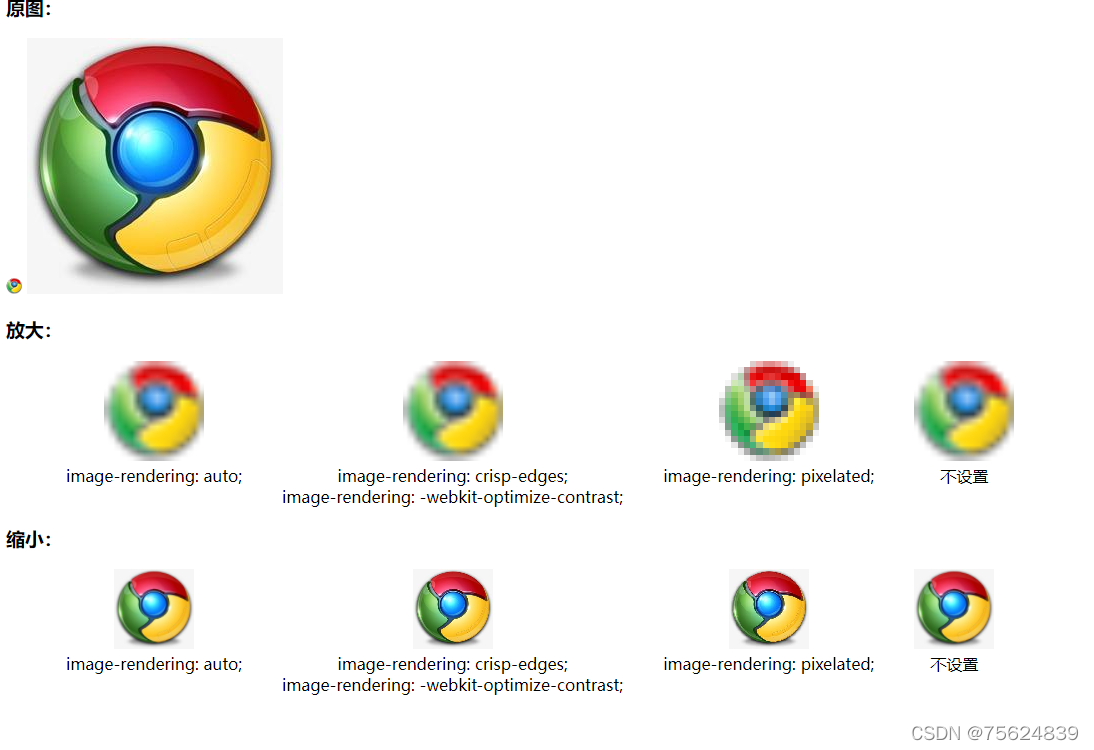
做前端css都知道,使用css强制等比例缩小图片后,会导致图片变模糊。有没有办法可以使用缩小图片减少失真,可以使用css的image-rendering特性。
代码如何:
img{
image-rendering: -moz-crisp-edges; /* Firefox */
image-rendering: -o-crisp-edges; /* Opera */
image-rendering: -webkit-optimize-contrast;/* Webkit (non-standard naming) */
image-rendering: crisp-edges;
-ms-interpolation-mode: nearest-neighbor; /* IE (non-standard property) */
}
image-rendering
css中的image-rendering是做什么的?
我们在做页面的时候经常会处理一些图片,比如让图片自适应外层容器的大小,等比例缩小或者放大。
1、我们在缩小图片的时候,原本大尺寸的图片经过强制缩放,会把相邻的像素点挤到一起,这个时候图片看上去就比原尺寸图片要模糊。
2、图片放大也是,原尺寸的图片经过放大,图片中的每一像素点就会拉伸,这个时候图片也是会失真没像素边缘会模糊处理。
我们在遇到这个上边的问题的时候一般处理的方式是做一些比较合适的图片来尽可能的解决想要的尺寸。
或者准备多张图片根据不同屏幕宽度来加载不同的图片。
也就是说他是用来设置图片在浏览器中进行缩放的时候进行怎么的算法来展示图片效果,此属性具有继承特效,子元素的图片会继承父级的此属性设置值。
/* 专有属性值 */ image-rendering: auto; image-rendering: crisp-edges; image-rendering: pixelated; /* 全局属性值 */ image-rendering: inherit; image-rendering: initial; image-rendering: unset;
取值说明
auto:默认值,自 Gecko 1.9 (Firefox 3.0)起,Gecko 使用双线性(bilinear)算法进行重新采样(高质量)。
crisp-edges:此属性主要是处理的图片缩小时的算法类型,设置后图片缩小后不会变的模糊,而是锐化像素边缘。对小图放大不起作用。
pixelated:放大图像时, 使用最近邻居算法,就是多出来的像素有邻近的像素点色值进行填充,并不做模糊处理,因此,图像看着像是由大块像素组成的。缩小图像时,算法与 auto 相同。

由于此属性是最新的属性,所以在浏览器支持方便并不是那么的完美,需要用各自浏览器的私有方式进行设置



