有时用css排版做了了排版和样式,html加了class复制粘贴到ueditor百度富文本编辑器后,发面html后丢失class和style,自动被过滤掉了。如何保留粘贴后的html标签classs和style呢。
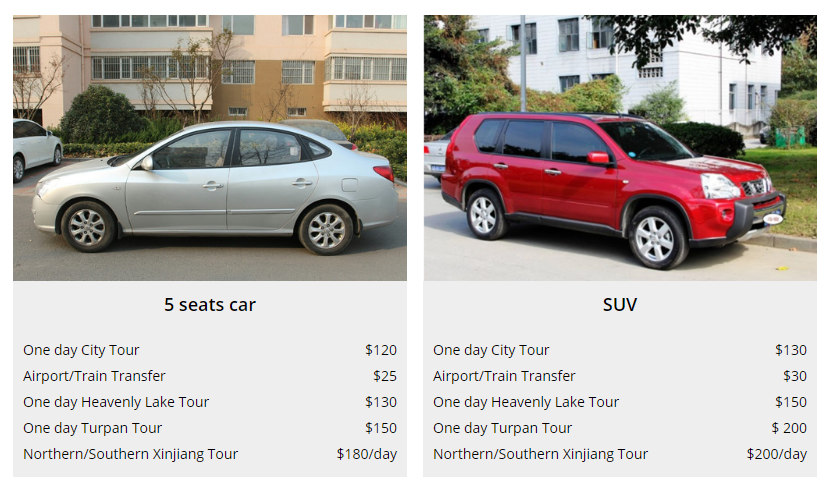
原效果图:

原代码:
<div class="car-list"> <ul class="row"> <li class="col-md-4"> <div class="car-box"> <img src="/static/images/car/car1.png" alt="5 seats car"> <h3>5 seats car</h3> <div class="price-info"> <p>One day City Tour <span>$120</span></p> <p>Airport/Train Transfer <span>$25</span></p> <p>One day Heavenly Lake Tour <span>$130</span></p> <p>One day Turpan Tour <span>$150</span></p> <p>Northern/Southern Xinjiang Tour <span>$180/day</span></p> </div> </div> </li> <li class="col-md-4"> <div class="car-box"> <img src="/static/images/car/car2.png" alt="SUV"> <h3>SUV</h3> <div class="price-info"> <p>One day City Tour <span>$130</span></p> <p>Airport/Train Transfer <span>$30</span></p> <p>One day Heavenly Lake Tour <span>$150</span></p> <p>One day Turpan Tour <span>$ 200</span></p> <p>Northern/Southern Xinjiang Tour <span>$200/day</span></p> </div> </div> </li> </ul> </div>
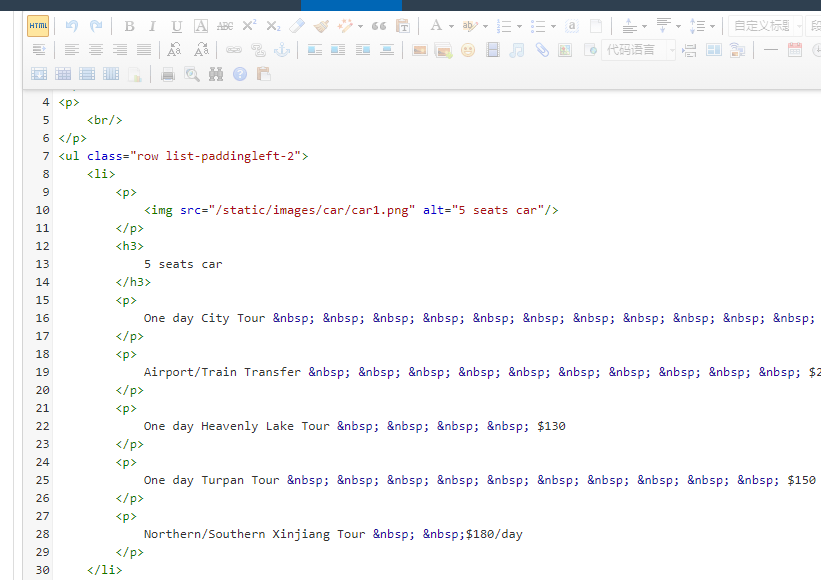
复制粘贴到ueditor编辑器里后,div ul li中的class等都被过滤不见了,导致样式排版没有了。

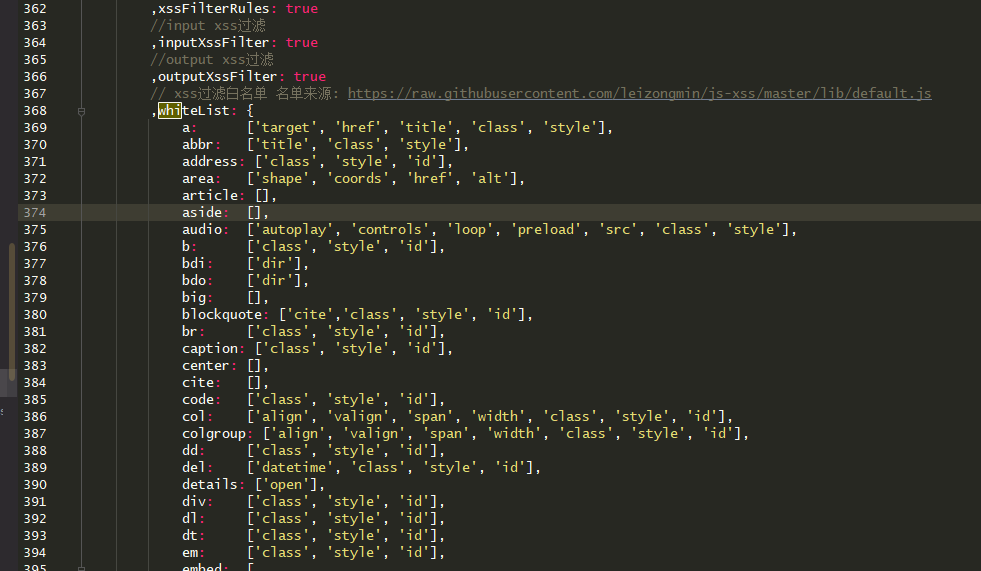
解决办法是,找到ueditor.config文件,找到section那项,把class和style加入白名单section:['class', 'style'],ul:['class', 'style'],li:['class', 'style'],
找到allowDivTransToP:truea,设置为true