Angular,React,Vue,这三者其实面对的是同一个领域,也是目前比较热门的框架,小编在说下三者的历史以及优缺点,为以后想学这方面的知识朋友提供一下参考。

angular和vue和react三者的历史
Angular 是基于 TypeScript 的 Javascript 框架。由 Google 进行开发和维护,它被描述为“超级厉害的 JavaScript MVW 框架”。Angular(也被称为 “Angular 2+”,“Angular 2” 或者 “ng2”)已被重写,是与 AngularJS(也被称为 “Angular.js” 或 “AngularJS 1.x”)不兼容的后续版本。当 AngularJS(旧版本)最初于2010年10月发布时,仍然在修复 bug,等等 —— 新的 Angular(sans JS)于 2016 年 9 月推出版本 2。最新的主版本是 4,因为版本 3 被跳过了。Google,Vine,Wix,Udemy,weather.com,healthcare.gov 和 Forbes 都使用 Angular(根据 madewithangular,stackshare 和 libscore.com 提供的数据)。
React 被描述为 “用于构建用户界面的 JavaScript 库”。React 最初于 2013 年 3 月发布,由 Facebook 进行开发和维护,Facebook 在多个页面上使用 React 组件(但不是作为单页应用程序)。根据 Chris Cordle 这篇文章的统计,React 在 Facebook 上的使用远远多于 Angular 在 Google 上的使用。React 还被 Airbnb,Uber,Netflix,Twitter,Pinterest,Reddit,Udemy,Wix,Paypal,Imgur,Feedly,Stripe,Tumblr,Walmart 等使用(根据 Facebook, stackshare 和 libscore.com 提供的数据)。
Facebook 正在开发 React Fiber。它会改变 React 的底层 - 渲染速度应该会更快 - 但是在变化之后,版本会向后兼容。Facebook 将会在 2017 年 4 月的开发者大会上讨论新变化,并发布一篇非官方的关于新架构的文章。React Fiber 可能与 React 16 一起发布。
Vue 是 2016 年发展最为迅速的 JS 框架之一。Vue 将自己描述为一款“用于构建直观,快速和组件化交互式界面的 MVVM 框架”。它于 2014 年 2 月首次由 Google 前员工 Evan You 发布(顺便说一句:尤雨溪那时候发表了一篇 vue 发布首周的营销活动和数据的博客文章)。尤其是考虑到 Vue 在没有大公司的支持的情况下,作为一个人开发的框架还能获得这么多的吸引力,这无疑是非常成功的。尤雨溪目前有一个包含数十名核心开发者的团队。2016 年,版本 2 发布。Vue 被阿里巴巴,百度,Expedia,任天堂,GitLab 使用 — 可以在 madewithvuejs.com 找到一些小型项目的列表。
Angular 和 Vue 都遵守 MIT license 许可,而 React 遵守 BSD3-license 许可证。在专利文件上有很多讨论。James Ide(前 Facebook 工程师)解释专利文件背后的原因和历史:Facebook 的专利授权是在保护自己免受专利诉讼的能力的同时分享其代码。专利文件被更新了一次,有些人声称,如果你的公司不打算起诉 Facebook,那么使用 React 是可以的。你可以在 Github 的这个 issue 上 查看讨论。我不是律师,所以如果 React 许可证对你或你的公司有问题,你应该自己决定。关于这个话题还有很多文章:Dennis Walsh 写到,你为什么不该害怕。Raúl Kripalani 警告:反对创业公司使用 React,他还写了一篇备忘录概览。此外,Facebook 上还有一个最新的声明:解释 React 的许可证。
核心开发
如前所述,Angular 和 React 得到大公司的支持和使用。Facebook,Instagram 和 WhatsApp 正在它们的页面使用 React。Google 在很多项目中使用 Angular,例如,新的 Adwords 用户界面是使用 Angular 和 Dart。然而,Vue 是由一群通过 Patreon 和其他赞助方式支持的个人实现的,是好坏你自己确定。Matthias Götzke 认为 Vue 小团队的好处是用了更简洁和更少的过度设计的代码或 API。
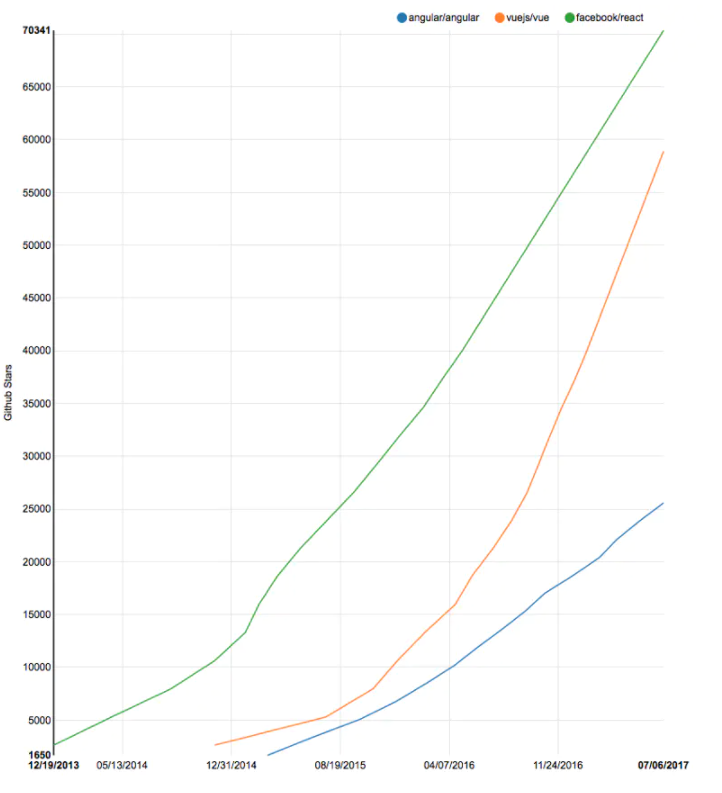
我们来看看一些统计数据:Angular 在团队介绍页列出 36 人,Vue 列出 16 人,而 React 没有团队介绍页。在 Github 上,Angular 有 25,000+ 的 star 和 463 位代码贡献者,React 有 70,000+ 的 star 和 1,000+ 位代码贡献者,而 Vue 有近 60,000 的 star 和只有 120 位代码贡献者。你也可以查看 Angular,React 和 Vue 的 Github Star 历史。又一次说明 Vue 的趋势似乎很好。根据 bestof.js 提供的数据显示,在过去三个月 Angular 2 平均每天获得 31 个 star,React 74 个,Vue.JS 107 个。

