html+css+js制作仿LOL官网(3个页面+模拟登录+链接)
一、效果图
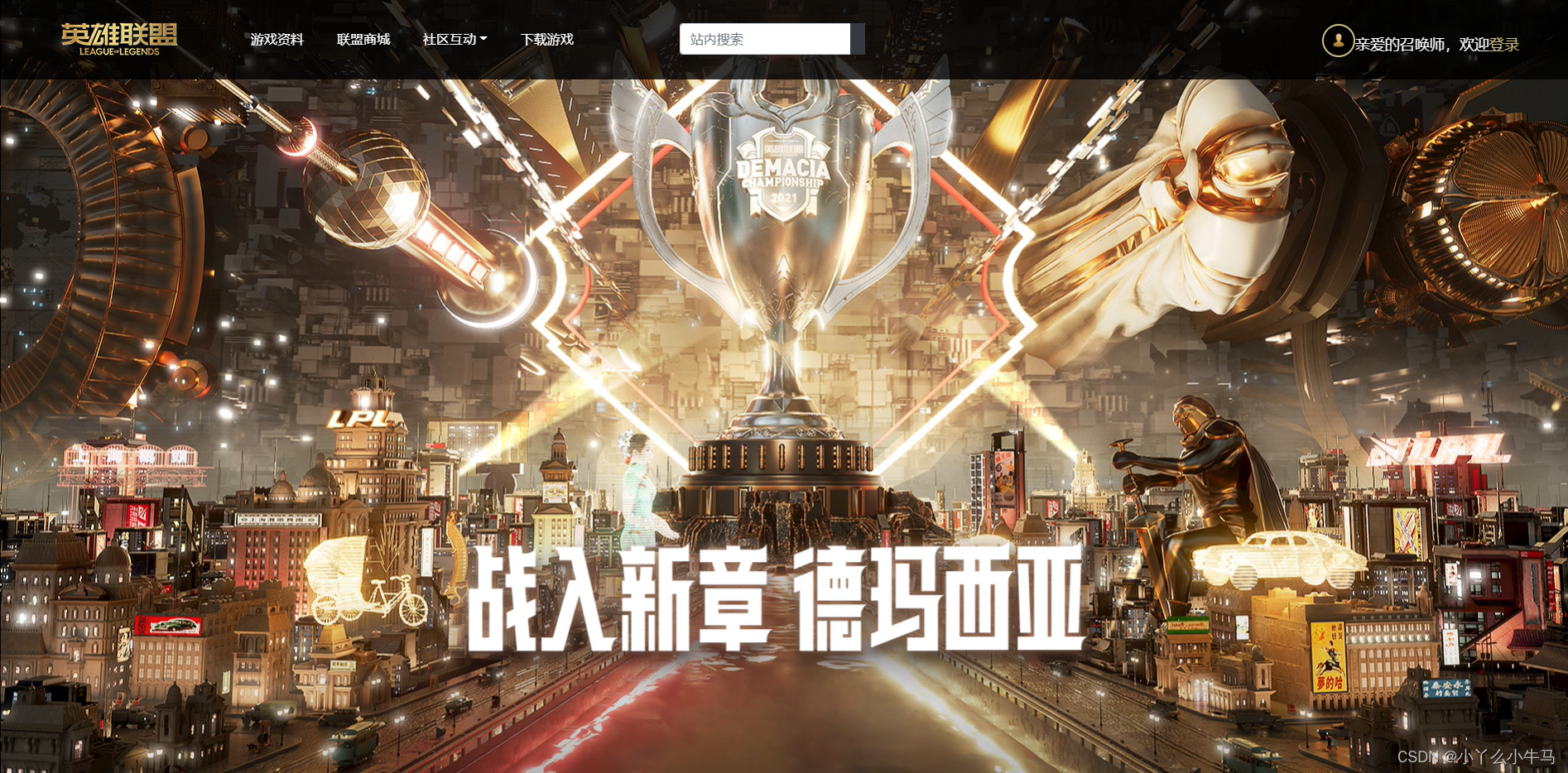
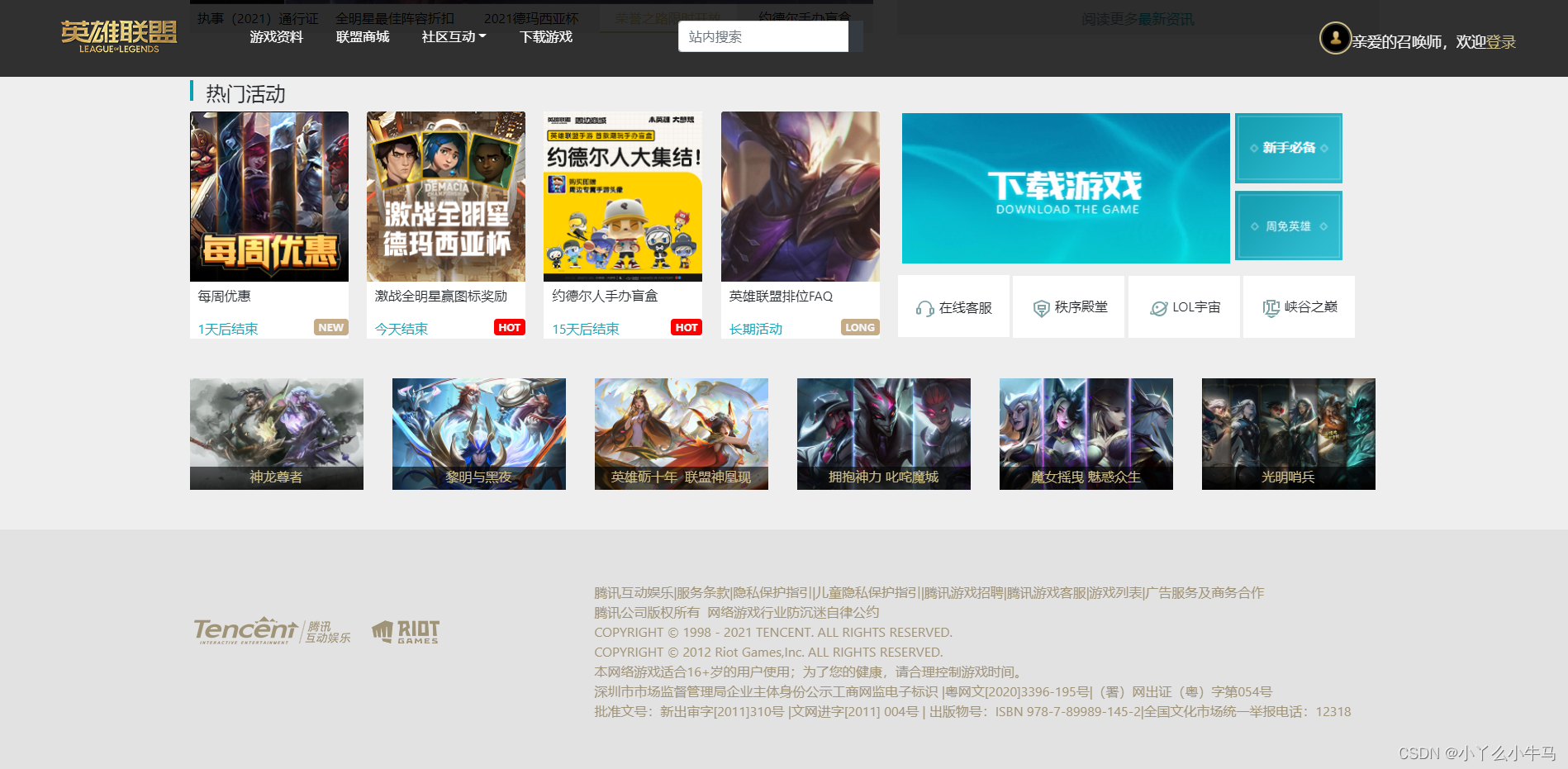
1.1首页



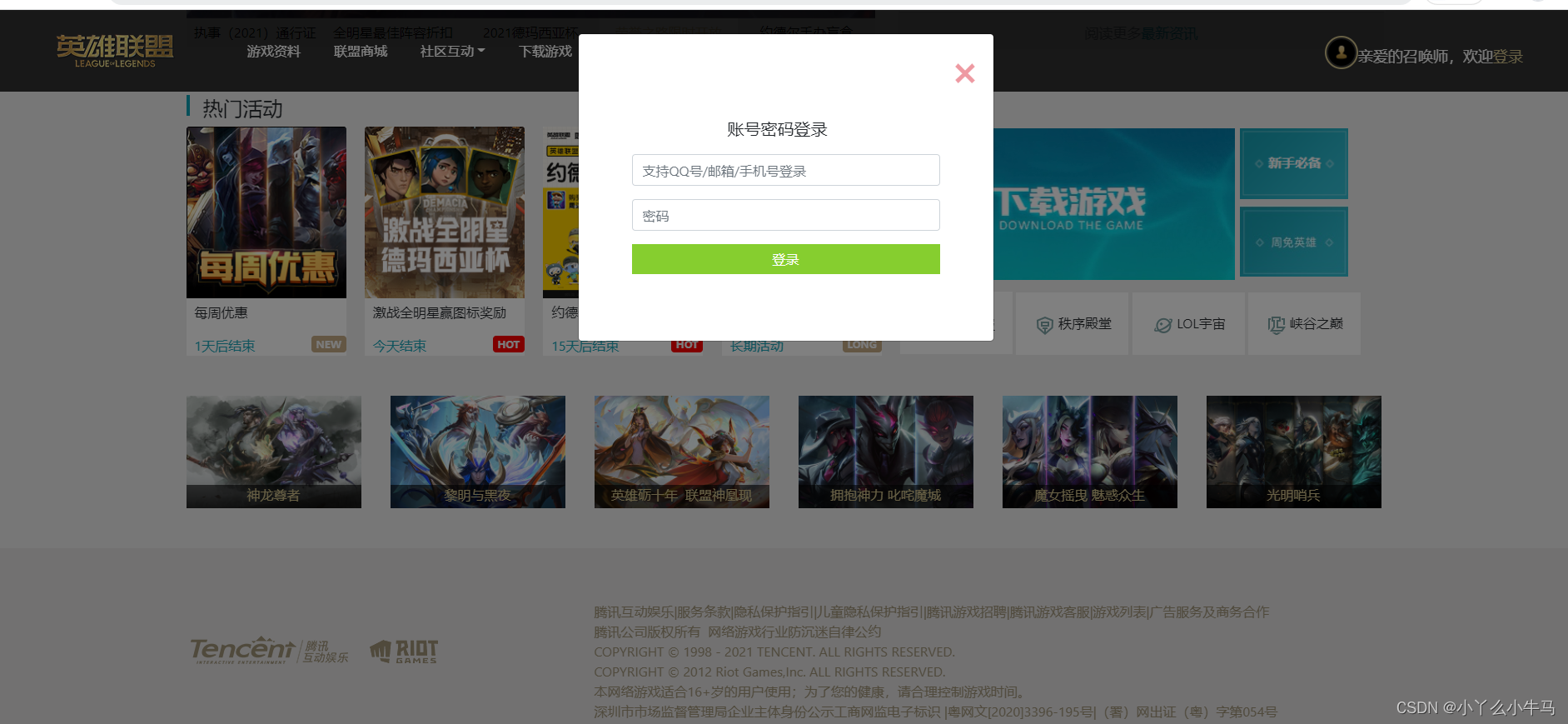
1.2 模拟登录


1.3 游戏资料页面

1.4 商城页面

二、代码
2.1 首页
index.html
<!doctype html><html><head><meta charset="utf-8"><title>英雄联盟官网</title><meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><link href="css/bootstrap.css" rel="stylesheet" /><!-- 引入bootstrap样式文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.2/font/bootstrap-icons.css"><!-- 引入bootstrap图标库 --><link rel="stylesheet" type="text/css" href="css/index.css"/><!-- 引入我自己写的样式文件 --></head><body><!-- 导航栏 --><div class="fixed-top" style="background-color: rgb(0, 0, 0,0.8);"><nav class="navbar navbar-expand-xl navbar-dark"><a class="navbar-brand ml-5" href="index.html"><img src="img/logo-public.png"></a><!-- 显示折叠的按钮 --><button type="button" class="btn btn-secondary navbar-toggler" data-toggle="collapse"data-target="#sample1"><span class="navbar-toggler-icon"></span></button><!-- 折叠隐藏的部分 --><div class="collapse navbar-collapse" id="sample1"><!-- 左侧 --><ul class="navbar-nav px-5 mr-5"><li class="nav-item mr-4"><a href="introduce.html" class="nav-link text-white">游戏资料</a></li><li class="nav-item mr-4"><a href="shop.html" class="nav-link text-white">联盟商城</a></li><li class="nav-item mr-4 dropdown"><a href="" class="nav-link dropdown-toggle text-white" data-toggle="dropdown">社区互动</a><ul class="dropdown-menu"><li><a href="" class="dropdown-item">官方微博</a></li><li><a href="" class="dropdown-item">官方微信</a></li><li><a href="" class="dropdown-item">玩家服务</a></li></ul></li><li class="nav-item mr-4"><a href="" class="nav-link text-white">下载游戏</a></li></ul><form class="form-inline" onsubmit="alert('搜索功能尚未实现')"><div class="input-group"><input type="text" class="form-control" placeholder="站内搜索" /><div class="input-group-append"><button class="btn btn-sm btn-dark" type="submit"><i class="bi bi-search"></i></button></div></div></form><!-- 右侧 --><div class="myself ml-auto mt-3 mr-5"><p><i class="bi bi-phone mr-4"style="cursor: pointer; color:rgb(205, 190, 136) ; font-size: 33px;"data-toggle="tooltip" data-placement="bottom" data-html="true"title="<hr><img src='img/vx.png' width='170px' heigh='200px'><p class='tipcolor'>扫码添加站长微信<img src='img/polo.gif'></p>"></i><spandata-toggle="tooltip" data-placement="bottom" data-html="true"data-template="<div class='tooltip' role='tooltip'><div class='tooltip-inner'></div></div>"title="<hr><p class='text-secondary'>登录并且绑定大区后才可以查看您的具体信息哦(包括战绩、资产、声望)官网个人信息显示略有延迟,请以游戏数据为准</p><hr>"><img src="img/tx.png" width="40px">亲爱的召唤师,欢迎<a href="#login" class="login"data-toggle="modal">登录</a></p></span></div></div></nav></div><!-- 霸屏 --><div class="big"><video src="img/video.mpeg" class="w-100" loop="loop" muted="muted" autoplay="autoplay"></video><a class="animate-bounce-down" href="#content"><i class="bi bi-chevron-double-down"style="font-size: 40px;"></i></a></div><!-- 主体 --><div class="content container mt-4" id="content"><div class="row"><!-- 左侧轮播图 --><div class="col-xl-7"><div class="carousel slide " id="sample" data-interval="2000" data-ride="carousel"><!-- 1. 轮播的内容 --><div class="carousel-inner"><!-- 第1页 --><div class="carousel-item active"><img src="img/lb1.jpeg" class="img-fluid"></div><!-- 第2页 --><div class="carousel-item"><img src="img/lb2.jpeg" class="img-fluid"></div><!-- 第3页 --><div class="carousel-item"><img src="img/lb3.jpeg" class="img-fluid"></div><!-- 第4页 --><div class="carousel-item"><img src="img/lb4.jpeg" class="img-fluid"></div><!-- 第5页 --><div class="carousel-item"><img src="img/lb5.jpeg" class="img-fluid"></div></div><!-- 2. 轮播下方指示器(可选项,一般都会使用) --><div class="carousel-indicators"><div class="active" data-target="#sample" data-slide-to="0"><p>执事(2021)通行证</p></div><div data-target="#sample" data-slide-to="1">
全明星最佳阵容折扣 </div><div data-target="#sample" data-slide-to="2">
2021德玛西亚杯 </div><div data-target="#sample" data-slide-to="3">
荣誉之路限时开放 </div><div data-target="#sample" data-slide-to="4">
约德尔手办盲盒 </div></div><!-- 3. 前后切换控制项(可选项) --><a href="#sample" class="carousel-control-prev" data-slide="prev"><spanclass="carousel-control-prev-icon"></span></a><a href="#sample" class="carousel-control-next" data-slide="next"><spanclass="carousel-control-next-icon"></span></a></div></div><!-- 右侧边栏分页式导航+tab切换栏+列表组 --><div class="col-xl-5"><!-- 第1部分:导航 --><!-- 两端对齐的分页式导航 --><ul class="nav nav-tabs nav-justified"><li class="nav-item"><a href="#all" data-toggle="tab" class="nav-link active">综合</a></li><li class="nav-item"><a href="#notice" data-toggle="tab" class="nav-link">公告</a></li><li class="nav-item"><a href="#competition" data-toggle="tab" class="nav-link">赛事</a></li><li class="nav-item"><a href="#method" data-toggle="tab" class="nav-link">攻略</a></li><li class="nav-item"><a href="#community" data-toggle="tab" class="nav-link">社区</a></li></ul><!-- 第2部分:选项卡面板:列表组 --><div class="tab-content"><!-- 综合 --><div class="tab-pane fade show active list-group list-group-flush" id="all"><a class="list-first text-decoration-none list-group-item"href="javascript:;">游戏玩法感想 12月17日:下一步的打算?</a><p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频</span><aclass="text-decoration-none" href="javascript:;">
《双城之战》:等你续写联盟IP宇宙新篇章 </a><em class="text-secondary float-right">12-18</em></p><p class="text-secondary list-group-item"><spanclass="badge badge-lightblue mr-4">新闻</span><a class="text-decoration-none"href="javascript:;">
