在用datetimepicker.js插件做日期控件时,在弹层日期里位置如何在最下面会被页面挡住,可以使用pickerPosition参数调整弹出位置。
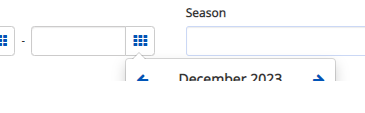
日期弹层被挡住:

可用的参数:
$(’.form_datetime’).datetimepicker({
pickerPosition: ‘botom-left’,
pickerPosition: ‘bottom-right’,
pickerPosition: ‘top-left’,
pickerPosition: ‘top-right’
});
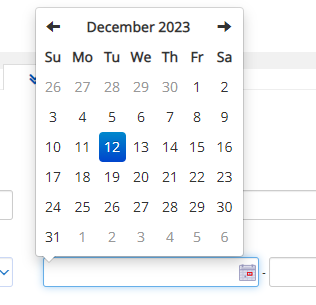
效果: