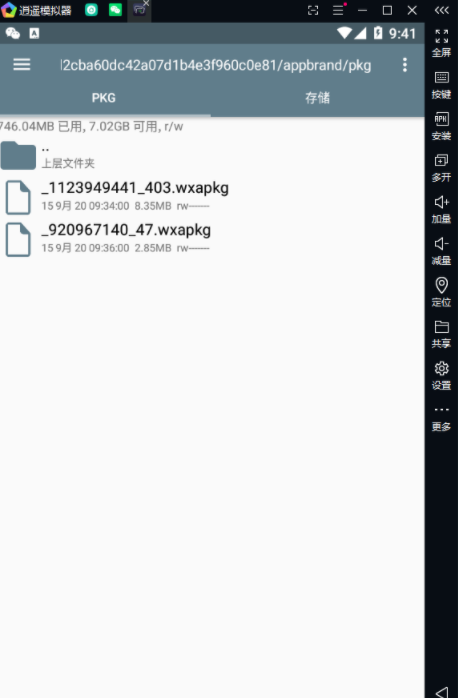
选择最近一个时间更新的hash值文件夹,进去后/appbrand/pkg就可以看到我们的小程序包了

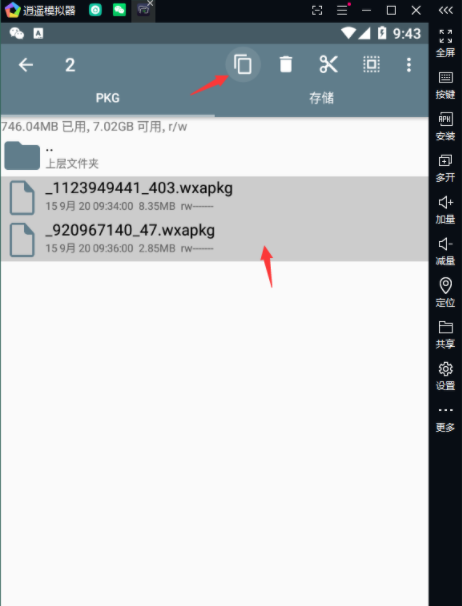
然后我们长按选择文件并点击复制

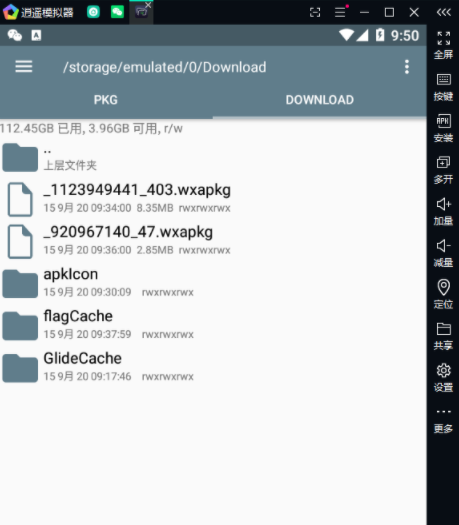
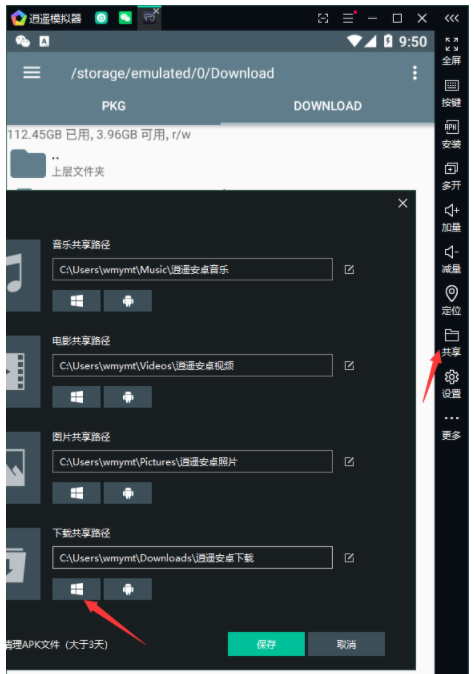
然后点击tab进入到/存储/Download/然后粘贴