光明哨兵回顾 </a><em class="text-secondary float-right">12-16</em></p><p class="text-secondary list-group-item"><spanclass="badge badge-lightblue mr-4">新闻</span><a class="text-decoration-none"href="javascript:;">
《盟牙有礼·第四季》福利来袭! </a><em class="text-secondary float-right">12-13</em></p><p class="text-secondary list-group-item"><span class="badge badge-gold mr-4">公告</span><aclass="text-decoration-none" href="javascript:;">
福星计划权益皮肤更新公告 </a><em class="text-secondary float-right">12-10</em></p><p class="text-secondary list-group-item border-bottom-0"><spanclass="badge badge-gold mr-4">公告</span><a class="text-decoration-none"href="javascript:;">
执事系列皮肤与执事通行证即将上线 </a><em class="text-secondary float-right">12-08</em></p><p class="list-group-item list-last text-secondary border-bottom-0 text-center">阅读更多<aclass="text-decoration-none" href="javascript:;">最新资讯<iclass="bi bi-arrow-right-short" style="font-size: 15px;"></i></a></p></div><!-- 公告 --><div class="tab-pane fade show list-group list-group-flush" id="notice"><a class="list-first text-decoration-none list-group-item"href="javascript:;">12月24日周免英雄更新公告</a><p class="text-secondary list-group-item"><span class="badge badge-gold mr-4">公告</span><aclass="text-decoration-none" href="javascript:;">
荣誉之路 限时开放 </a><em class="text-secondary float-right">12-17</em></p><p class="text-secondary list-group-item"><span class="badge badge-gold mr-4">公告</span><aclass="text-decoration-none" href="javascript:;">
2021年12月16日 11.24b版本不停机更新公告 </a><em class="text-secondary float-right">12-16</em></p><p class="text-secondary list-group-item"><span class="badge badge-gold mr-4">公告</span><aclass="text-decoration-none" href="javascript:;">
2021年12月16日 例行停机维护公告 </a><em class="text-secondary float-right">12-15</em></p><p class="text-secondary list-group-item"><span class="badge badge-gold mr-4">公告</span><aclass="text-decoration-none" href="javascript:;">
2021年12月13日 不停机更新公告 </a><em class="text-secondary float-right">12-15</em></p><p class="text-secondary list-group-item border-bottom-0"><spanclass="badge badge-gold mr-4">公告</span><a class="text-decoration-none"href="javascript:;">
福星计划权益皮肤更新公告 </a><em class="text-secondary float-right">12-10</em></p><p class="list-group-item list-last text-secondary border-bottom-0 text-center">阅读更多<aclass="text-decoration-none" href="javascript:;">最新资讯<iclass="bi bi-arrow-right-short" style="font-size: 15px;"></i></a></p></div><!-- 赛事 --><div class="tab-pane fade show list-group list-group-flush" id="competition"><a class="list-first text-decoration-none list-group-item"href="javascript:;">LPL年度纪录片《不破不立》第六集片段:Bin的自律生活</a><p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频</span><aclass="text-decoration-none" href="javascript:;">
2021德玛西亚杯淘汰赛第四日宣传片:最熟悉的对手 </a><em class="text-secondary float-right">12-25</em></p><p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频</span><aclass="text-decoration-none" href="javascript:;">
TOP5:knight死亡射线乱战秀细节 </a><em class="text-secondary float-right">12-25</em></p><p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频</span><aclass="text-decoration-none" href="javascript:;">
英雄麦克疯:五杀终结者 </a><em class="text-secondary float-right">12-24</em></p><p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频</span><aclass="text-decoration-none" href="javascript:;">
2021德玛西亚杯淘汰赛第三日宣传片:战热烈,制新章 </a><em class="text-secondary float-right">12-24</em></p><p class="text-secondary list-group-item border-bottom-0"><spanclass="badge badge-blue mr-4">赛事</span><a class="text-decoration-none"href="javascript:;">
恭喜LNG晋级2021德玛西亚杯四强! </a><em class="text-secondary float-right">12-23</em></p><p class="list-group-item list-last text-secondary border-bottom-0 text-center">阅读更多<aclass="text-decoration-none" href="javascript:;">最新资讯<iclass="bi bi-arrow-right-short" style="font-size: 15px;"></i></a></p></div><!-- 攻略 --><div class="tab-pane fade show list-group list-group-flush" id="method"><a class="list-first text-decoration-none list-group-item"href="javascript:;">电研所:控制效果排行榜,最强控制你猜不到</a><p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频</span><aclass="text-decoration-none" href="javascript:;">
电研所:减速抗性 韧性 这些你真的懂吗? 四分钟带你快速了解 </a><em class="text-secondary float-right">12-23</em></p><p class="text-secondary list-group-item"><span class="badge badge-green mr-4">教学</span><aclass="text-decoration-none" href="javascript:;">
一文教你针对峡谷泛滥成灾的破舰者赛恩 </a><em class="text-secondary float-right">12-20</em></p><p class="text-secondary list-group-item"><span class="badge badge-green mr-4">教学</span><aclass="text-decoration-none" href="javascript:;">
Ac教你玩游戏-超级强势滴冰川救赎流泰坦! </a><em class="text-secondary float-right">12-19</em></p><p class="text-secondary list-group-item"><span class="badge badge-green mr-4">教学</span><aclass="text-decoration-none" href="javascript:;">
【婵儿】莎弥拉教科书,学会就轻松拿五杀! </a><em class="text-secondary float-right">12-16</em></p><p class="text-secondary list-group-item border-bottom-0"><spanclass="badge badge-lightblue mr-4">新闻</span><a class="text-decoration-none"href="javascript:;">
【小贝塔】王者死歌的光速发育技巧,教你瞬间拉开等级 </a><em class="text-secondary float-right">12-13</em></p><p class="list-group-item list-last text-secondary border-bottom-0 text-center">阅读更多<aclass="text-decoration-none" href="javascript:;">最新资讯<iclass="bi bi-arrow-right-short" style="font-size: 15px;"></i></a></p></div><!-- 社区 --><div class="tab-pane fade show list-group list-group-flush" id="community"><a class="list-first text-decoration-none list-group-item"href="javascript:;">三个人的德玛西亚——简评《脆弱的遗赠》</a><p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频</span><aclass="text-decoration-none" href="javascript:;">
