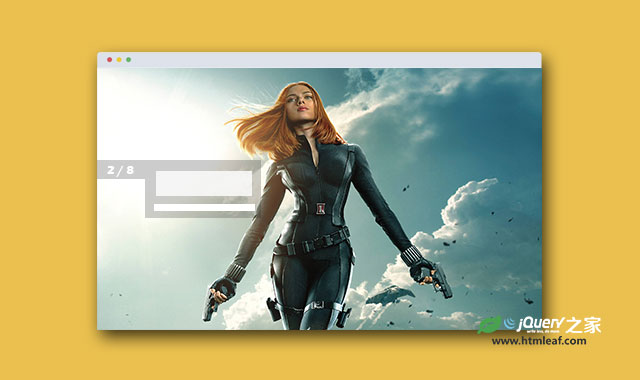
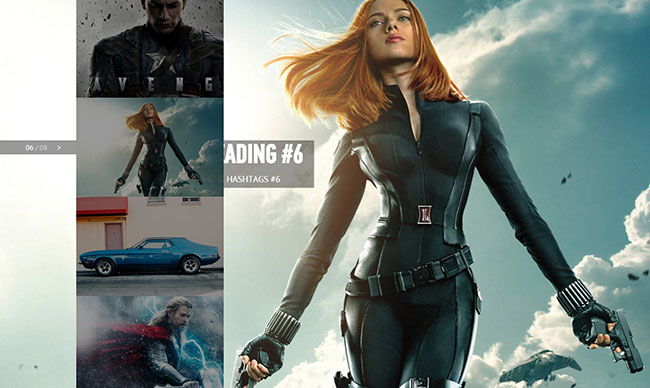
这是一款效果非常炫酷jQuery和CSS3炫酷全屏垂直滚动切换幻灯片特效。该幻灯片特效采用全屏背景图片,使用鼠标滚动上下切换。鼠标放在屏幕左侧时,会打开所有图片的缩略图,点击可以直接跳转到相应的图片上。
制作方法
HTML结构
该幻灯片的HTML结构采用嵌套<div>的结构,.sections中的每一个.section都是一副幻灯片图片。为了制作百叶窗效果,每一个.section中都带有多个.bg-part的空div。.sidebar-real是图片的缩略图,也就是鼠标滑过屏幕左侧时显示的一行垂直的缩略图。
<div class="main">
<div class="sidebar-hover">
<p class="pagination">
<span class="page">01</span> / <span class="total-pages">08</span>
</p>
</div>
<div class="sidebar-real">
<div data-page="1" class="nav-elem nav-1 active"></div>
<div data-page="2" class="nav-elem nav-2"></div>
...
</div>
<div class="sections">
<div class="section section-1">
<div class="left-part"></div>
<div class="content">
<div class="bg-part"></div>
...
<h2 class="section-heading">Fancy heading #1</h2>
<p class="additional-text">Some cool info or hashtags #1</p>
</div>
</div>
</div>
<h2 class="scroll-down">Scroll down</h2>
</div>

具体的CSS和JS实现代码请参考下载文件。
本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/jQuery/Slideshow-Scroller/201506102009.html