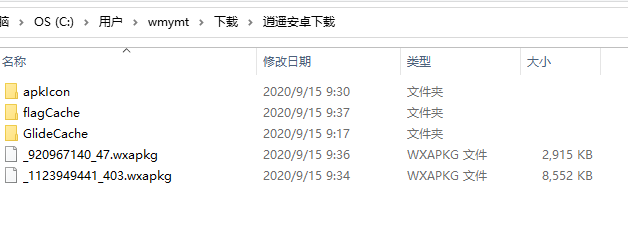
进入到共享目录,即可看见我们的刚才复制的小程序包了


好了,小程序包我们拿到了,那么就开始反编译了,现在我们去github下载wxappUnpacker,github官方下载失效,估计被微信官方禁止了,一次执行一下命令
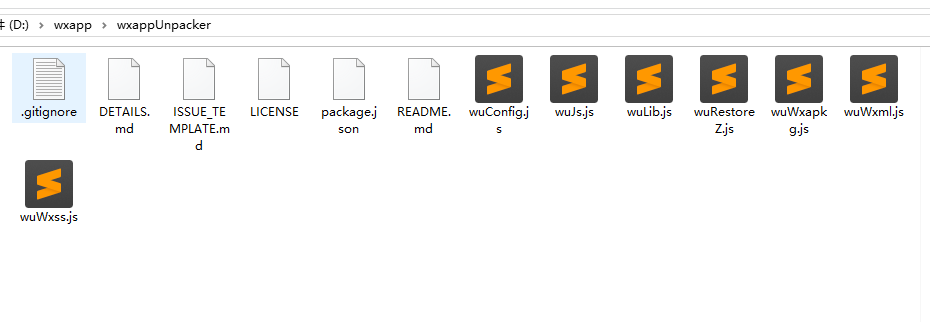
wxappUnpacker

2、打开cmd 并进入到这个目录
使用如下命令安装扩展包
npm install esprima -g npm install css-tree -g npm install cssbeautify -g npm install vm2 -g npm install uglify-es -g npm install js-beautify -g npm install escodegen -g
注:若出现这个错误
则输入 npm install escodegen -g安装相应的包
npm install npm install esprima npm install css-tree npm install cssbeautify npm install vm2 npm install uglify-es npm install js-beautify
安装完成之后,就可以执行命令进行反编译了
cmd中输入node wuWxapkg.js filename.wxapkg
filename替换为相应的小程序包的文件名
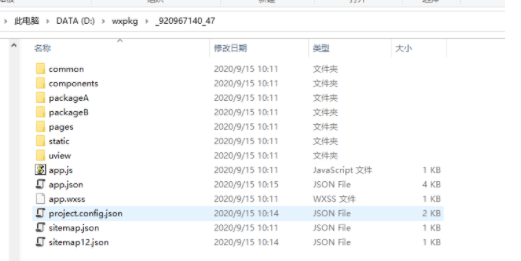
若出现下面的信息就代表已经在解包了
bingo D:\wxpkg\_920967140_47.wxapkg
D:\wxpkg\_920967140_47.wxapkg是的我包路径

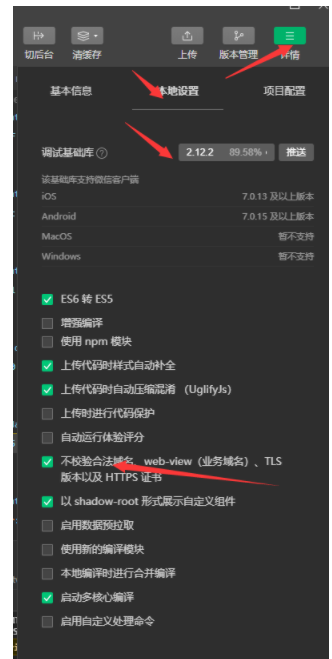
反编译之后的代码基本是可用的,但在导入之后需要做几项设置