峡谷十二钗,国风与召唤师峡谷的碰撞 </a><em class="text-secondary float-right">12-24</em></p><p class="text-secondary list-group-item"><spanclass="badge badge-lightblue mr-4">娱乐</span><a class="text-decoration-none"href="javascript:;">
台词里的致敬梗(19):魔鬼总能得偿所愿 </a><em class="text-secondary float-right">12-24</em></p><p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频</span><aclass="text-decoration-none" href="javascript:;">
英雄联盟宇宙丨死神,冥界的由来丨科普第1集 </a><em class="text-secondary float-right">12-23</em></p><p class="text-secondary list-group-item"><spanclass="badge badge-lightblue mr-4">娱乐</span><a class="text-decoration-none"href="javascript:;">
《简笔画联盟》没想到我也可以这么帅? </a><em class="text-secondary float-right">12-22</em></p><p class="text-secondary list-group-item border-bottom-0"><spanclass="badge badge-orange mr-4">视频</span><a class="text-decoration-none"href="javascript:;">
他回来了,全部都回来了! </a><em class="text-secondary float-right">12-21</em></p><p class="list-group-item list-last text-secondary border-bottom-0 text-center">阅读更多<aclass="text-decoration-none" href="javascript:;">最新资讯<iclass="bi bi-arrow-right-short" style="font-size: 15px;"></i></a></p></div></div></div></div><!-- 主体第二部分 --><div class="row mt-5"><!-- 左侧边栏热门活动:卡片组 --><div class="col-xl-7"><h4><div class="mr-3 mt-2"style="height: 25px;width: 4px;background-color:#0da0b4;display: inline-block;"></div>热门活动 </h4><div class="row"><div class="col-md-3 col-6"><div class="card border-0" style="width: 12rem;"><img class="card-img-top border-0" src="img/card1.jpg"><div class="card-body"><p class="card-text">每周优惠</p><p style="margin-bottom: 0; color: rgb(29,166,186);">1天后结束<spanclass="float-right badge badge-gold-fill"style="color: whitesmoke;font-family: '微软雅黑';">NEW</span></p></div></div></div><div class="col-md-3 col-6"><div class="card border-0" style="width: 12rem;"><img class="card-img-top border-0" src="img/card2.jpg"><div class="card-body"><p class="card-text">激战全明星赢图标奖励</p><p style="margin-bottom: 0; color: rgb(29,166,186);">今天结束<spanclass="float-right badge badge-red-fill"style="color: whitesmoke;font-family: '微软雅黑';">HOT</span></p></div></div></div><div class="col-md-3 col-6"><div class="card border-0" style="width: 12rem;"><img class="card-img-top border-0" src="img/card3.jpg"><div class="card-body"><p class="card-text">约德尔人手办盲盒</p><p style="margin-bottom: 0; color: rgb(29,166,186);">15天后结束<spanclass="float-right badge badge-red-fill"style="color: whitesmoke;font-family: '微软雅黑';">HOT</span></p></div></div></div><div class="col-md-3 col-6"><div class="card border-0" style="width: 12rem;"><img class="card-img-top border-0" src="img/card4.jpg"><div class="card-body"><p class="card-text">英雄联盟排位FAQ</p><p style="margin-bottom: 0; color: rgb(29,166,186);">长期活动<spanclass="float-right badge badge-gold-fill"style="color: whitesmoke;font-family: '微软雅黑';">LONG</span></p></div></div></div></div></div><!-- 右侧边栏:功能区 --><div class="col-xl-5 mt-5"><div class="row"><div class="col-xl-8"><video width="406" height="182" autoplay muted loop title="点击下载游戏" style="cursor: pointer;"><source src="img/btn-download.mpeg" type="video/mp4"></source></video></div><div class="col-xl-4 "><img class="mb-md-2" src="img/btn1.png" onmousemove="move(this)" onmouseleave="leave(this)"width="130px" style="cursor: pointer;"><!-- 实现图片切换的JS效果 --><script>function move(img) {
img.src = "img/btn3.png";}function leave(img) {
img.src = "img/btn1.png";}</script><!-- 弹出框 --><img src="img/btn2.png" width="130px" style="cursor: pointer;" data-container="body"data-toggle="popover" data-html="true" data-placement="bottom"data-content="<div class='free'><img src='img/free1.png' width='60px' height='60px'></div><div class='free'><img src='img/free2.png' width='60px' height='60px'></div><div class='free'><img src='img/free3.png' width='60px' height='60px'></div><div class='free'><img src='img/free4.png' width='60px' height='60px'></div><div class='free'><img src='img/free5.png' width='60px' height='60px'></div><div class='free'><img src='img/free6.png' width='60px' height='60px'></div><div class='free'><img src='img/free7.png' width='60px' height='60px'></div><div class='free'><img src='img/free8.png' width='60px' height='60px'></div><div class='free'><img src='img/free9.png' width='60px' height='60px'></div><div class='free'><img src='img/free10.png' width='60px' height='60px'></div><div class='free'><img src='img/free11.png' width='60px' height='60px'></div><div class='free'><img src='img/free12.png' width='60px' height='60px'></div><div class='free'><img src='img/free13.png' width='60px' height='60px'></div><div class='free'><img src='img/free14.png' width='60px' height='60px'></div><div class='free'><img src='img/free15.png' width='60px' height='60px'></div><div class='free'><img src='img/free16.png' width='60px' height='60px'></div>"></div></div><div class="row"><div class="col-12 mt-2"><div class="more"><p><img src="img/kf.png"><span>在线客服</span></p></div><div class="more"><p><img src="img/zxdt.png"><span>秩序殿堂</span></p></div><div class="more"><p><img src="img/yz.png"><span>LOL宇宙</span></p></div><div class="more"><p><img src="img/xgzd.png"><span>峡谷之巅</span></p></div></div></div></div></div></div><!