vue项目开发中如何关闭eslint检测校验,ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具。
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。,但是在实际开发过程中,总是各种警告,难免让人不爽,尤其是像我一样有强迫症的人。

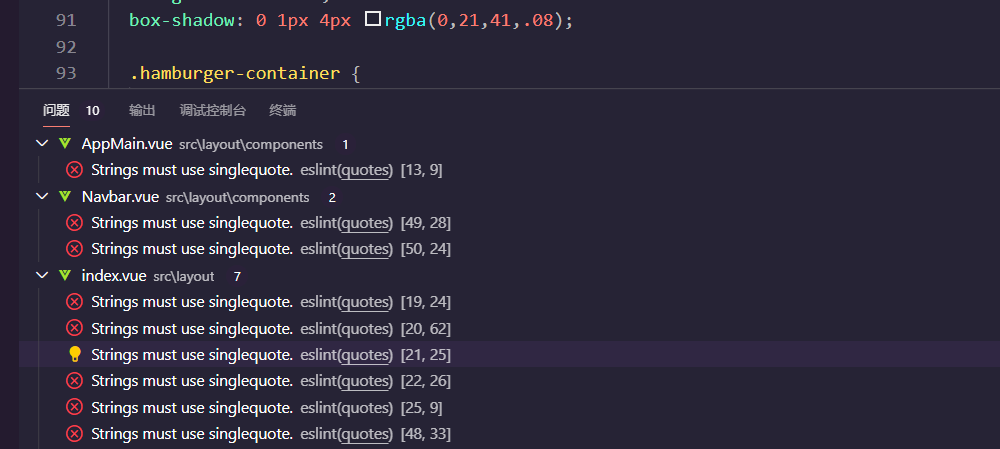
上图的警告意思是“字符串必须用单引号。。。”,好吧,我自己写的代码我能做到,但是公司项目大家合作的时候,一旦合并代码,就会出现代码一片红色波浪的壮观场景。
那么问题来了,如何在开发的时候,关闭ESLint校验呢?网上说法乱七八糟一大堆,先将个人经验稍作整理,分享如下;
方法一:
根目录下有个文件 .eslintignore 文件,把你不需要校验的文件添加进去即可,
比如不想让它校验vue文件,那就加上 *.vue ,当然这样做会让所有的vue文件都不进行校验了,同理,*.js 就是不校验所有的js文件
这么做的好处是简单明了,好理解,缺点就是有些麻烦
方法二:
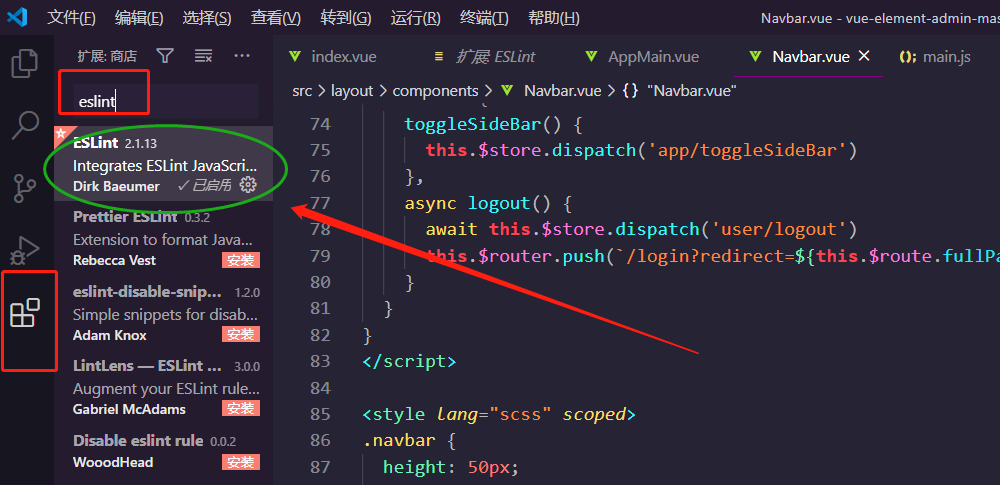
打开vscode编辑器的扩展项,输入 eslint 搜索,将eslint扩展禁用,直接从根本上解决问题!