Table of contents:
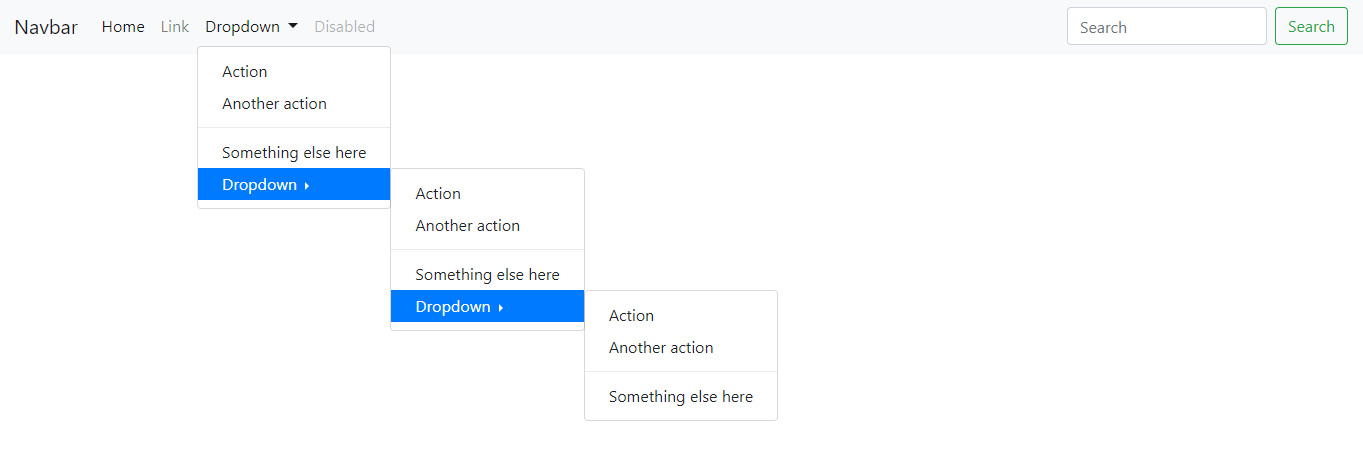
Bootstrap 5 Responsive Navbar with Multi-level Dropdowns This is a fully responsive multilevel dropdown (Treeview menu) navbar opened on hover.
- boostrap 5
- animated.css (optional)
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/kmlpandey77/bootnavbar@v1.1.1/css/bootnavbar.css"
/><script src="https://cdn.jsdelivr.net/gh/kmlpandey77/bootnavbar@v1.1.1/js/bootnavbar.js"></script>To use BootNavbar on your website, simply drop the stylesheet into your document's <head>.
<head>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/bootnavbar.css" />
</head>And, simply drop the JS into your document's <body>.
<body>
... ...
<script src="js/bootstrap.min.js"></script>
<script src="js/bootnavbar.js"></script>
<script>
new bootnavbar();
</script>
</body>And, HTML.
<nav class="navbar navbar-expand-lg navbar-light bg-light" id="main_navbar">
... ...
</nav>Selector
Key: selector
Type: String
Default: main_navbar
selector must be in id tag
Animation
Key: animation
Type: Boolean
Default: true
Enable/Disable animation effect
Animate In
Key: animateIn
Type: String
Default: 'animate__fadeIn'
Value can be 'animate__slideInUp','animate__zoomIn' and for more option visit animate.css