-- 页底一排图片 --><div class="container my-5"><div class="row"><div class="col-xl-2 col-4"><div class="imgbox"><img src="img/ys.jpg" width="210px" height="135px"><div class="imgbox-text"><p>神龙尊者</p></div></div></div><div class="col-xl-2 col-4"><div class="imgbox"><img src="img/yen.jpg" width="210px" height="135px"><div class="imgbox-text"><p>黎明与黑夜</p></div></div></div><div class="col-xl-2 col-4"><div class="imgbox"><img src="img/sh.jpg" width="210px" height="135px"><div class="imgbox-text"><p>英雄砺十年 联盟神凰现</p></div></div></div><div class="col-xl-2 col-4"><div class="imgbox"><img src="img/mc.jpg" width="210px" height="135px"><div class="imgbox-text"><p>拥抱神力 叱咤魔城</p></div></div></div><div class="col-xl-2 col-4"><div class="imgbox"><img src="img/mn.jpg" width="210px" height="135px"><div class="imgbox-text"><p>魔女摇曳 魅惑众生</p></div></div></div><div class="col-xl-2 col-4"><div class="imgbox"><img src="img/gm.jpg" width="210px" height="135px"><div class="imgbox-text"><p>光明哨兵</p></div></div></div></div></div><!-- 页底版权 --><div style="background-color: rgb(227,226,226);" class="py-5 mt-5"><div class="container"><div class="row"><div class="col-md-4 pt-5"><img src="img/logo2.png"><img src="img/logo3.png"></div><div class="col-md-8 pt-3"><p style="font-size: 16px; color: rgb(159,147,120);">
腾讯互动娱乐|服务条款|隐私保护指引|儿童隐私保护指引|腾讯游戏招聘|腾讯游戏客服|游戏列表|广告服务及商务合作<br>
腾讯公司版权所有 网络游戏行业防沉迷自律公约<br>
COPYRIGHT © 1998 - 2021 TENCENT. ALL RIGHTS RESERVED.<br>
COPYRIGHT © 2012 Riot Games,Inc. ALL RIGHTS RESERVED.<br>
本网络游戏适合16+岁的用户使用;为了您的健康,请合理控制游戏时间。<br>
深圳市市场监督管理局企业主体身份公示工商网监电子标识 |粤网文[2020]3396-195号|(署)网出证(粤)字第054号<br>
批准文号:新出审字[2011]310号 |文网进字[2011] 004号 | 出版物号:ISBN 978-7-89989-145-2|全国文化市场统一举报电话:12318</p></div></div></div></div><!-- 登录模态框 --><div class="modal" id="login" tabindex="-1" role="dialog"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header border-bottom-0"><a href="javascript:;" class="close text-danger" data-dismiss="modal" aria-label="Close"><span aria-hidden="true" style="font-size: 50px;">×</span></a></div><div class="modal-body"><h5 class="modal-title mb-3" style="padding-left: 35%!important;">账号密码登录</h5><form onsubmit="return valid()" action="index.html" method="get"><div class="form-group px-5 pb-5"><input title="请输入4-11位数字的账号" class="form-control" type="text" name="username" placeholder="支持QQ号/邮箱/手机号登录"value="" /><div class="tips"></div><input class="form-control mt-3" title="密码为任意字符6-20位" type="password" name="password" placeholder="密码"value="" /><div class="tips"></div><button class="btn btn-info mt-3 " style="width: 100%;" type="submit">登录</button></div></form></div></div></div></div></body><script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script><script src="js/bootstrap.bundle.js" type="text/javascript" charset="utf-8"></script><script src="js/login.js" type="text/javascript" charset="utf-8"></script><!-- 引入表单验证的JS文件 --><!-- 在页面上初始化所有提示框 --><!-- 不加下方这段,不会启动提示框和弹出窗效果 --><script type="text/javascript">$(function() {$('[data-toggle="tooltip"]').tooltip()})$(function() {$('[data-toggle="popover"]').popover()})</script><script type="text/javascript">
console.log("小牛马版权所有")</script></html>
index.css
body {background-color: rgb(238, 238, 238);}/* 修改container的宽度 */@media (min-width: 1200px) {.container {max-width: 1470px;}}/* ---------------------------分割线---------------------------------- *//* 导航栏样式的修改 */.form-control-sm {border-radius: 0;border: black 1px solid;width: 300px;}.btn-dark {border-radius: 0;}.myself p {color: whitesmoke;font-size: 18px;}.myself img {margin-top: -14px;border: rgb(205, 190, 136) 2px solid;border-radius: 50%;padding: 2px;cursor: pointer;}.myself a {color: rgb(205, 190, 136);}.myself a:hover {text-decoration: none;color: rgb(205, 190, 136);}.tipcolor {color: rgb(205, 190, 136);}/* ---------------------------分割线---------------------------------- *//* 霸屏箭头的动画效果 */.big {position: relative;}@keyframes bounce-down {25% {transform: translateY(-3px);}50% {transform: translateY(0);}75% {transform: translateY(3px);}100% {transform: translateY(0);}}.animate-bounce-down {position: absolute;bottom: 80px;left: 50%;color: rgb(205, 190, 136);-webkit-animation: bounce-down 1s linear infinite;animation: bounce-down 1s linear infinite;}.animate-bounce-down:hover {color: rgb(205, 190, 136);}/* ---------------------------分割线---------------------------------- *//* 模态框样式 */.btn-info {border: 0;border-radius: 0;background-color: rgb(134, 206, 47);}.btn-info:hover {background-color: rgb(142, 218, 49);}/* js表单验证需要用到的样式 */.error {border: 1px solid #FF3300;background: #FFF2E5;font-size: 10px;height: 30px;line-height: 30px;margin-bottom: 10px;padding: 0 10px;}.success {border: 1px solid #01BE00;background: #E6FEE4;font-size: 10px;height: 30px;line-height: 30px;margin-bottom: 10px;padding: 0 10px;}/* ---------------------------分割线---------------------------------- *//* 轮播图自己修改的样式 */.carousel-indicators {color: black;bottom: -35px;margin-right: 0;margin-left: 0;overflow: hidden;}.carousel-indicators div {cursor: default;width: 166px;height: 35px;text-align: center;padding-top: 5px;padding-left: 3px;padding-right: 3px;padding-bottom: 5px;background-color: rgb(227, 226, 226);transition: opacity 0.6s ease;}.carousel-indicators div:hover {background-color: rgb(247, 246, 246);color: rgb(205, 190, 136);border-bottom: 2px solid rgb(205, 190, 136);}.carousel-indicators .active {background-color: rgb(247, 246, 246);color: rgb(205, 190, 136);border-bottom: 2px solid rgb(205, 190, 136);}@media (prefers-reduced-motion: reduce) {.carousel-indicators div {transition: none;}}/* ---------------------------分割线---------------------------------- *//* 右侧边栏分页式导航+tab切换栏+列表组自己增加和修改的样式 */.list-first {height: 70px !important;font-size: 26px !important;color: #0da0b4 !important;text-align: center;font-weight: bold;background-image: url(../img/tiaowen.png);background-repeat: no-repeat;/* 单行文本溢出显示省略号 */overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}.list-first:hover {color: rgb(187, 154, 108) !important;}.nav-link {color: #495057;}.nav-link:hover {color: #0da0b4;}.nav-tabs .nav-link.active,
