在微信开发工具里,微信小程序 Component slot ““ is not found错误,生成这样报错是因为自定义组件里没有默认插槽solt标签。
解决方式
当使用自定义组件或者slot标签作为组件A的插槽内容时,在组件A中必须定义一个默认插槽,对普通view等标签无限制。且因为wx:if为false的插槽等同没有定义
场景复现(仅以自己遇到情况为例)
1、调试基础库2.19.4
2、使用weapp 的组件包,以其中的van-search 组件为例
3、在任意页面中使用 van-search,控制台会出现[Component] slot "" is not found.的警告,不影响程序运行,只是看着不爽
排查过程
按照报错的字面意思 为 使用了一个未定义的默认插槽
先看正常的默认插槽用例
例有:自定义组件custom
//自定义组件 custom<view> <slot></slot></view>
在另外一个组件|页面home中使用custom
// home<custom> <view>22</view></custom>
以上用法就是使用默认插槽,且控制台不会有任何警告,即使把custom中的slot去掉也不会有警告出现,但是当把自定义组件或者是一个slot标签作为插槽的内容,且custom中没有默认插槽,就会出现[Component] slot "" is not found.的警告。
以van-search 为例,在van-search中存在这么一段结构
这里是以两个slot作为van-filed的插槽内容,进入到van-filed 会发现并没有定义默认插槽,此时在van-field的任意位置添加一个默认插槽,刷新之后控制台不会出现之前的警告信息
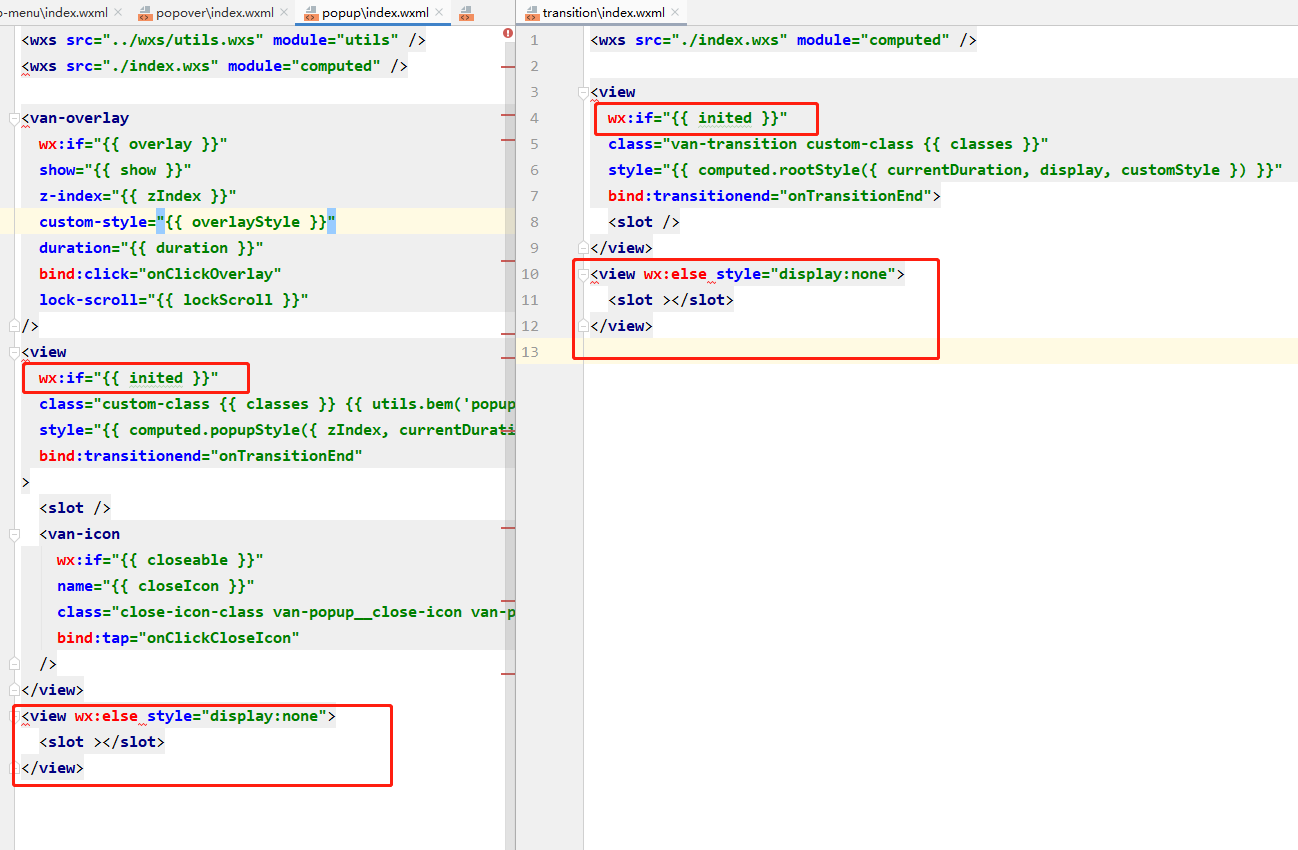
再以van-popup为例,虽然有默认slot但是因为wx:if 初始值为false导致初始解析时跳过
注意
添加一个不影响显示的 插槽并不是一个最好的办法,仅仅是为了不出现警告信息



