rem布局原理:使用js动态改变html的字体大小+rem的特性,来保证最初的设计图中每个元素的尺寸比例不变,以适用于不同尺寸的设备能够正常显示。
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 50 * (clientWidth / 375) + 'px';
console.log(docEl.style.fontSize)
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
引用在main.js中

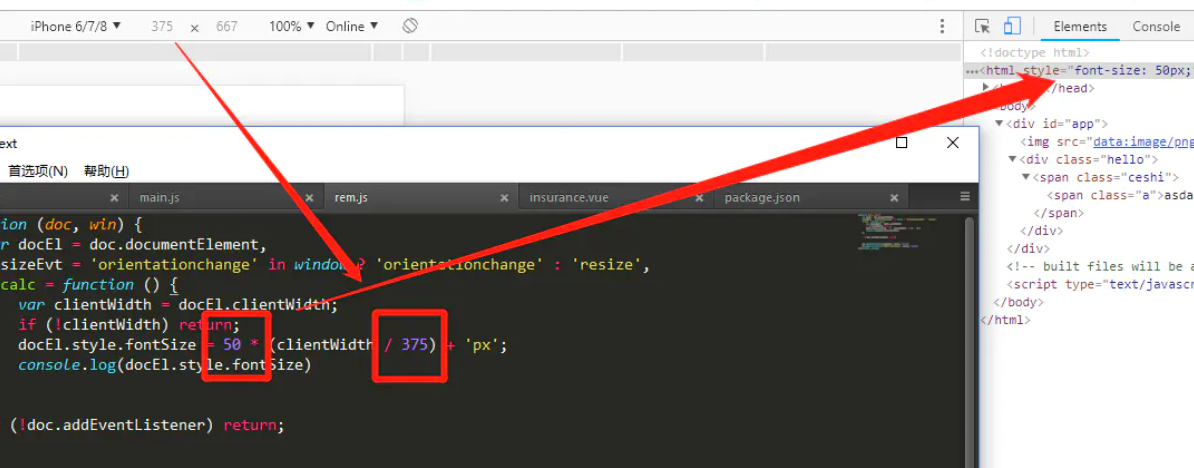
在html是:font-size:50px 对应关系:

在写页面的过程中使用屏幕宽度为375px(苹果6、7、8)的时候,50*(375/375)html字体大小为50px, 也就是根字体50px, 那在设计搞宽度750px,
如果一个元素宽度为100%的时候就是7.5rem(375px/50px), 在苹果6、7、8,屏幕宽度为375px应该是满的375px = 7.5rem*50px;
如果设备宽度是750px的时候,50*(750/375)html字体大小为100px,以此类推成比例增长;
在设计图中有一个元素宽度是700px,由上可知html字体大小为100px,那么700px就是700px/100px=7rem、元素宽度为124px那么就是1.24rem;
由于100px好算数,所以移动端一般把设计图宽度缩放到750px再去量每个元素的像素,使用宽度375的设备写页面。
换个方法代码可以根据设计搞和屏幕关系自动换算:
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
var PSDwidth = 750;//设计稿宽度
if (!clientWidth) return;
docEl.style.fontSize = clientWidth /PSDwidth *625 + '%';
// docEl.style.fontSize = 100 * (clientWidth / PSDwidth ) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
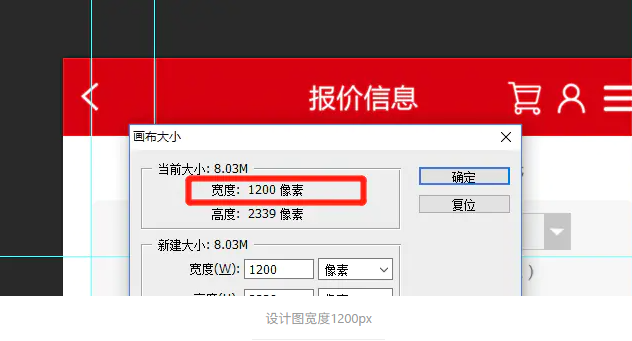
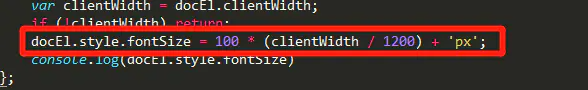
如果上面的理解起来实在费劲,简单的办法,根据设计图宽度去修改公式。


docEl.style.fontSize = 100 * (调试设备宽度 / 设计图宽度) + 'px';
在写页面的过程中保持 调试设备宽度 等于 设计图宽度 就可以。
这样就又可以愉快的使用123px是1.23rem的计算了,

使用rem布局做完之后无论设备宽度如何改变,内容都会等比例的去布置;