.nav-tabs .nav-item.show .nav-link {color: #0da0b4;}/* 自定义徽章样式 */.badge-gold {border: rgb(197, 171, 134) 1px solid;border-radius: 0;color: rgb(197, 171, 134);}.badge-gold-fill {border: rgb(197, 171, 134) 1px solid;background-color: rgb(197, 171, 134);}.badge-red-fill {border: red 1px solid;background-color: red;}.badge-orange {border: rgb(233, 133, 45) 1px solid;border-radius: 0;color: rgb(233, 133, 45);}.badge-blue {border: rgb(99, 136, 197) 1px solid;border-radius: 0;color: rgb(99, 136, 197);}.badge-lightblue {border: #69c5d2 1px solid;border-radius: 0;color: #69c5d2;}.badge-green {border: rgb(75, 163, 106) 1px solid;border-radius: 0;color: rgb(75, 163, 106);}.list-group-item a {font-family: "微软雅黑";color: #3f3f3f;}.list-group-item a:hover {color: #0da0b4;}.list-group-item {font-size: 13px;height: 45px;/* 单行文本溢出显示省略号 */overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}.list-last {font-size: 17px;background-color: rgb(227, 226, 226);-webkit-animation: move 1.5s linear infinite;animation: move 1.5s linear infinite;}/* 左右移动的动画 */@keyframes move {25% {transform: translateX(-3px);}50% {transform: translateX(0);}75% {transform: translateX(3px);}100% {transform: translateX(0);}}.list-last:hover {cursor: pointer;border-radius: 3px;background-color: rgb(218, 216, 216);}.list-last a {color: #0b8c9d;}/* ---------------------------分割线---------------------------------- *//* 卡片组自己修改的样式 */.card {cursor: pointer;border-radius: 0;}.card:hover {color: #0b8c9d;transform: translateY(-9px);transition-duration: 0.25s;}.card-body {padding: 0;padding-left: 10px;padding-top: 5px;}/* ---------------------------分割线---------------------------------- *//* 弹出框里面内容的样式 */.free {overflow: hidden;width: 60px;height: 60px;border-radius: 50%;display: inline-block;}/* 功能区样式 */.more {width: 135px;height: 75px;background-color: white;text-align: center;display: inline-block;}.more p {padding-top: 19%;}.more:hover {cursor: pointer;color: rgb(13, 160, 180);border-radius: 5px;box-shadow: 0px 0px 5px #888888;}/* 图标变大变小的动画 */@-webkit-keyframes beBig {25% {-webkit-transform: scale3d(1.25, 1.25, 1.25);}50% {-webkit-transform: scale3d(1.3, 1.3, 1.3);}100% {-webkit-transform: scale3d(1, 1, 1);}}.more:hover img {-webkit-animation: beBig 1s;-webkit-animation-iteration-count: 1;-webkit-animation-direction: alternate;}/* ---------------------------分割线---------------------------------- *//* 图片变大的动画 */@-webkit-keyframes imgBig {from {-webkit-transform: scale3d(1, 1, 1);}to {-webkit-transform: scale3d(1.25, 1.25, 1.25);}}/* 底下一排图片的样式 */.imgbox {overflow: hidden;width: 210px;height: 135px;cursor: pointer;}.imgbox:hover img {-webkit-animation: imgBig 0.5s;-webkit-animation-iteration-count: 1;-webkit-animation-direction: alternate;-webkit-animation-fill-mode: forwards;}.imgbox-text {position: absolute;margin-top: -28px;z-index: 999;height: 28px;width: 210px;background-color: rgb(0, 0, 0, 0.6);color: rgb(205, 190, 136);text-align: center;}
2.2 资料页面
introduce.html
<!DOCTYPE html><html><head><meta charset="utf-8"><title>新手指引</title><link rel="stylesheet" type="text/css" href="css/bootstrap.css" /><!-- 引入bootstrap样式文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.2/font/bootstrap-icons.css"><!-- 引入bootstrap图标库 --><link rel="stylesheet" type="text/css" href="css/introduce.css"/><!-- 引入我自己写的样式文件 --></head><body data-spy="scroll" data-target="#slider-bar" data-offset="100"><!-- 滚动监听的固定侧边栏 --><div class="slider-bar" id="slider-bar"><ul class="navbar-nav mr-auto "><li class="nav-item mx-lg-4"><img src="img/lol.png" class="ml-1"><a href="#introduce1"class="nav-link active">联盟简介</a></li><li class="nav-item mx-lg-4"><img src="img/book.png" class="ml-2"><a href="#introduce2"class="nav-link">游戏详情</a></li><li class="nav-item mx-lg-4"><img src="img/riot.png" class="ml-2"><a href="#introduce3"class="nav-link">上手难度</a></li><li class="nav-item mx-lg-4"><img src="img/comm-spr.png" class="ml-2"><a href="#introduce4"class="nav-link">电竞风潮</a></li></ul></div><!-- 导航栏 --><div class="fixed-top" style="background-color: rgb(0, 0, 0,0.5);"><nav class="navbar navbar-expand-xl navbar-dark"><a class="navbar-brand mx-auto" href="index.html"><img src="img/logo-public.png" title="返回官网"></a></nav></div><!-- 轮播图 --><div class="carousel slide carousel-fade" data-ride="carousel" data-interval="1500" id="sample2"><!-- 轮播图内容 --><div class="carousel-inner"><!-- 内容1 --><div class="carousel-item active"><img src="img/pbzw.jpg" class="w-100"><!-- 字幕 --><div class="carousel-caption" style="opacity: 0.7;"><h3>破败之王 佛耶戈</h3><p>世界将我无情毁弃。现在,我将以痛报之。永失吾爱,举目破败。</p></div></div><!-- 内容2 --><div class="carousel-item"><img src="img/ak.jpg" class="w-100"><!-- 字幕 --><div class="carousel-caption" style="opacity: 0.7;"><h3>时间刺客 艾克</h3><p>我宁愿犯错,也不愿什么都不做。</p></div></div><!