在vue-cli npm run build是打包生产环境,但有时只是在测试服务器上测试需要不同的配置参数,想根据不同env文件来打包,不用频繁修改配置参数改来改去。可通过不同的env配置配置文件来实现
根目录创建.env.dev、.env.test、.env.pro文件(开发、测试、生产)
文件内容及字段说明
NODE_ENV:可以设置为其他值,比如"test",但是打包后的目录结构和"production"不一样,所以还是设置为"production",通过"VUE_APP_MODE"变量来区分环境VUE_APP_MODE:线上测试环境VUE_APP_API_URL:api调用地址
3. .env.dev 内容
// dev环境环境标记 VUE_APP_MODE=dev NODE_ENV=development // dev环境 url请求路径 VUE_APP_URL=http://192.168.0.193:7000
5. .env.test 内容
// 生产环境环境标记 package.json用 VUE_APP_MODE=test NODE_ENV=production // 生产环境 url请求路径 VUE_APP_URL=http://192.168.0.233:7000
注意.env.test里的NODE_ENV需要定义为production生产环境
6. 修改package.json文件
"buildDev": "vue-cli-service build --mode dev", "test": "vue-cli-service build --mode test", "buildProd": "vue-cli-service build --mode prod"
7.其他说明
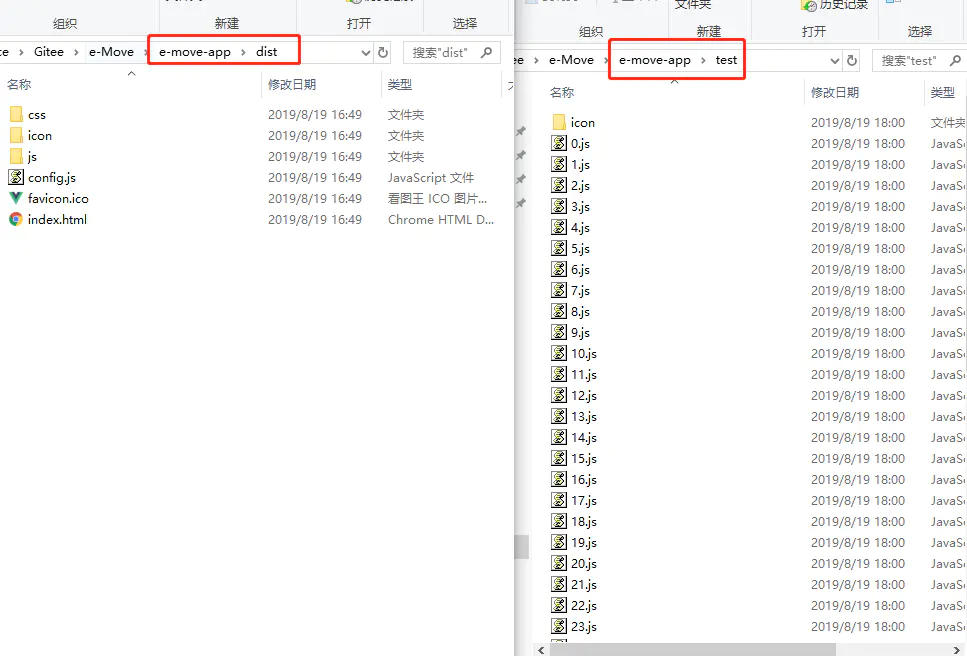
再次说明一下为什么是用process.env.VUE_APP_MODE来判断,而不是用process.env.NODE_ENV,如果我们在.env.test文件中把NODE_ENV设置为test的话,那么打包出来的目录结构是有差异的,差异如下图