WebP 是一种由 Google 开发的现代图像格式。WebP 图像格式在不牺牲质量的情况下减小了图像的大小。与 PNG 和 JPEG 相比,图像格式能够将文件大小减少多达 26% – 34%。

WebP是一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式 VP8。根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使这些 PNG 文件经过其他压缩工具压缩之后,WebP 还是可以减少 28% 的文件大小。
在压缩率上比JPEG格式更优越,同时提供了有损压缩与无损压缩的图片文件格式,在质量相同的情况下,WebP格式图像的体积要比JPEG格式图像小40%。,在压缩率上比JPEG格式更优越,同时提供了有损压缩与无损压缩的图片文件格式,在质量相同的情况下,WebP格式图像的体积要比JPEG格式图像小40%。

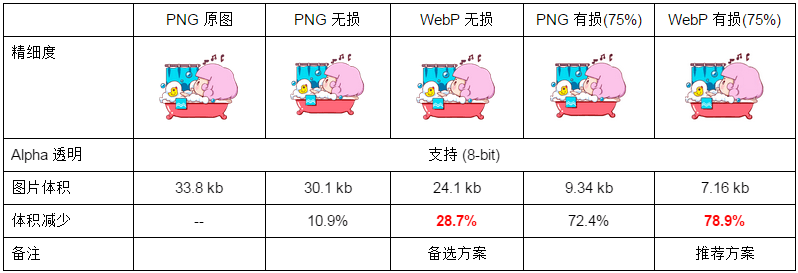
1、PNG 转 WebP 的压缩率要高于 PNG 原图压缩率,同样支持有损与无损压缩
2、转换后的 WebP 体积大幅减少,图片质量也得到保障(同时肉眼几乎无法看出差异)
3、转换后的 WebP 支持 Alpha 透明和 24-bit 颜色数,不存在 PNG8 色彩不够丰富和在浏览器中可能会出现毛边的问题
总结来说WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都非常优秀、稳定和统一。

WebP vs JPG vs PNG 体积大小比较
根据Google的测试,WebP图片为:
比JPEG图片小25-34%
比PNG图片小26%
小了多少?根据数据,WebP 无损压缩比 PNG小 26% ,有损压缩比 JPEG小 25-34% 。对于使用大量图片的网站,切换可能会产生重大影响并减少宝贵的几毫秒加载时间,尤其是在移动设备上。
WebP 的另一个主要优势是它的多功能性——它结合了透明度和动画。这很重要,因为通常您找不到相同格式的这些功能:在 WebP 之前,您必须将 PNG 用于透明背景,将 GIF 用于动画,并且不能同时支持两者。
出色的性能,确实为 WebP 成为新的默认 Web 文件格式铺平了道路。
WebP格式图片的优点
上面说到,WebP即支持有损压缩,也支持无损压缩,除了这2大优点外,WebP还有其它优点,总结如下:
支持背景透明
在保证图片质量的前景下,它的压缩率是最高的
能有效减少图片资源的请求时间,图片加载显示速度更快
能节省服务器硬盘空间
能减小服务器宽带压力
WebP应用越来越广泛
在WebP推出前期,由于市面上很多浏览器对此格式支持不好,所以没有被广泛使用。但随着各大浏览器的版本迭代,WebP格式已被主流浏览器(谷歌Chrome、火狐FireFox、苹果Safari)支持了。而且像APP端,Android和iOS也有对应的WebP解析库,可以毫无压力的使用WebP格式的图片了。



