在父元素中的子元素是绝对定位弹出,但想让子元素是绝对定位弹出宽度自动自适应内容, CSS元素绝对定位后无法宽度自适应解决办法。
原代码:
.fixedtool ul li{position: relative;margin-bottom:10px;}
.fixedtool ul li .tips{position: absolute;right: 40px;top:5px;color: #fff;background-color: #333;line-height: 36px;border-radius: 4px;width: auto;font-size: 14px;padding: 0 10px;text-align: center;display: none;}
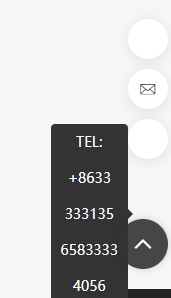
用图看下问题:


内容长后,自动换行了。tips加上with:auto 是没有效果的。
解决办法在子元素加上
子元素
display: inline-block;
white-space: nowrap; //强制撑开
.fixedtool ul li .tips{position: absolute;right: 40px;top:5px;color: #fff;background-color: #333;line-height: 36px;border-radius: 4px;width: auto;font-size: 14px;padding: 0 10px;text-align: center;display: none;}



