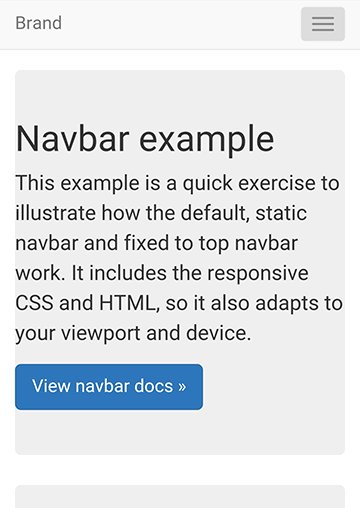
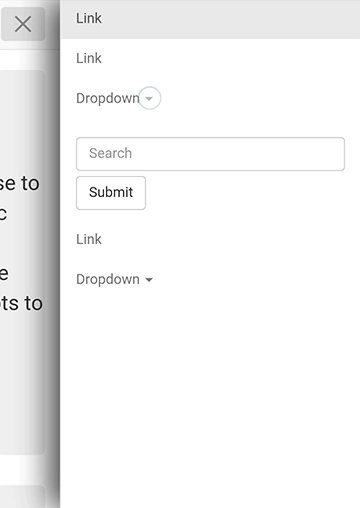
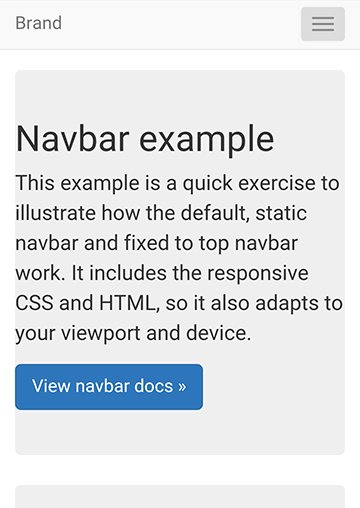
 Super simple, super easy off-canvas nav for Bootstrap, requiring no additional markup to default Bootstrap navbar semantics.
Super simple, super easy off-canvas nav for Bootstrap, requiring no additional markup to default Bootstrap navbar semantics.
- compatible with fixed and static navbars
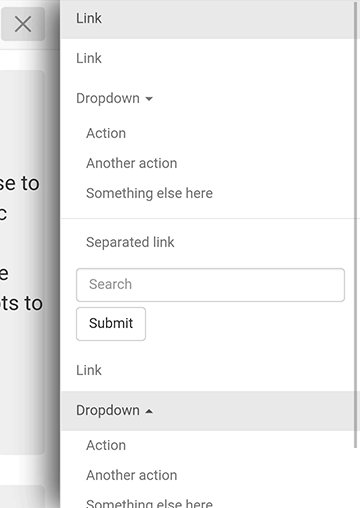
- compatible with dropdowns
- slide animation
- animated
navbar-togglebutton - closes when escape key is pressed
Add bootstrap-off-canvas-nav.css from the src folder to your HTML document after your bootstrap.css:
<link rel="stylesheet" href="bootstrap-off-canvas-nav.css"/>Add bootstrap-off-canvas-nav.js from the src folder to your HTML document after your jquery.js and bootstrap.js:
<script src="bootstrap-off-canvas-nav.js"></script>That's it!
For a left-side off-canvas nav, add off-canvas-nav-left class to your <body> tag:
<body class="off-canvas-nav-left">See the test folder for more information.