-- 内容3 --><div class="carousel-item"><img src="img/jfjh.jpg" class="w-100"><!-- 字幕 --><div class="carousel-caption" style="opacity: 0.7;"><h3>疾风剑豪 亚索</h3><p>且随疾风前行,身后亦需留心。</p></div></div><!-- 内容4 --><div class="carousel-item"><img src="img/yongen.jpg" class="w-100"><!-- 字幕 --><div class="carousel-caption" style="opacity: 0.7;"><h3>封魔剑魂 永恩</h3><p>如果面具戴的够久,你就会忘了后面那张脸。</p></div></div><!-- 内容3 --><div class="carousel-item"><img src="img/zhaoxin.jpg" class="w-100"><!-- 字幕 --><div class="carousel-caption" style="opacity: 0.7;"><h3>德邦总管 赵信</h3><p>一点寒芒先到,随后枪出如龙。</p></div></div></div></div><!-- 主体 --><div class="container"><hr style="border: 2px solid rgb(0,168,135)"><!-- 响应式图像 --><div class="row py-5 border-bottom" id="introduce1"><div class="col-md-4"><img src="img/logo-public.png" class="w-100"></div><div class="col-md-8"><h1>什么是英雄联盟?</h1><p class="text-secondary"> 英雄联盟(League of
Legends)是由美国Riot
Games开发,腾讯游戏运营的全新英雄对战网游。英雄联盟的主创团队由各著名游戏公司的核心美术、策划、程序人员组成,他们打造了游戏中风格特色各异的英雄,加入更加丰富的物品合成系统、地图玩法、天梯匹配机制,以及独创的“召唤师”技能、符文、天赋组合,让玩家感受不一样的英雄对战网游。 </p><p class="text-secondary"> 在游戏中,玩家将扮演一位召唤者,并选择你所信任的联盟国进入这个游戏的正义领域,为了控制瓦罗然的权利而奋战。在这个联盟中只有一条规则:胜者就是一切! </p></div></div><div class="row py-5 border-bottom" id="introduce2"><div class="col-md-8"><h1>全新英雄对战网游</h1><p class="text-secondary"> 英雄联盟中拥有的海量英雄及皮肤让人印象深刻——这些英雄不仅在外观上风格迥异,甚至个个都有自己独特的性格和脾气,例如:正气凛然的无畏先锋军团领袖—德玛西亚之力盖伦、意志坚强的弗雷尔卓德部族领袖—寒冰射手艾希、乐于钻研的魔法学者—流浪法师瑞兹……除此之外,你还可以在英雄联盟中看到代表不同地域文化特色的角色或皮肤,其中包括中国武术大师、北欧冰雪巨人、日本忍者、古埃及神话角色等。 </p><p class="text-secondary"> 在游戏中,身为召唤师的玩家在每局游戏中都将召唤一位英雄帮助自己进行战斗。目前已经有许多英雄协助他们达成目标,在英雄联盟中完成各自心中的正义之战!我们也深信,在英雄联盟超过100位英雄中,总有一个是合适你的! </p><p class="text-secondary"> 在游戏中,身为召唤师的玩家在每局游戏中都将召唤一位英雄帮助自己进行战斗。目前已经有许多英雄协助他们达成目标,在英雄联盟中完成各自心中的正义之战!我们也深信,在英雄联盟超过100位英雄中,总有一个是合适你的! </p><p class="text-secondary"> 注:英雄联盟每周有13位免费英雄可供使用。</p><br><p><span class="button">寻找喜爱的英雄</span><span class="button ml-5">查看所有英雄</span></p></div><div class="col-md-4 mt-5"><img src="img/introduce2.jpg" class="w-100"></div></div><div class="row py-5 border-bottom" id="introduce3"><div class="col-md-4"><img src="img/introduce3.jpg" class="w-100"></div><div class="col-md-8"><h1>真正的易于上手 难于精通</h1><p class="text-secondary"> 英雄联盟非常注重游戏上手难度,我们希望让更多用户能够快速了解它,进而认识它,并且爱上它。与传统的英雄对战网游相比,英雄联盟取消了“反补”、“英雄死亡掉落金钱”、“法球效果”等设定,在保留游戏核心玩法的基础上,加入更易特色的召唤师技能、符文、天赋,以及更便捷的匹配机制,让英雄联盟真正变得“易于上手”。 </p><p class="text-secondary"> 与此同时,召唤师技能、符文、天赋搭配带来的可变性让每一位玩家都能按照自己的风格打造英雄,而英雄联盟本身所要求的团队协作能力以及竞技性让它极具可玩性,想成为高手可不是什么简单的事。 </p></div></div><div class="row py-5" id="introduce4"><div class="col-md-8"><h1>引领电子竞技风潮</h1><p class="text-secondary"> 作为全球最火的电子竞技游戏之一,英雄联盟在2013年10月结束的第三赛季(S3)世界总决赛上创造了新的记录,来自世界各地的14支顶尖战队共同争夺2,000,000美元奖金以及世界冠军的荣誉,中国战队“皇族”在决赛中不敌韩国“SKT”,最终夺得亚军。据统计,共有超过3200万的玩家通过网络、数字电视等方式观看了比赛。 </p><p class="text-secondary"> 在中国,由腾讯打造的英雄联盟职业联赛(LOL Pro
League,简称LPL)同样万众瞩目,这里代表了中国的英雄联盟最高竞技水平。在比赛期的每个周末,你都能欣赏到由WE、OMG、iG、皇族等知名职业战队带来的精彩对决。对所有职业选手而言,这里是梦想的殿堂! </p></div><div class="col-md-4"><img src="img/introduce4.jpg" class="w-100"></div></div></div><!-- 页底版权 --><div style="background-color: rgb(227,226,226);" class="py-5 mt-5"><div class="container"><div class="row"><div class="col-md-4 pt-5"><img src="img/logo2.png"><img src="img/logo3.png"></div><div class="col-md-8 pt-3"><p style="font-size: 16px; color: rgb(159,147,120);">
腾讯互动娱乐|服务条款|隐私保护指引|儿童隐私保护指引|腾讯游戏招聘|腾讯游戏客服|游戏列表|广告服务及商务合作<br>
腾讯公司版权所有 网络游戏行业防沉迷自律公约<br>
COPYRIGHT © 1998 - 2021 TENCENT. ALL RIGHTS RESERVED.<br>
COPYRIGHT © 2012 Riot Games,Inc. ALL RIGHTS RESERVED.<br>
本网络游戏适合16+岁的用户使用;为了您的健康,请合理控制游戏时间。<br>
深圳市市场监督管理局企业主体身份公示工商网监电子标识 |粤网文[2020]3396-195号|(署)网出证(粤)字第054号<br>
批准文号:新出审字[2011]310号 |文网进字[2011] 004号 | 出版物号:ISBN 978-7-89989-145-2|全国文化市场统一举报电话:12318</p></div></div></div></div><script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script><script src="js/bootstrap.bundle.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">
console.log("小牛马版权所有")</script></body></html>
introduce.css
body {background-color: rgb(238, 238, 238);}.button {cursor: pointer;border-radius: 35px;padding: 30px;background: url(../img/btnbg1.jpg) no-repeat center;}/* 固定侧边栏的样式 */.slider-bar {z-index: 99999;position: fixed;z-index: 999999999999;margin-top: 25%;margin-left: 95%;width: 145px;height: 165px;font-size: 12px;}.nav-link {color: #c1c1c1 !important;}.active {color: #0b8c9d !important;}/* 图标变大变小的动画 */@-webkit-keyframes beBig {25% {-webkit-transform: scale3d(1.25, 1.25, 1.25);}50% {-webkit-transform: scale3d(1.3, 1.3, 1.3);}100% {-webkit-transform: scale3d(1, 1, 1);}}.nav-item:hover img {-webkit-animation: beBig 1s;-webkit-animation-iteration-count: 2;-webkit-animation-direction: alternate;}
2.3 商城页面
shop.html
<!DOCTYPE html><html><head><meta charset="utf-8"><title>英雄联盟周边商城</title><link rel="stylesheet" type="text/css" href="css/bootstrap.css" /><!-- 引入bootstrap样式文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.2/font/bootstrap-icons.css"><!-- 引入bootstrap图标库 --><link rel="stylesheet" type="text/css" href="css/shop.css"/><!-- 引入我自己写的CSS样式 --></head><body><!-- 侧边栏 --><a href="index.html" class="slider-bar pl-3 text-decoration-none" id="slider-bar"><i class="bi bi-house-door" style="font-size: 60px;"></i><p style="margin-top: -8px;">返回官网</p></a><!-- 导航栏 --><div class="fixed-top" style="background-color: rgb(0, 0, 0);"><nav class="navbar navbar-expand-xl navbar-dark"><div><a class="navbar-brand ml-5" href="shop.html"></a><ul class="nav ml-4 "><li class="nav-item mr-4" data-toggle="tooltip" data-placement="bottom" data-html="true"data-template="<div class='tooltip' role='tooltip'><div class='tooltip-inner border-orange'></div></div>"title="<div class='row'>