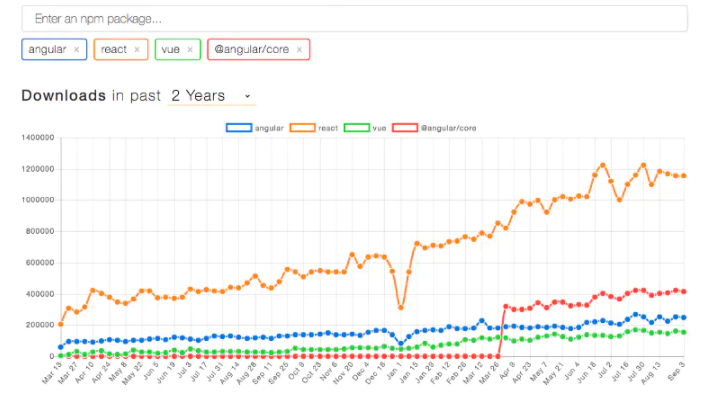
npm 趋势显示了 npm 包的下载次数,相对比单独地看 Github star 更有用:

Angular、Vue和React之间的区别:
| vue |
React | angular | |
|---|---|---|---|
| 控制器 | 无 | 无 | 有 |
| 过滤器 | 无 | 无 | 有 |
| 指令 | 有 | 无 | 有 |
| 渲染指令 | 有 | 无 | 有 |
| 数据绑定 | 双向 | 单向 | 双向 |
Angular、Vue和React各自特点:
Angular
1、框架比较成熟完整,过于庞大,上手难;
2、指令以ng-xxx开头;
3、由谷歌开发和维护;
4、版本1比较适合PC端开发,版本2在往移动端靠;
5、不支持低版本浏览器;
6、内置指令和自定义指令;
7、内置过滤器和自定义过滤器;
8、支持双向数据绑定;
Vue
1、它是一个轻量级框架,其核心库只关注视图层,简单小巧、易学易上手;
2、指令以v-xxx开头;
3、个人维护项目;
4、适合于移动端开发;
5、不支持低版本浏览器;
6、内置指令和自定义指令;
7、内置过滤器和自定义过滤器;
8、支持双向数据绑定;
9、使用DOM模板。中心思想:一切都是组件,组件实例之间可以嵌套;
10、核心库不内置列数AJAX,Route等功能到核心包,而是以插件的方式加载;
11、基于依赖追踪的观察系统,并且异步队列更新。
React
1、依赖虚拟DOM;
2、采用特殊的JSX语法;
3、中心思想:一切都是组件,组件实例之间可以嵌套;
4、核心库不内置列数AJAX,Route等功能到核心包,而是以插件的方式加载。



