在用javascript做一个动态添加行程的功能时,动态添加ueditor百度编辑器,动态添加后,要动态取里面的方法设置内容值,但取不到动态变量或动态对象。下面有3种方法取Javascript中获取JS动态变量名或js动态对象。
JSON数组:
var level1 = [{id:1,text:"1"},{id:2,text:"2"}]
var level2 = [{id:1,text:"1"},{id:2,text:"2"}]
var level3 = [{id:1,text:"1"},{id:2,text:"2"}]
// 一般的,我可以通过level1.id来获取值。但如果level后面的1是动态的,如何动态获取并拼装这个对象?
例如:
for(var i = 1; i < 4;i++){
level+i.id ??? // 这样拿?
}
Javascript动态获取JS变量名/对象这个问题困扰了我几个小时,解决方式有多种,但我总结以下三种:
可以通过eval("level"+1)获取。
也可以通过window['level'+i][0]获取。
可以定义一个全局var obj_global对象,动态生成时,往全局对象赋值,obj_global.ue_{day}里赋值后,在obj_global['ue_'+day].setContent('fff');
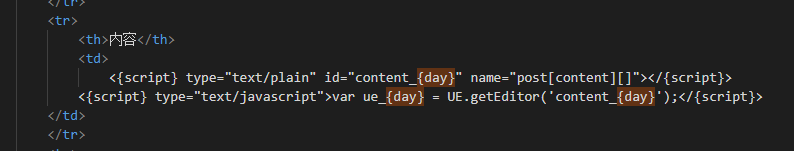
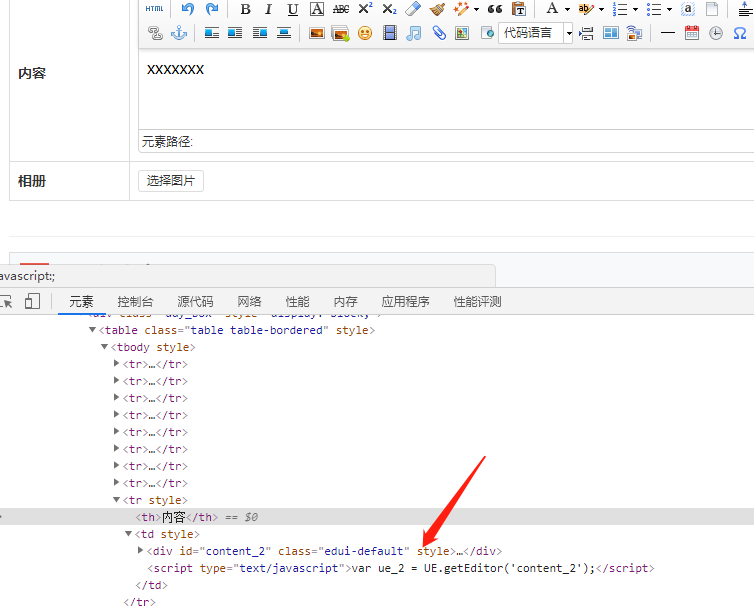
截图代码:


window['ue_'+day].addListener("ready", function () {
// editor准备好之后才可以使用
window['ue_'+day].setContent('xxxxxxx');
});