<div class='ml-3 orange'>
<p>大型雕塑</p><p>中型雕塑</p><p>限定手办</p><p>迷你手办</p><p>手办</p>
</div><div class='mt-4'><img src='img/dssb.png' height='100px'>
</div>"><a href="javascript:;" class="nav-link text-white">雕塑手办<img src="img/i-new.png"></a></li><li class="nav-item mr-4" data-toggle="tooltip" data-placement="bottom" data-html="true"data-template="<div class='tooltip' role='tooltip'><div class='tooltip-inner border-orange'></div></div>"title="<div class='row'>
<div class='ml-3 orange'>
<p>毛绒玩偶</p><p>卫衣&夹克</p><p>T恤</p><p>K/DA 服饰</p><p>其他</p>
</div><div class='mt-4'><img src='img/toy.png' height='100px'>
</div>"><a href="javascript:;" class="nav-link text-white">服饰毛绒<img src="img/i-new.png"></a></li><li class="nav-item mr-4" data-toggle="tooltip" data-placement="bottom" data-html="true"data-template="<div class='tooltip' role='tooltip'><div class='tooltip-inner border-orange'></div></div>"title="<div class='row'>
<div class='ml-3 orange'>
<p>3C配件</p><p>日常用品</p><p>海报艺术</p><p>其他</p>
</div><div class='mt-4'><img src='img/win.png' >
</div>"><a href="javascript:;" class="nav-link text-white">生活周边</a></li><li class="nav-item mr-4" data-toggle="tooltip" data-placement="bottom" data-html="true"data-template="<div class='tooltip' role='tooltip'><div class='tooltip-inner border-orange'></div></div>"title="<div class='orange'>
<p>LPL系列专区</p><img src='img/waitao.png'>
</div>"><a href="javascript:;" class="nav-link text-white">促销专区<img src="img/i-hot.png"></a></li></ul></div><!-- 显示折叠的按钮 --><button type="button" class="btn btn-secondary navbar-toggler" data-toggle="collapse"data-target="#sample1"><span class="navbar-toggler-icon"></span></button><!-- 折叠隐藏的部分 --><div class="collapse navbar-collapse" id="sample1"><div class="ml-auto"><a class="text-decoration-none text-secondary px-3" href="javascript:;" data-toggle="modal" data-target="#login">你好,请登录</a><aclass="text-decoration-none text-secondary px-3" href="javascript:;"><i class="bi bi-cart2"style="font-size: 25px;color: white;"></i>购物车<span class="num">0</span></a><aclass=" px-3 text-decoration-none text-secondary" href="javascript:;" onclick="alert('当前暂无活动')"><iclass="bi bi-clipboard-check" style="font-size: 23px;color: white;"></i>领取中心</a><div class="input-group ml-3"><input type="text" placeholder="约德尔人盲盒" class="form-control-sm mt-3" data-container="body"data-toggle="popover" data-html="true" data-placement="bottom"data-template='<div class="popover" role="tooltip"><h3 class="popover-header"></h3><div class="popover-body"></div></div>'data-content="<div class='popover-content'>
<p class='text-secondary'>热门搜索<img src='img/ico-hot.png'></p><p><a href='javascript:;'>约德尔人盲盒</a></p><p><a href='javascript:;'>拉克丝中型手办</a></p><p><a href='javascript:;'>凯隐手办</a></p><p><a href='javascript:;'>双城之战</a></p><p><a href='javascript:;'>沃里克手办</a></p>
</div>" /><div class="input-group-append mt-3"><button class="btn btn-sm btn-danger" type="submit"><iclass="bi bi-search"></i></button></div></div></div></div></nav></div><!-- 轮播图 --><div class="carousel slide carousel-fade" id="sample" data-interval="2000" data-ride="carousel"style="margin-top: 100px;"><!-- 1. 轮播的内容 --><div class="carousel-inner"><!-- 第1页 --><div class="carousel-item active"><img src="img/shopbig1.jpg" class="w-100"></div><!-- 第2页 --><div class="carousel-item"><img src="img/shopbig2.jpg" class="w-100"></div><!-- 第3页 --><div class="carousel-item"><img src="img/shopbig3.jpg" class="w-100"></div><!-- 第4页 --><div class="carousel-item"><img src="img/shopbig4.jpg" class="w-100"></div></div><!-- 2. 轮播下方指示器(可选项,一般都会使用) --><ul class="carousel-indicators"><li data-target="#sample" data-slide-to="0" class="active"></li><li data-target="#sample" data-slide-to="1"></li><li data-target="#sample" data-slide-to="2"></li><li data-target="#sample" data-slide-to="3"></li></ul></div><!-- 主体内容 --><div class="content"><!-- 四个商品 --><div class="row"><div class="col-xl-3 col-md-6"><img src="img/goods1.jpg" onmousemove="move(this,'img/goods2.jpg')"onmouseleave="leave(this,'img/goods1.jpg')" class="w-100"><p class="font-weight-bold">Anker授权联名新品<a id="addbtn" class="float-right text-danger"href="javascript:;">加入购物车</a></p></div><div class="col-xl-3 col-md-6"><img src="img/goods3.jpg" onmousemove="move(this,'img/goods4.jpg')"onmouseleave="leave(this,'img/goods3.jpg')" class="w-100"><p class="font-weight-bold">2021全球总决赛EDG冠军纪念周边<a id="addbtn" class="float-right text-danger"href="javascript:;">加入购物车</a></p></div><div class="col-xl-3 col-md-6"><img src="img/goods5.jpg" onmousemove="move(this,'img/goods6.jpg')"onmouseleave="leave(this,'img/goods5.jpg')" class="w-100"><p class="font-weight-bold">英雄联盟手游首款约德尔人盲盒首发<a id="addbtn" class="float-right text-danger"href="javascript:;">加入购物车</a></p></div><div class="col-xl-3 col-md-6"><img src="img/goods7.jpg" onmousemove="move(this,'img/goods8.jpg')"onmouseleave="leave(this,'img/goods7.jpg')" class="w-100"><p class="font-weight-bold">英雄联盟 双城之战<a id="addbtn" class="float-right text-danger"href="javascript:;">加入购物车</a></p></div></div><!-- 商城服务 --><div class="container mt-4"><div class="row"><div class="col-md-4"><p class="float-md-right"><span class="fuwu1"></span>7天无理由退换货</p></div><div class="col-md-4"><p class="offset-md-4"><span class="fuwu2"></span>100%官方正品</p></div><div class="col-md-4"><p><span class="fuwu3"></span>全场每单满299包邮</p></div></div></div></div><!