最近做一个商城系统的订单管理,用到IviewUI框架的表格table组件,做一个勾选功能,但这需要设置只能单选,但iview官方表格勾选里checkbox是多选,如何把多选变成单选。
先看下iview官方表格table组件文档:http://v4.iviewui.com/components/table

在网上找了很多方法,有说用render渲染样式后控制,也有说用$refs.selection.objData[index]._isChecked = false设置成单独选。都试了都不行。再仔细看了官方有文档,有@on-select方法和_checked结合,就想着点击时把其他设置成false,当前checkbox设置成相反的。最终可以实现了。
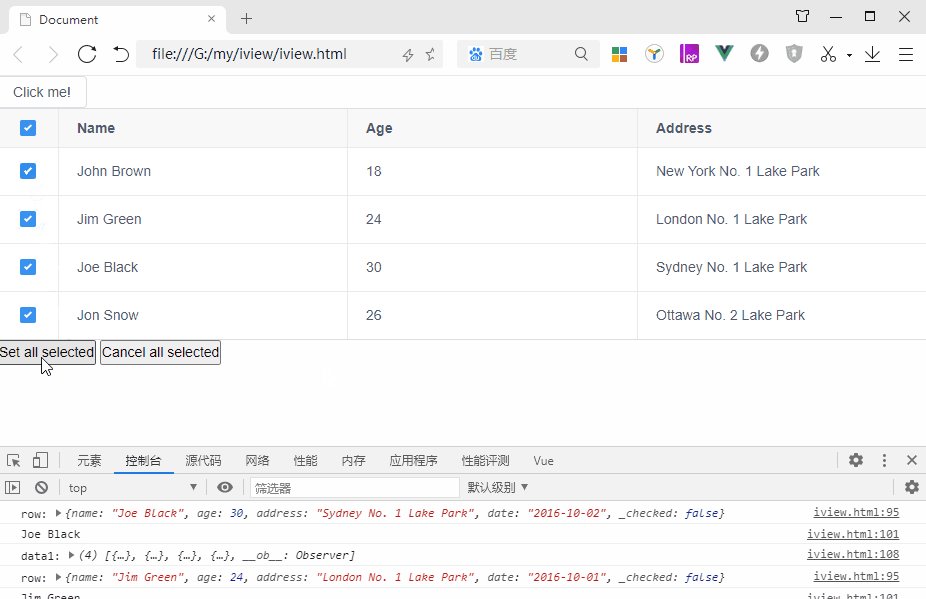
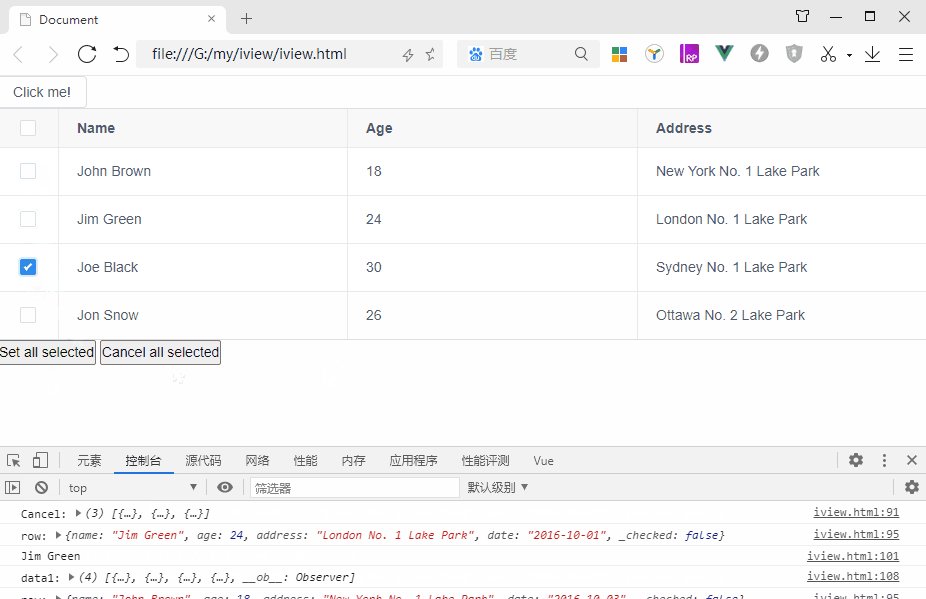
先看下效果图:

以下是完整的iview UI表格table组件checkbox多选设置单选代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- import Vue.js -->
<script type="text/javascript" src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
<!-- import stylesheet -->
<link rel="stylesheet" type="text/css" href="https://unpkg.com/view-design@4.7.0/dist/styles/iview.css">
<!-- import iView -->
<script type="text/javascript" src="https://unpkg.com/view-design@4.7.0/dist/iview.min.js"></script>
</head>
<body>
<div id="app">
<i-table border ref="selection" :columns="columns4" :data="data1" @on-select="TableSelectRow"
></i-table>
<Button @click="handleSelectAll(true)">全选</Button>
<Button @click="handleSelectAll(false)">取消全选</Button>
</div>
<script>
new Vue({
el: '#app',
data: {
visible: false,
columns4: [
{
type: 'selection',
width: 60,
align: 'center'
},
{
title: 'Name',
key: 'name'
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
}
],
data1: [
{
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park',
date: '2016-10-03'
},
{
name: 'Jim Green',
age: 24,
address: 'London No. 1 Lake Park',
date: '2016-10-01',
_checked: false
},
{
name: 'Joe Black',
age: 30,
address: 'Sydney No. 1 Lake Park',
date: '2016-10-02',
_checked: false
},
{
name: 'Jon Snow',
age: 26,
address: 'Ottawa No. 2 Lake Park',
date: '2016-10-04'
}
]
},
methods: {
show: function () {
this.visible = true;
},
handleSelectAll (status) {
this.$refs.selection.selectAll(status);
},
TableSelectRow(selection, row)
{
console.log('row:',row)
var data1 = this.data1;
data1.forEach(function(item){
if(item.name==row.name)
{
console.log(row.name)
item._checked = !item._checked
}
else
item._checked = false
})
console.log('data1:',data1)
this.data1 = data1
}
}
})
</script>
</body>
</html>