-- 页尾 --><div class="footer" style="background-color: rgb(246,246,246);"><div class="container py-3"><div class="row"><ul class="col-md-3 col-6"><li>购物指南</li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 账户注册与登录</a></li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 购买流程介绍</a></li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 支付方式</a></li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 常见问题</a></li></ul><ul class="col-md-3 col-6"><li>配送服务</li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 全场满299元免运费</a></li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 配送范围及运费</a></li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 配送进度查询</a></li></ul><ul class="col-md-3 col-6"><li>售后服务</li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 7天无理由退换货</a></li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 退换货流程</a></li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 商品送错的处理方案</a></li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 售后服务及投诉</a></li></ul><ul class="col-md-3 col-6"><li>服务中心</li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 在线客服查询(8:00~24:00)</a></li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 咨询时间:工作日13:00-17:00</a></li><li><a class="text-secondary text-decoration-none"href="javascript:;"> 售后:499152654(QQ)</a></li></ul></div></div></div><!-- 登录模态框 --><div class="modal" id="login" tabindex="-1" role="dialog"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header border-bottom-0"><a href="javascript:;" class="close text-danger" data-dismiss="modal" aria-label="Close"><span aria-hidden="true" style="font-size: 50px;">×</span></a></div><div class="modal-body"><h5 class="modal-title mb-3" style="padding-left: 35%!important;">账号密码登录</h5><form onsubmit="return valid()" action="shop.html" method="get"><div class="form-group px-5 pb-5"><input class="form-control" title="请输入4-11位数字的账号" type="text" name="username" placeholder="支持QQ号/邮箱/手机号登录"value="" /><div class="tips"></div><input class="form-control mt-3" title="密码为任意字符6-20位" type="password" name="password" placeholder="密码"value="" /><div class="tips"></div><button class="btn btn-info mt-3 " style="width: 100%;" type="submit">登录</button></div></form></div></div></div></div><script>// 预览图片的方法 function move(img, url) {
img.src = url;}function leave(img, url) {
img.src = url;}// 加入购物车的方法var num = document.querySelector(".num");var numV = parseInt(num.textContent);var addbtns = document.querySelectorAll("#addbtn");for (var i = 0; i < addbtns.length; i++) {
addbtns[i].onclick = function() {++numV;
num.innerText = numV;alert("添加成功")}}</script><script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script><script src="js/bootstrap.bundle.js" type="text/javascript" charset="utf-8"></script><script src="js/login.js" type="text/javascript" charset="utf-8"></script><!-- 引入表单验证的JS文件 --><script type="text/javascript">
console.log("小牛马版权所有")</script><!-- 在页面上初始化所有提示框 --><!-- 不加下方这段,不会启动提示框和弹出窗效果 --><script type="text/javascript">$(function() {$('[data-toggle="tooltip"]').tooltip()})$(function() {$('[data-toggle="popover"]').popover()})</script></body></html>
shop.css
ul {list-style: none;}/* 模态框样式 */.btn-info {border: 0;border-radius: 0;background-color: rgb(134, 206, 47);}/* 固定侧边栏的样式 */.slider-bar {z-index: 99999;position: fixed;z-index: 999999999999;margin-top: 25%;margin-left: 95%;width: 95px;height: 115px;font-size: 17px;background-color: white;border-radius: 9px;color: rgb(32, 32, 32);}.slider-bar:hover {background-color: rgb(32, 32, 32);color: white;}.btn-info:hover {background-color: rgb(142, 218, 49);}/* js表单验证需要用到的样式 */.error {border: 1px solid #FF3300;background: #FFF2E5;font-size: 10px;height: 30px;line-height: 30px;margin-bottom: 10px;padding: 0 10px;}.success {border: 1px solid #01BE00;background: #E6FEE4;font-size: 10px;height: 30px;line-height: 30px;margin-bottom: 10px;padding: 0 10px;}/* 导航栏样式 */.num {padding-top: 0px;padding-bottom: 2px;padding-left: 6px;padding-right: 6px;background-color: orangered;border-radius: 50%;color: white;}.navbar-brand {background-image: url(../img/shoplogo.png);background-repeat: no-repeat;background-position: -2px -147px;width: 320px;height: 40px;}.btn-sm {height: 32px;width: 40px;border-radius: 0px;background-color: rgb(250, 79, 23);}.btn-sm:hover {background-color: rgb(220, 66, 19);}.form-control-sm {border-radius: 0px;}.popover-content {width: 160px;}.popover-content a {cursor: pointer;}.border-orange {border-radius: 0;border-top: 3px solid orangered;}.orange :hover {cursor: pointer;color: orangered !important;}.nav-item {font-size: 18px;font-weight: bold;}.nav-item a:hover {color: orangered !important;}/* 轮播图样式 */.carousel-indicators {margin-bottom: 10px;}.carousel-indicators li {height: 15px;width: 15px;border-radius: 50%;background-color: white !important;opacity: 1;margin-left: 8px;}.carousel-indicators .active {background-color: red !important;}.content .col-3 {cursor: pointer;}/* 页尾样式 */.fuwu1 {padding: 19px;background: url(../img/base.png) no-repeat -10px -234px;}.fuwu2 {padding: 19px;background: url(../img/base.png) no-repeat -73px -234px;}.fuwu3 {padding: 19px;background: url(../img/base.png) no-repeat -179px -234px;}.footer a {font-size: 12px;}
三、源码下载链接
链接: https://pan.baidu.com/s/1l6EDgLxCYpwI6TJ3Uxsscg
提取码: np7k
,可点击上面演示按钮看HTML页面效果,有需要可直接下载或开通SVIP终生会员全站免费下载。


